JavaScript九九乘法口訣表的簡單實現
編輯:關於JavaScript
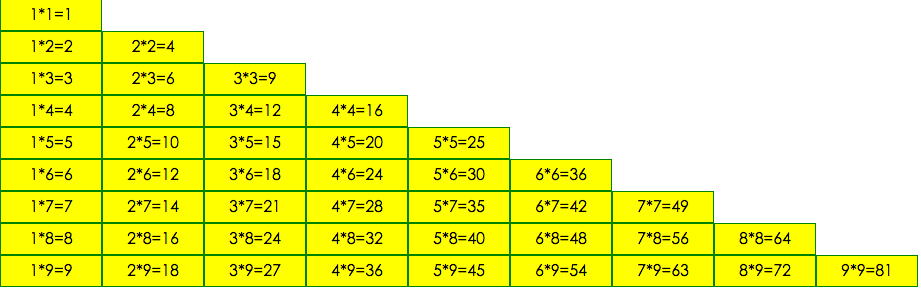
先來看看效果圖

JavaScript示例代碼
<script type="text/javascript">
var body = document.getElementsByTagName('body')[0];
var wrap = document.createElement('div');
wrap.id = 'wrap';
body.appendChild(wrap);
var wrap = document.getElementById('wrap');
for (var i = 1; i < 10; i++) {
for (var j = 1; j <= i; j++) {
var p = document.createElement('p');
//設置格子(p標簽)樣式
p.style.width = '100px';
p.style.height = '30px';
p.style.lineHeight = '30px';
p.style.background = 'yellow';
p.style.display = 'inline-block';
p.style.border = '1px solid green';
p.style.textAlign = 'center';
//格子添加內容
p.innerHTML = j + "*" + i + "=" +(j * i);
wrap.appendChild(p);
}
var br = document.createElement('br');
wrap.appendChild(br);
}
</script>
注: 這樣在浏覽器顯示出來的每行有間距,可以在style裡設置
* {
padding : 0px;
margin : 0px;
}
總結
以上就是這篇文章的全部內容,希望本文對大家的學習和工作能有所幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
小編推薦
熱門推薦