angularUI下載地址:https://github.com/Clouda-team/BlendUI
下載解壓後,demo在根目錄
現在測試官網demo的使用
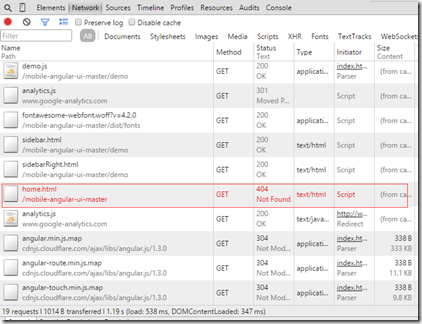
用浏覽器打開mobile-angular-ui-master/demo/index.html,發現沒加載樣式或者js。然後,審查元素後,發現加載的路徑不對,於是進行了以下修改
第5行:<base href="/mobile-angular-ui-master/" />
去掉所有/網站根目錄路徑,改為相對路徑
demo.js和demo.css在demo目錄下<script src="demo/demo.js"></script>,<link rel="stylesheet" href="demo/demo.css" />
第30,34行:<div ng-include="'demo/sidebar.html'" ,<div ng-include="'demo/sidebarRight.html'"
修改後的index.html
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<base href="/mobile-angular-ui-master/" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="dist/css/mobile-angular-ui-hover.css" />
<link rel="stylesheet" href="dist/css/mobile-angular-ui-base.css" />
<link rel="stylesheet" href="dist/css/mobile-angular-ui-desktop.css" />
<link rel="stylesheet" href="demo/demo.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular-route.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular-touch.min.js"></script>
<script src="dist/js/mobile-angular-ui.js"></script>
<script src="demo/demo.js"></script>
</head>
<body
ng-app="MobileAngularUiExamples"
ng-controller="MainController"
>
<!-- Sidebars -->
<div ng-include="'demo/sidebar.html'"
ui-track-as-search-param='true'
class="sidebar sidebar-left"></div>
<div ng-include="'demo/sidebarRight.html'"
class="sidebar sidebar-right"></div>
<div class="app">
<!-- Navbars -->
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
Mobile Angular UI
</div>
<div class="btn-group pull-left">
<div ui-toggle="sidebarLeft" class="btn sidebar-toggle">
<i class="fa fa-bars"></i> 菜單
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="sidebarRight" class="btn">
<i class="fa fa-comment"></i> Chat
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="http://mobileangularui.com/" class="btn btn-navbar"><i class="fa fa-home fa-navbar"></i> Docs</a>
<a href="https://github.com/mcasimir/mobile-angular-ui" class="btn btn-navbar"><i class="fa fa-github fa-navbar"></i> Sources</a>
<a href="https://github.com/mcasimir/mobile-angular-ui/issues" class="btn btn-navbar"><i class="fa fa-exclamation-circle fa-navbar"></i> Issues</a>
</div>
</div>
<!-- App Body -->
<div class="app-body" ng-class="{loading: loading}">
<div ng-show="loading" class="app-content-loading">
<i class="fa fa-spinner fa-spin loading-spinner"></i>
</div>
<div class="app-content">
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<div ui-yield-to="modals"></div>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-48036416-1', 'mobileangularui.com');
ga('send', 'pageview');
</script>
</body>
</html>
此時問題還是存在,發現home.html沒加載成功
http://gdzx.com/mobile-angular-ui-master/home.html,目錄應該是在demo下的,查看源碼找不到home.html在哪裡引入,猜想是用angular加載進來的,待學習angularUI在回來解決此問題。

今天(2014/12/20)終於做好了,把整個項目放到網站根目錄,然後訪問demo/index.html就可以正常加載所有css樣式和js腳本