js無提示關閉浏覽器窗口的兩種方法分析
編輯:關於JavaScript
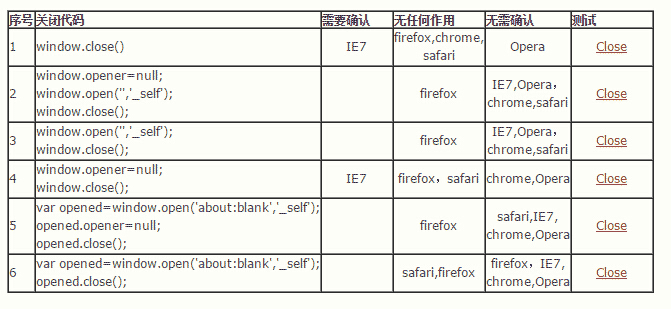
1,使用js:
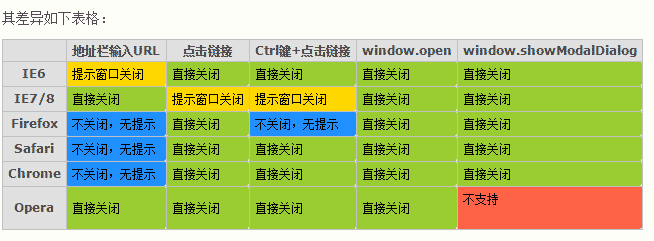
用多種方式打開一個頁面,然後用 window.close() 關閉它,在各浏覽器下表現有所不同。如在地址欄中直接輸入URL 時,Firefox Chrome Safari 下調用 window.close() 關閉頁面無效。再如 Ctrl + 點擊鏈接打開的窗口,Firefox 下無法通過調用 window.close() 來關閉。


firefox下無法關閉可能原因:
不是JS代碼window.close()的問題,而是Firefox的配置問題,解決方法如下:
在Firefox地址欄裡輸入 about:config
在配置列表中找到 dom.allow_scripts_to_close_windows
點右鍵的選切換把上面的false修改為true即可。
注:默認是false,是為了防止腳本亂關窗口
常用關閉浏覽器js代碼:
window.opener = null;//為了不出現提示框 window.close();//關閉窗口
2,bat文件:
explorer.exe open=http://www.jb51.net Ping -n 80 127.0.0.1>nul Taskkill /f /im "iexplore.exe"
使用windows的計劃任務,執行上面bat文件,定時訪問某個頁面,並在80秒後關閉ie。
小編推薦
熱門推薦