Bootstrap字體圖標無法正常顯示的解決方法
編輯:關於JavaScript
bootstratp作為一個優秀的前端框架,最近使用了其中的Glyphicon Halflings的字體圖標。起初一直顯示不出來,後面通過搜索相關資料直到成功顯示,在此做一些總結,方便後面復習。
1、在html頁面引入bootstrap
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>xxxx</title> <link href="../css/bootstrap/bootstrap.min.css" rel="stylesheet"> </head> <body> </body> <script src="../js/lib/jquery.min.js" type="text/javascript"></script> <script type="../js/lib/bootstrap.min.js" type="text/javascript"></script> </html>
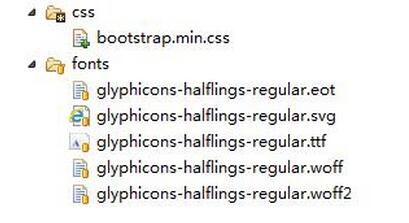
2、在放bootstrap.min.css的文件夾同級的目錄下添加官網下載好的fonts文件裡的所有東西

3、在項目的/img/文件下添加(關鍵)
glyphicons-halflings-white.png
glyphicons-halflings.png
4、使用
放在任何地方都能使用。為了留下正確的內補(padding),一定要在圖標和文本之間加上一個空格。圖標 class 不能和其它元素聯合使用,因為這些圖標被設計為獨立的元素、獨立使用。
<span class="glyphicon glyphicon-search"></span>

參考鏈接:http://v2.bootcss.com/base-css.html#icons
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
小編推薦
熱門推薦