在平時工作中,文件上傳下載功能屬於不可或缺的一部分。bootstrap前端樣式框架也使用的比較多,現在根據bootstrap強大的樣式模板,自定義一種文件下載的樣式。
後續會使用spring MVC框架實現文件上傳的全部代碼,敬請期待。
先看圖片示例: 本示例包括下載樣本文件樣式和上傳文件樣式。

直接先上代碼,最後講解:
<div class="form-group col-md-12 has-feedback" id="file">
<label for="" class="control-label col-md-4">選擇文件:</label>
<div class="col-md-4 input-group">
<input id="lefile" type="file" style="display:none">
<span class="input-group-addon" onclick="$('input[id=lefile]').click();" style="cursor: pointer; background-color: #e7e7e7"><i class="fa fa-folder-open"></i>Browse</span>
<input id="photoCover" class="form-control" type="text">
<span class="fa fa-download form-control-feedback" style="cursor: pointer;pointer-events: auto;"></span>
</div>
</div>
主要涉及到的技術有:bootstrap;css3的pointer-events;html5
1. html5的基本文件上傳樣式
<input type="file" name="file">
樣式會根據不同的浏覽器顯示不同的效果。
2. 字體圖標
可以使用bootstrap內置的glyphicons字體圖標,也可以使用Font Awesome的字體圖標。具體使用教程參考官網:
glyphicons: http://v3.bootcss.com/components/#glyphicons
Font Awesome: http://fontawesome.io/
本例中使用到兩個圖標, <i class="fa fa-folder-open"><i class="fa fa-download">
或者<i class="glyphicons glyphicons-folder-open"><i class="glyphicons glyphicons-download-alt">
3. css3 :pointer-events
在bootstrap中, .form-control-feedback 的pointer-events設置為none, 導致在點擊下載樣本按鈕時無法選取元素,現在設置為auto。
語法:
pointer-events:auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all
默認值:auto
適用於:所有元素
繼承性:有
動畫性:否
計算值:指定值
取值:
auto:與pointer-events屬性未指定時的表現效果相同。在svg內容上與visiblepainted值相同
none:元素永遠不會成為鼠標事件的target。但是,當其後代元素的pointer-events屬性指定其他值時,鼠標事件可以指向後代元素,在這種情況下,鼠標事件將在捕獲或冒泡階觸發父元素的事件偵聽器。
其他值只能應用在SVG上。
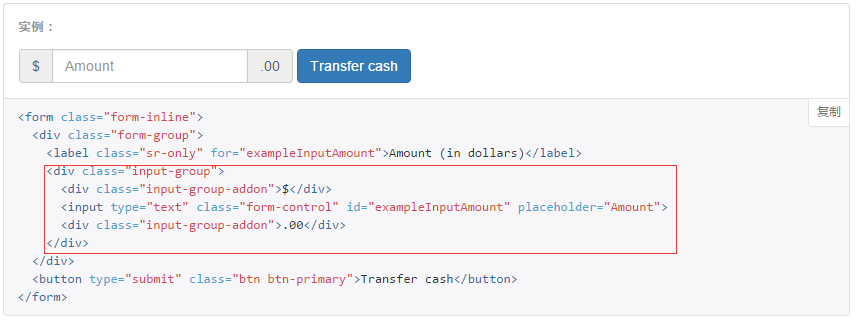
4. 上傳文件的按鈕實現 ----- bootstrap組合框的使用
.input-group 和 .input-group-addon的使用。

具體的css渲染自行查看bootstrap源代碼。
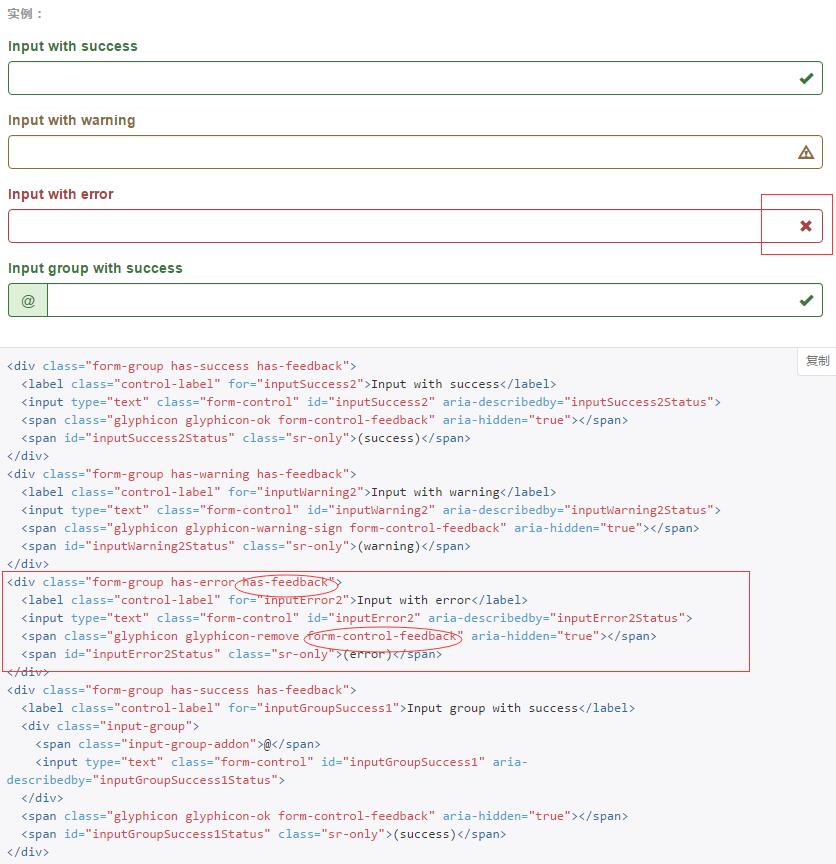
5. 下載樣本按鈕的實現 --- 參考bootstrap的表單錯誤提示樣式
.has-feedback和.form-control-feedback的使用

如果還沒有學習夠的話大家可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
以上就是本文的全部內容,希望對大家學習Bootstrap程序設計有所幫助。