DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> BootStrap中Datetimepicker和uploadify插件應用實例小結
BootStrap中Datetimepicker和uploadify插件應用實例小結
編輯:關於JavaScript
bootstrap-datetimepicker是一款輕便的時間選擇插件,支持Time選擇,國際化,應用起來相當簡單。而uploadify則是一款支持多文件上傳的插件。最近應用這兩個插件做了些小應用,感覺不錯,簡單做個總結。
1.引入插件注意事項
到 bootstrap-datetimepicker 官網下載,應用bootstrap-datetimepicker需要用到三個文件:bootstrap-datetimepicker.min.js,bootstrap-datetimepicker.min.css((樣式),bootstrap-table-zh-CN.min.js(漢化)。uploadify官網下載的文件中則需引用到jQuery.uploadify.min.js,uploadify.css,uploadify-cancel.png,uploadify.swf
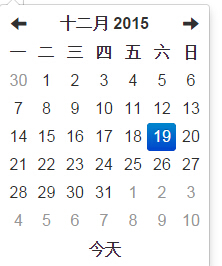
2.bootstrap-datetimepicker 時間選擇
<div class="form-group" >
<label for="startTime" class="col-sm-2 control-label">開始時間:</label>
<div class="input-group date form_datetime col-sm-5" data-link-field="dtp_input1">
<input class="form-control" id= "showTime" th:value="${#dates.format(activity.startTime, 'yyyy-MM-dd HH:mm:ss')}" style="margin-left: 14px;" type="text" value="" readonly="readonly" />
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" name="startTime" /><br/>
</div>
$('.form_datetime').datetimepicker({
//時間格式化
format: 'yyyy-MM-dd HH:mm:ss',
//漢化
language: 'zh-CN',
//一周從哪一天開始,0(星期日)到6(星期六)
weekStart: 1,
//在日期時間選擇器組件的底部顯示一個 "Today" 按鈕用以選擇當前日期
todayBtn: 1,
//當選擇一個日期之後是否立即關閉此日期時間選擇器。
autoclose: 1,
//如果為true, 高亮當前日期
todayHighlight: 1,
//日期時間選擇器打開之後首先顯示的視圖
startView: 2,
//當選擇器關閉的時候,是否強制解析輸入框中的值
forceParse: 0,
showMeridian: 1,
//此數值被當做步進值用於構建小時視圖
minuteStep : 1
});
最終效果如下圖:


3.uploadify圖片上傳
$("#file_upload").uploadify({
'method' : 'post',
'auto': true,//選擇完圖片後自動上傳
'buttonText': '上傳圖片',
'simUploadLimit' : 1,
'cancelImg': '../../../resources/images/uploadify-cancel.png',
'uploader' : "/uploadImage?_csrf="+$("#_csrf").val(),
'swf' : '../../../resources/js/uploadify.swf', //必須引入
//上傳成功後的操作
'onUploadSuccess' : function(file, data, response) {
$("#imgUrl").val(data);
}
});
服務器端代碼
@ResponseBody
@RequestMapping(value = "/uploadImage")
public String uploadImage(HttpServletRequest request) throws Exception{
ResponseObject<String> responseObject = new ResponseObject<String>(GlobalErrorCode.SUCESS);
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
Iterator<String> fileNames = multipartRequest.getFileNames();
MultipartFile multipartFile = multipartRequest.getFile(fileNames.next());
...此處省去若干行
return url;
}
最終顯示效果:


以上所述是小編給大家介紹的BootStrap中Datetimepicker和uploadify插件應用實例小結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦