什麼是 Bootstrap?
Bootstrap 是一個用於快速開發 Web 應用程序和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
表單的布局分為自動布局和自定義布局兩種:
自動布局就是根據配置項中第二級配置項中數組的長度來自動使用不同的bootstrap柵格,通過設置autoLayout為true可以實現自動布局
自動以布局就是根據autoLayout來決定使用的柵格,通過設置autoLayout:'1,2,1,2,2,4' 表示 第一、二列占3格,第三列占6格子
自動布局代碼如下所示(https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form2-auto-layout.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自動布局</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../lib/jquery.js"></script>
<script src="../lib/bootstrap.js"></script>
<!--工具方法-->
<script src="../scripts/global.js"></script>
<!--插件-->
<script src="../scripts/plugin.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading"><label>自動布局</label></div>
<div class="panel-body">
<form action="#" id="formContainer" class="form form-horizontal"></form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading"><label>介紹</label></div>
<div class="panel-body">
<h3>所謂的自動布局為:根據單個配置組的個數來自動使用不同的柵格,如:數組裡面項數位2,則使用2,4,2,4布局</h3>
<p>依賴於bootstrap個柵格樣式,僅支持12整分的格式,如果你配置5項,是不支持的</p>
</div>
</div>
<script>
$(function () {
var eles=[
[
{ele:{type:'text',name:'UserName',title:'用戶名:',required:true}},
{ele:{type:'radio',name:'sex',title:'性別:',items:[{text:'男',value:1},{text:'女',value:2}]}},
],
[
{ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}},
{ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'廣東',value:'GD'},{text:'湖南',value:'HN'}]}}
],
[
{ele:{type:'text',name:'DisplayName',title:'顯示名稱:'}},
{ele:{type:'datetime',name:'FromeDate',title:'有效期:'}},
{ele:{type:'datetime',name:'ToDate',title:'~'}}
]
];
//隱藏表單元素主要用於編輯時候後台可以區別開來
var hides = [{ id: 'GUID' }];
var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout:true }).Render('formContainer');
});
</script>
</body>
</html>
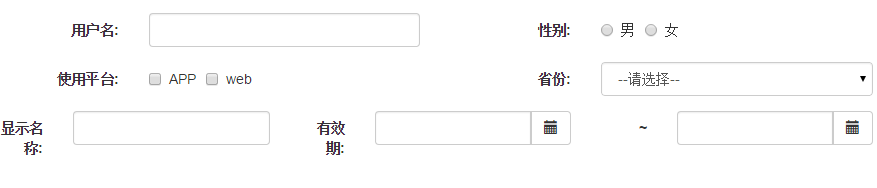
運行效果圖:

可以看到我配置文件中第一、2項配了2列,第三項配置了3列,所以生成的div.form-group 第一項和第二項使用:2,4 第三項使用:1,3 從界面來看ui顯示好不友好,所以autoLayout:true一般用於特殊場景及每一項都是相等的情況下使用。
自定義布局代碼(https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form2-fix-layout.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定義布局</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<!--自定義站點樣式-->
<link rel="stylesheet" href="../css/site.css">
<script src="../lib/jquery.js"></script>
<script src="../lib/bootstrap.js"></script>
<!--工具方法-->
<script src="../scripts/global.js"></script>
<!--插件-->
<script src="../scripts/plugin.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading"><label>自定義布局</label></div>
<div class="panel-body">
<form action="#" id="formContainer" class="form form-horizontal"></form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading"><label>介紹</label></div>
<div class="panel-body">
<h3>固定布局,即根據配置的布局來布局</h3>
<p>如果你配置的autoLayout:1,2 將使用1,2柵格來顯示</p>
<p>如果你配置的autoLayout:1,2,2,4 第一個元素將使用1,2來布局,第二個將使用2,4來布局 如果沒有2,4系統將會自動尋找1,2</p>
</div>
</div>
<script>
$(function () {
var eles=[
[
{ele:{type:'text',name:'UserName',title:'用戶名:',required:true}},
{ele:{type:'radio',name:'sex',title:'性別:',items:[{text:'男',value:1},{text:'女',value:2}]}},
{ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}},
{ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'廣東',value:'GD'},{text:'湖南',value:'HN'}]}}
],
[
{ele:{type:'text',name:'DisplayName',title:'顯示名稱:'}},
{ele:{type:'datetime',name:'FromeDate',title:'有效期:'}},
{ele:{type:'datetime',name:'ToDate',title:'~'}}
]
];
//隱藏表單元素主要用於編輯時候後台可以區別開來
var hides = [{ id: 'GUID' }];
var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout: '1,2,1,2' }).Render('formContainer');
});
</script>
</body></html>
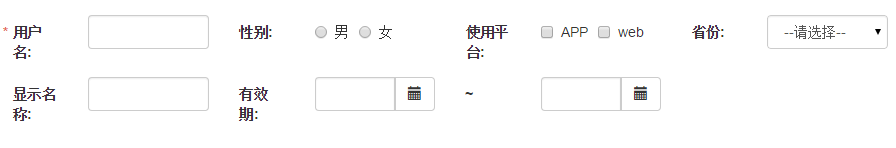
效果圖如下:

note:如果頁面有4列,但是配置的autoLayout不足的情況後面的部分將會使用前面的布局,即將第一列作為缺省的配置列.
以上所述是小編給大家介紹的BootStrap智能表單實戰系列(四)表單布局介紹的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!