Bootstrap實現帶動畫過渡的彈出框
編輯:關於JavaScript
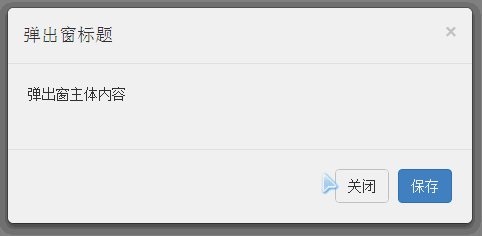
先看看效果圖:

代碼:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>帶動畫過的渡彈出框</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css樣式-->
<style >
body{margin:30px;padding:30px;}
</style>
</head>
<body>
<button class="btn btn-primary" type="button">點擊我</button>
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span>
</button>
<h4 class="modal-title">彈出窗標題</h4>
</div>
<div class="modal-body">
<p>彈出窗主體內容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- 放置在文檔的結尾,使頁面加載速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必須先調入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
</script>
</body>
</html>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦