一、什麼是json
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。 易於人閱讀和編寫。同時也易於機器解析和生成。 它基於JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一個子集。 JSON采用完全獨立於語言的文本格式,但是也使用了類似於C語言家族的習慣(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 這些特性使JSON成為理想的數據交換語言。
二、什麼是JSONP
JSONP(JSON with Padding)是資料格式 JSON 的一種“使用模式”,可以讓網頁從別的網域要資料。另一個解決這個問題的新方法是跨來源資源共享。
JSONP
定義:是一種跨域數據訪問方式。
作用與原理:在客戶端聲明 callback回調函數之後,客戶端通過script標簽向服務器跨域請求數據,然後服務端返回相應的JSON數據並動態執行回調函數。
在jQuery中使用如下:
//JQuery JSONP Support
var url = "http://192.168.0.103:12075/api/test.aspx?id=1&callback=?";
jQuery.getJSON(url, function(data){
// 處理返回的json 數據
alert("name:" + data.name+ ", Price:" + data.price);
});
調用 webservices 使用如下:
$.getJSON(
"http://192.168.0.103:12050/services/WebService1.asmx/ws/test?callback=?",
{ name: "jim", time: "2pm" },
function(data) {
//處理返回的json 數據
alert(decodeURI(data.msg));
});
服務器端(webservices 後台代碼):
[WebMethod]
public void ws(string name,string time) {
HttpRequest Request = HttpContext.Current.Request;
string callback = Request["callback"];
HttpResponse Response = HttpContext.Current.Response;
Response.Write(callback + "({msg:' 返回數據'})");
Response.End();
}
總結JSONP:
兩點需注意:
1.不提供錯誤處理機制,有數據返回,沒有不顯示內容,獲得一個404的錯誤
2.如果使用了不信任的服務會造成很大的安全隱患。
JSON
與XML相比,JSON是一個輕量級的數據交換格式。易於人閱讀和編寫。同時也易於機器解析和生成,分兩種:對象(使用下面點語法獲取屬性值)和數組(遍歷數組,索引獲取)。
1.把 JSON 文本轉換為 JavaScript 對象
從 web 服務器上讀取 JSON 數據,將 JSON 數據轉換為 JavaScript 對象,然後在網頁中使用該數據.
JavaScript 函數 eval() 可用於將 JSON 文本轉換為 JavaScript 對象。必須把文本包圍在括號中,這樣才能避免語法錯誤。
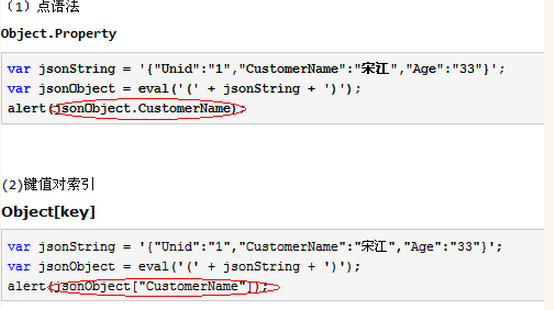
即:通過eval函數將json串轉換為json對象,然後可以通過兩種方法訪問:

服務器端:
// user 實體對象,後台序列化成對象,供前台使用 string strJson = Newtonsoft.Json.JsonConvert.SerializeObject(user); context.Response.Write(strJson);
前台:
$.getJSON(
"webdata/test.aspx",
function(data) {
//獲取對象裡面的一個值(username:用戶姓名)
$("#divmessage").text(data.username);
}
);
2. 數組 獲取
packJson = [
{"name":"nikita", "password":"1111"},
{"name":"tony", "password":"2222"}
];
循環遍歷:
for(var i = 0; i < packJson.length; i++){
alert(packJson[i].name + " " + packJson[i].password);
}
以上所述是小編給大家介紹的關於JSON與JSONP簡單總結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!