Bootstrap布局組件教程之Bootstrap下拉菜單
編輯:關於JavaScript
本章將重點介紹 Bootstrap 下拉菜單。下拉菜單是可切換的,是以列表格式顯示鏈接的上下文菜單。這可以通過與 下拉菜單(Dropdown) JavaScript 插件 的互動來實現。
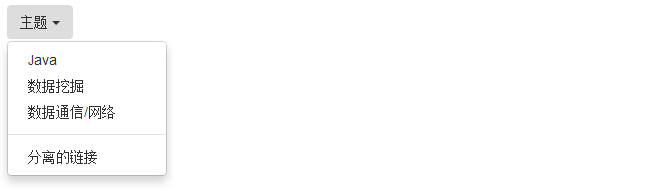
如需使用下列菜單,只需要在 class .dropdown 內加上下拉菜單即可。下面的實例演示了基本的下拉菜單:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 下拉菜單(Dropdowns)</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 主題 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">數據挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> 數據通信/網絡 </a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分離的鏈接</a> </li> </ul> </div> </body> </html>
結果如下所示:

Bootstrap 下拉菜單選項
Bootstrap 下拉菜單對齊
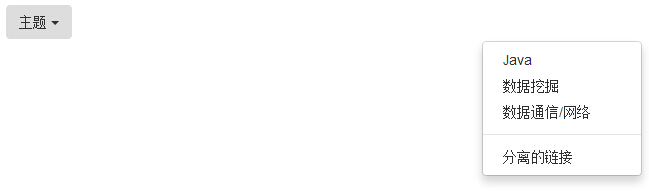
通過向 .dropdown-menu 添加 class .pull-right 來向右對齊下拉菜單。下面的實例演示了這點:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 向右對齊下拉菜單</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主題 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">數據挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> 數據通信/網絡 </a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分離的鏈接</a> </li> </ul> </div> </body> </html>
結果如下所示:

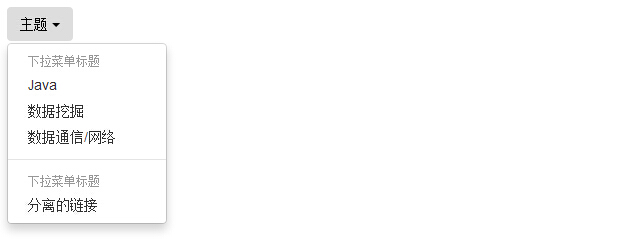
Bootstrap 下拉菜單標題
您可以使用 class dropdown-header 向下拉菜單的標簽區域添加標題。下面的實例演示了這點:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 下拉菜單標題</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 主題 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">下拉菜單標題</li> <li role="presentation" > <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">數據挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> 數據通信/網絡 </a> </li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">下拉菜單標題</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分離的鏈接</a> </li> </ul> </div> </body> </html>
結果如下所示:

以上所述是小編給大家介紹的Bootstrap布局組件教程之Bootstrap下拉菜單的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦