Bootstrap基本組件學習筆記之導航(10)
編輯:關於JavaScript
Bootstrap的導航很有特色,主要分為膠囊式導航、面包屑導航、頭部導航共3大類,可以滿足絕大部分需求。
0x01 膠囊式導航
膠囊式導航采用的是無序列表ul來實現:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>膠囊式導航</title> </head> <body> <div class="container"> <div class="page-header"> <h1>膠囊式導航</h1> </div> <div class="col-lg-3"> <h3>水平樣式</h3> <ul class="nav nav-pills"> <li class="active"><a href="#">首頁</a></li> <li><a href="#">新聞</a></li> <li><a href="#">關於</a></li> </ul> </div> <div class="col-lg-3"> <h3>垂直樣式</h3> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">首頁</a></li> <li><a href="#">新聞</a></li> <li><a href="#">關於</a></li> </ul> </div> </div> </body> </html>
效果如下:

0x02面包屑導航
面包屑導航采用的是有序列表ol來實現:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>面包屑導航</title> </head> <body> <div class="container"> <div class="page-header"> <h1>面包屑導航</h1> </div> <div class="breadcrumb"> <li class="active"><a href="#">學校</a></li> <li><a href="#">一年級</a></li> <li><a href="#">一班</a></li> </div> </div> </body> </html>
效果如下:

0x03 頭部導航
頭部導航在網站開發中比較常見,依賴於Bootstrap庫的collapse插件。基本樣式如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<style>
/*body{*/
/*padding-top: 50px;*/
/*}*/
</style>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
<title>頭部導航</title>
</head>
<body>
<div class="container">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<button type="button" class="btn btn-default navbar-toggle" data-toggle="collapse" data-target="#navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">網站標題</a>
</div>
<div class="collapse navbar-collapse" id="navbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首 頁</a></li>
<li><a href="#">新聞</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜單
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">菜單1</a></li>
<li><a href="#">菜單2</a></li>
<li><a href="#">菜單3</a></li>
</ul>
</li>
</ul>
<form class="nav navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="用戶名">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="密碼">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary form-control">提 交</button>
</div>
</form>
</div>
</nav>
<div class="page-header">
<h1>頭部導航</h1>
</div>
<div>
<p>內容</p>
</div>
</div>
</body>
</html>
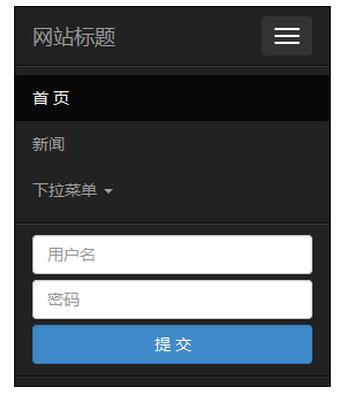
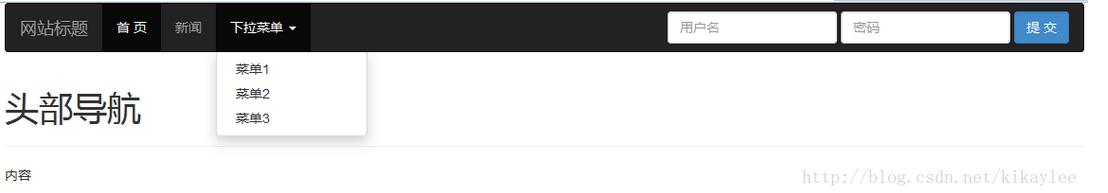
效果如下:

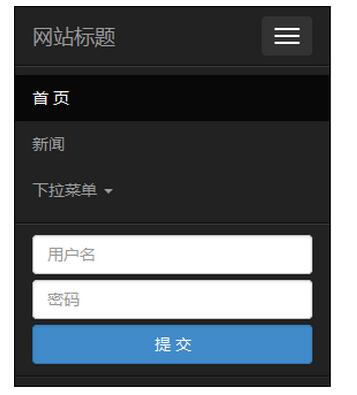
當屏幕寬度很窄時,會出現下面樣式:

這是因為我們在實現過程中使用了如下代碼:
<span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦