輕松實現js選項卡切換效果
編輯:關於JavaScript
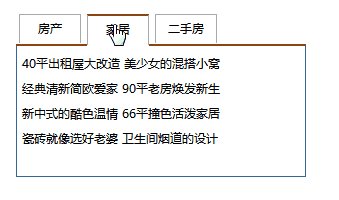
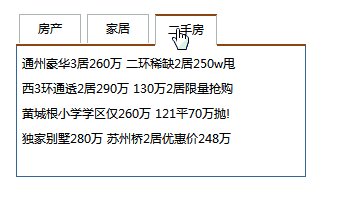
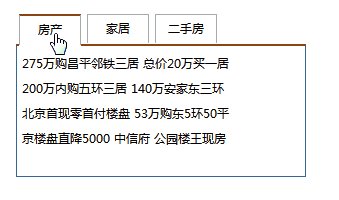
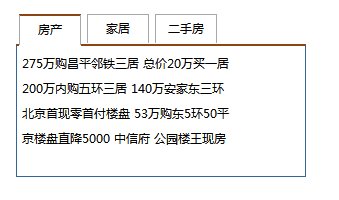
這是要實現的效果圖:

一.HTML頁面布局
<!-- HTML頁面布局 --> <ul class="tab_menu"> <li class="selected">房產</li> <li>家居</li> <li>二手房</li> </ul> <div class="tab_box"> <div> 275萬購昌平鄰鐵三居 總價20萬買一居 200萬內購五環三居 140萬安家東三環 北京首現零首付樓盤 53萬購東5環50平 京樓盤直降5000 中信府 公園樓王現房</div> <div class="hide">40平出租屋大改造 美少女的混搭小窩 經典清新簡歐愛家 90平老房煥發新生 新中式的酷色溫情 66平撞色活潑家居 瓷磚就像選好老婆 衛生間煙道的設計</div> <div class="hide"> 通州豪華3居260萬 二環稀缺2居250w甩 西3環通透2居290萬 130萬2居限量搶購 黃城根小學學區僅260萬 121平70萬拋! 獨家別墅280萬 蘇州橋2居優惠價248萬</div> </div>
二.CSS樣式制作
/* CSS樣式制作 */
*{
font-size:14px;
font-weight:bold;
}
.tab_menu{
list-style:none;
margin-left:-35px;
}
li{
float:left;
/*遮不住底部邊的位置,怎麼解決?*/
border:1px solid grey;
border-bottom:none;
margin-bottom:-3px;
margin-right:3px;
width:70px;
text-align:center;
padding:7px 0;
}
li:hover{
cursor:pointer;
}
.tab_box{
clear:both;
width:250px;
border:1px solid blue;
border-top:2px solid red;
}
.selected{
background-color:white;
border-top:2px solid red;
}
.tab_box{
padding:10px 80px 0 10px;
height:170px;
}
.tab_box div{
height:150px;
line-height:30px;
}
.hide{
display:none;
}
三.JS實現選項卡切換
var ul=document.getElementsByClassName("tab_menu"),
liArr=ul[0].getElementsByTagName("li"),
div=document.getElementsByClassName("tab_box"),
divArr=div[0].getElementsByTagName("div");
function sibling(element){
var a=[];
var p=element.parentNode.children;
for(var i=0;i<p.length;i++){
if(p[i]!==element) a.push(p[i]);
}
return a;
}
for(var i=0;i<liArr.length;i++){
liArr[i].index=i;
liArr[i].onclick=function(){
this.className="selected";
var otherLiArr=sibling(this);
for(var j=0;j<otherLiArr.length;j++){
otherLiArr[j].className="";
}
for (var z = 0; z < divArr.length; z++) {
divArr[z].className="hide";
}
divArr[this.index].className="";
}
}
精彩專題分享:javascript選項卡操作方法匯總 jQuery選項卡操作方法匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦