JavaScript中輸出</script>標簽的方法教程
編輯:關於JavaScript
在JS裡彈出'</script>'會讓JS誤以為這是一個結束標簽,而出現異常。
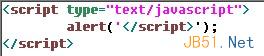
如以下代碼

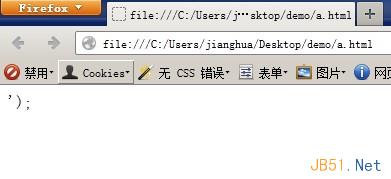
我們在<script>塊內使用alert彈出'</script>'字符串,結果被誤以為是結束標簽,VIM還變了顏色。運行結果

由於把字符串裡的當成了結束標簽,所以就出現異常,顯然這不是我們想要的結果。我們只需要把代碼稍加處理一下即可實現。

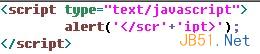
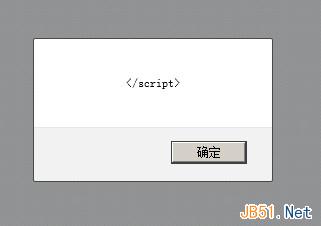
在'</script>'裡使用加號鏈接字符串,'</scr'+'ipt>'再來看下運行結果

程序正常,正確彈出字符串'</script>',在JS中如果字符串使用加號等於連接,數字使用加號等於相加。
小編推薦
熱門推薦