淺談js圖片前端預覽之filereader和window.URL.createObjectURL
//preview img : filereader方式
document.getElementById('imgFile').onchange = function(e){ 5 var ele = document.getElementById('imgFile').files[0];
var fr = new FileReader();
fr.onload = function(ele){
var pvImg = new Image();
pvImg.src = ele.target.result;
pvImg.setAttribute('id','previewImg');
$('.preview_wrap').html('').append(pvImg);18 }
fr.readAsDataURL(ele);
}
//preview img : URL.createObjectURL 方式
document.getElementById('imgFile').onchange = function(e){
var ele = document.getElementById('imgFile').files[0];
var createObjectURL = function(blob){
return window[window.webkitURL ? 'webkitURL' : 'URL']['createObjectURL'](blob);
};
var newimgdata = createObjectURL(ele);
var pvImg = new Image();
pvImg.src = newimgdata;
pvImg.setAttribute('id','previewImg');
$('.preview_wrap').html('').append(pvImg);
}
以上先貼出用filereader 和 URL.createObjectURL 兩種預覽方式。
按照前輩們的說法,creatObjectURL可以有更好的性能,或許是浏覽器自帶接口的原因, 可以處理的更快。
最近做了一個需要上傳圖片預覽的項目,用的最簡單的input file上傳,最開始想到的就是用filereader實現前端預覽,很簡單,見前面的第一段代碼,在自己手機上測試,沒問題。但在某些奇葩手機上,比如oppo 安卓4.3在我們app的webview內通過打開相冊上傳發現無法預覽圖片!但在該手機的微信,浏覽器內上傳均可以!
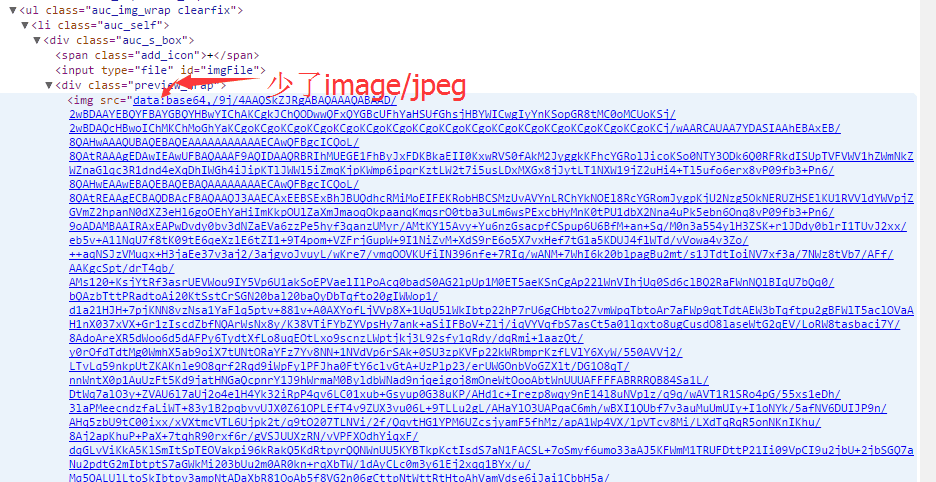
看了下代碼,如下圖,是因為base64編碼內缺少了圖片格式,手動加上image/jpg圖片立即顯示,剛開始以為是readAsDataURL的問題,沒有編碼成功,找了一晚上原因,無解!不知哪根筋搭錯突然想到打印出input file的type看看,發現type為空,而file的其他屬性均正常。

繼續百度(google最近公司FQ不穩定,沒法用),結果看到有人遇到類似奇怪問題,但是沒有解決。
無意間卻發現圖片預覽除了filereader還可以用url.createObjectURL。晚上11點26,先趕最後一班地鐵。
=====================
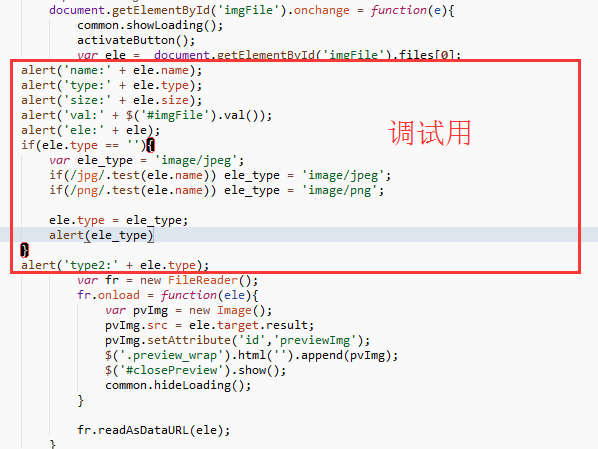
第二天一早,把半夜的靈感實驗了下,根據判斷input file的圖片類型,如果不存在就給文件手動賦值類型。(見下方調試用代碼,有點亂)

結果發現file的type並不是你直接賦值就可以改變的,沒有用!
於是開始實踐URL.createObjectURL (見最上面的第二部分代碼)
神奇!發現預覽正常!
查看代碼發現,createObjectURL得到的是一個http格式的文件,即使input file的文件類型不存在也不會編碼失敗。

以上這篇淺談js圖片前端預覽之filereader和window.URL.createObjectURL就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。