JavaScript仿微博發布信息案例
編輯:關於JavaScript
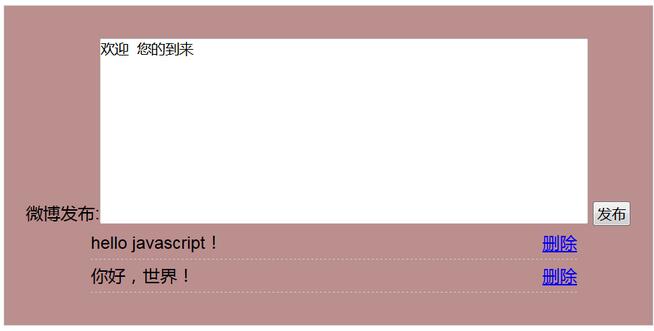
現在很多類似以微博發布動態的效果,下面為一個用 JavaScript寫的小小的類似微博發布信息的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微博發布</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.box {
width: 600px;
height: auto;
border: 1px solid #ccc;
margin: 100px auto;
text-align: center;
padding: 30px 0;
background-color: rosybrown;
}
.box textarea {
width: 450px;
resize: none; /*設置文本不能過拖動*/
}
.box li {
width: 450px;
line-height: 30px;
border-bottom: 1px dashed #ccc;
margin-left: 80px;
text-align: left;
}
.box li a {
float: right;
}
</style>
<script type="text/javascript">
window.onload = function (){
//獲取數組的第一個
var btn = document.getElementsByTagName("button")[0];
var txt = document.getElementsByTagName("textarea")[0];
var ul = document.createElement("ul");
btn.parentNode.appendChild(ul); //添加子節點
btn.onclick = function (){
//1.需要判斷文本中是否有內容
if(txt.value == ""){
alert("親!內容不能為空哦!!");
return false; //讓操作就在這個地方終止
}
var newli = document.createElement("li"); //創建一個新的li標簽
newli.innerHTML = txt.value +"<a href='javascript:;'>刪除</a>"; //給新的標簽添加內容,並拼接刪除已連接
ul.appendChild(newli);
//清空輸入框
txt.value = "";
var aa = document.getElementsByTagName("a");//獲取所有的a標簽
for(var i = 0;i<aa.length;i++){ // 遍歷點擊刪除
aa[i].onclick = function () {
this.parentNode.remove();
}
}
}
}
</script>
</head>
<body>
<div class="box">
微博發布:<textarea name="" id="" cols="30" rows="10"></textarea>
<button>發布</button>
</div>
</body>
</html>
布局出來的樣式,點擊藍色的刪除鏈接,會刪除對應的那一行內容。

陌陌說:重要知識點:獲取輸入框的數值,創建子節點和給子節點添加內容,刪除對應的節點。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦