js自定義select下拉框美化特效
編輯:關於JavaScript
select的默認樣式往往很丑,為保證頁面樣式風格統一,需要對select進行美化。雖然其美化的插件很多,一搜一大把,但是需要引入長長的css文件和js文件實在是件頭痛的事。其實select的實現原理很簡單,就是一個點擊 切換 顯示和隱藏 並傳值 的過程。用jquery模擬了,樣式想怎麼寫就怎麼寫,且不限數量。
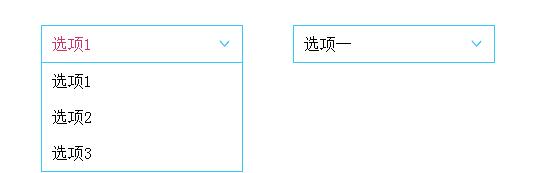
樸素的效果:

html:
<div class="select_box"> <font>›</font> <span>選項1</span> <ul> <li>選項1</li> <li>選項2</li> <li>選項3</li> </ul> </div> <div class="select_box"> <font>›</font> <span>選項一</span> <ul> <li>選項一</li> <li>選項二</li> <li>選項三</li> </ul> </div>
css:
ul{ margin:0; padding:0; list-style:none;}
.select_box{ width:200px; height:36px; border:1px solid #3CF; position:relative; float:left; margin-right:50px;}
.select_box span{ display:inline-block; width:200px; height:36px; line-height:36px; cursor:pointer; text-indent:10px;}
.select_box .span_aa{ color:#C36;}
.select_box ul{ width:200px; position:absolute; top:36px; left:-1px; border:1px solid #3CF; display:none; background:#fff;}
.select_box li{ cursor:pointer; line-height:36px; text-indent:10px;}
.select_box li:hover{ background:#39F; color:#fff;}
.select_box font{ position:absolute; right:10px; font-size:26px; font-family:"微軟雅黑"; color:#3CF; transform:rotate(90deg);}
js:
$(function(){
var s_title=$(".select_box span");
var s_select=$(".select_box li");
s_title.click(function(e){
$(this).addClass("span_aa");
$(this).next("ul").show();
e.stopPropagation();
});
s_select.click(function(){
var s_text=$(this).html();
var s_title_2=$(this).parent('ul').prev("span");
s_title_2.html(s_text).removeClass("span_aa");
$(this).parent('ul').hide();
});
$(document).click(function(){
s_title.removeClass("span_aa");
$(".select_box ul").hide();
});
});
源碼下載:js select下拉框美化下載
如果大家還想深入學習,可以點擊jquery下拉框效果匯總、JavaScript下拉框效果匯總進行學習。
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦