Bootstrap每天必學之標簽頁(Tab)插件
編輯:關於JavaScript
標簽頁(Tab)通過結合一些 data 屬性,您可以輕松地創建一個標簽頁界面。
"如果您想要單獨引用該插件的功能,那麼您需要引用 tab.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。"
一、用法
您可以通過以下兩種方式啟用標簽頁:
通過 data 屬性:您需要添加 data-toggle="tab" 或 data-toggle="pill" 到錨文本鏈接中。
添加 nav 和 nav-tabs 類到 ul 中,將會應用 Bootstrap 標簽樣式,添加 nav 和 nav-pills 類到 ul 中,將會應用 Bootstrap 膠囊式樣式。
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
通過 JavaScript:您可以使用 Javscript 來啟用標簽頁,如下所示:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
下面的實例演示了以不同的方式來激活各個標簽頁:
// 通過名稱選取標簽頁
$('#myTab a[href="#profile"]').tab('show')
// 選取第一個標簽頁
$('#myTab a:first').tab('show')
// 選取最後一個標簽頁
$('#myTab a:last').tab('show')
// 選取第三個標簽頁(從 0 開始索引)
$('#myTab li:eq(2) a').tab('show')
二、淡入淡出效果
如果需要為標簽頁設置淡入淡出效果,請添加 .fade 到每個 .tab-pane 後面。第一個標簽頁必須添加 .in 類,以便淡入顯示初始內容,如下面實例所示:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
三、方法
.$().tab:該方法可以激活標簽頁元素和內容容器。標簽頁需要用一個 data-target 或者一個指向 DOM 中容器節點的 href。
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier" data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
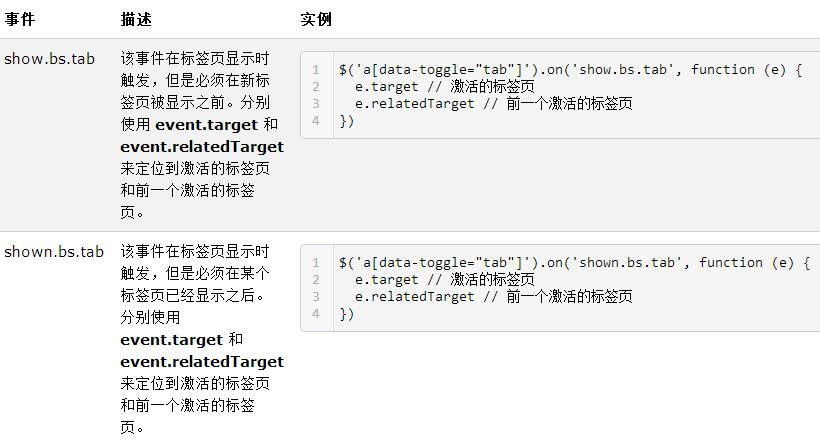
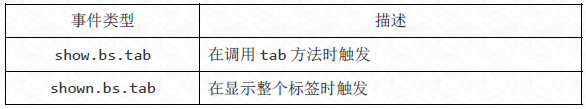
四、事件
下表列出了標簽頁(Tab)插件中要用到的事件。這些事件可在函數中當鉤子使用。

五、基礎實例
1.標簽頁
標簽頁也就是通常所說的選項卡功能。
//基本用法
<ul class="nav nav-tabs">
<li class="active">
<a href="#html5"
data-toggle="tab">HTML5</a>
</li>
<li>
<a href="#bootstrap" data-toggle="tab">Bootstrap</a>
</li>
<li>
<a href="#jquery" data-toggle="tab">jQuery</a>
</li>
<li>
<a href="#extjs" data-toggle="tab">ExtJS</a>
</li>
</ul>
<div class="tab-content" style="padding: 10px;">
<div class="tab-pane active" id="html5">
...
</div>
<div class="tab-pane" id="bootstrap">
...
</div>
<div class="tab-pane" id="jquery">
...
</div>
<div class="tab-pane" id="extjs">
...
</div>
</div>
//可以設置淡入淡出效果 fade,而 in 表示首選的內容默認顯示 <div class="tab-pane fade in active" id="html5"> //也可以換成膠囊式 <ul class="nav nav-pills"> //data-target
使用 data-target 綁定或不綁定效果都是一樣的
//使用 JavaScript,直接使用 tab 方法。
$('#nav a').on('click', function(e) {
e.preventDefault();
$(this).tab('show');
});

//事件,其他雷同
$('#nav a').on('show.bs.tab', function() {
alert('調用 tab 時觸發!');
});
$('#nav a').on('shown.bs.tab', function() {
alert('顯示完 tab 時觸發!');
});
更多內容請關注Bootstrap專題:Bootstrap學習教程
以上就是本文的全部內容,希望對大家的學習有所幫助。
- 上一頁:Bootstrap網格系統詳解
- 下一頁:Bootstrap按鈕組件詳解
小編推薦
熱門推薦