Javascript實例教程(19) 使用HoTMetal(6)
編輯:關於JavaScript
HoTMetal中使用javascript
6.怎樣編寫一個保存模塊腳本
在本節教程的例子中,我們創建了一個新的保存模塊文件對話框。HoTMetaL裡面有幾個模板你可以從中進行選擇。模板只是一個普通的網頁,這個網頁被保存HoTMetaL應用程序目錄的Template模板中。當你從文件菜單中選擇新項目的時候,其中一個標簽選項是Page From Template。當你選擇了它,就會彈出一個標簽對話框,上面包含了各種模板: General、 WebTV、 W3C、 Frame Pages、 Layout。
你可以通過保存當前文件到Template目錄下的一個目錄來創建一個新的模板。下面的宏,即Save As 模板,向你展示了怎樣使用HMExtras.FileDlg的DisplayFileDlg方法創建一個Save As對話框。這個對話框使用Template目錄作為缺省的位置,以下是詳細的代碼:
<MACRO name="Save As Template" lang="JScript" id="90"><![CDATA[
var obj = new ActiveXObject("HMExtras.FileDlg");
var filter = "Web Page Template (*.htm, *.html)|*.htm;*.html|All Files (*.*)|*.*||";
if (obj.DisplayFileDlg(0, "File Save As", filter, Application.Path + "\\Template")) {
ActiveDocument.SaveAs(obj.FullPathName, true); // save and put on recent file list
}
]]></MACRO>
下面解釋一下上面的代碼:首先,我們利用HMExtras庫的FileDlg COM對象來創建一個ActiveX 控件:
var obj = new ActiveXObject("HMExtras.FileDlg");
接著利用幾個條目來創建一個過濾器:
var filter = "Web Page Template (*.htm, *.html)|*.htm;*.html|All Files (*.*)|*.*||";
然後我們通過調用obj.DisplayFileDlg來顯示文件對話框,最後我們在如果對話框存在的時候保存文件。
HoTMetal中使用Javascript
6.怎樣編寫一個保存模塊腳本
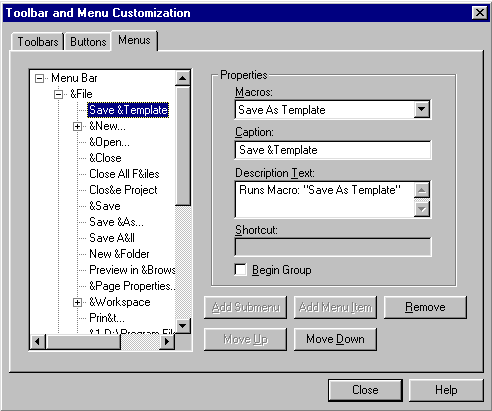
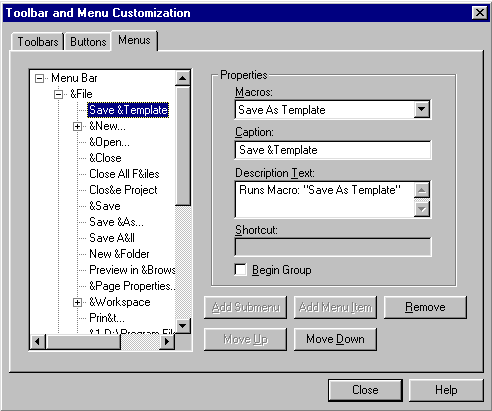
讓我們增加第一個Save As 模板宏到文件菜單中。你可以點擊文件菜單條並選擇定制。接著選擇菜單標簽並導航到你想增加新的宏的地方去。點擊Add Submenu(增加子菜單)按鈕並填充缺少的項。對話框如圖1所示。

(圖1)
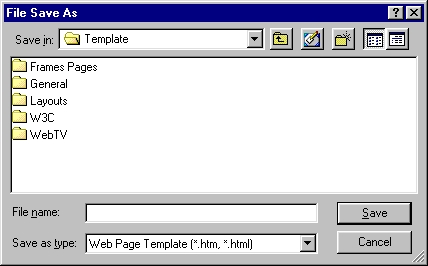
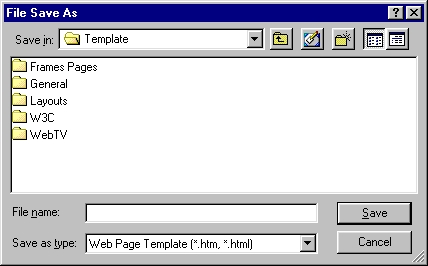
下面我們測試一下這個菜單項以及宏是如何工作的。拉下文件菜單,你可以看到多了一個Save模板項,點擊它,你可以得到如圖2的對話框:

找到你希望保存文件的目錄並給出文件名字,點擊Save按鈕確認。
6.怎樣編寫一個保存模塊腳本
在本節教程的例子中,我們創建了一個新的保存模塊文件對話框。HoTMetaL裡面有幾個模板你可以從中進行選擇。模板只是一個普通的網頁,這個網頁被保存HoTMetaL應用程序目錄的Template模板中。當你從文件菜單中選擇新項目的時候,其中一個標簽選項是Page From Template。當你選擇了它,就會彈出一個標簽對話框,上面包含了各種模板: General、 WebTV、 W3C、 Frame Pages、 Layout。
你可以通過保存當前文件到Template目錄下的一個目錄來創建一個新的模板。下面的宏,即Save As 模板,向你展示了怎樣使用HMExtras.FileDlg的DisplayFileDlg方法創建一個Save As對話框。這個對話框使用Template目錄作為缺省的位置,以下是詳細的代碼:
<MACRO name="Save As Template" lang="JScript" id="90"><![CDATA[
var obj = new ActiveXObject("HMExtras.FileDlg");
var filter = "Web Page Template (*.htm, *.html)|*.htm;*.html|All Files (*.*)|*.*||";
if (obj.DisplayFileDlg(0, "File Save As", filter, Application.Path + "\\Template")) {
ActiveDocument.SaveAs(obj.FullPathName, true); // save and put on recent file list
}
]]></MACRO>
下面解釋一下上面的代碼:首先,我們利用HMExtras庫的FileDlg COM對象來創建一個ActiveX 控件:
var obj = new ActiveXObject("HMExtras.FileDlg");
接著利用幾個條目來創建一個過濾器:
var filter = "Web Page Template (*.htm, *.html)|*.htm;*.html|All Files (*.*)|*.*||";
然後我們通過調用obj.DisplayFileDlg來顯示文件對話框,最後我們在如果對話框存在的時候保存文件。
HoTMetal中使用Javascript
6.怎樣編寫一個保存模塊腳本
讓我們增加第一個Save As 模板宏到文件菜單中。你可以點擊文件菜單條並選擇定制。接著選擇菜單標簽並導航到你想增加新的宏的地方去。點擊Add Submenu(增加子菜單)按鈕並填充缺少的項。對話框如圖1所示。

(圖1)
下面我們測試一下這個菜單項以及宏是如何工作的。拉下文件菜單,你可以看到多了一個Save模板項,點擊它,你可以得到如圖2的對話框:

找到你希望保存文件的目錄並給出文件名字,點擊Save按鈕確認。
小編推薦
熱門推薦