jQuery實現點擊彈出背景變暗遮罩效果實例代碼
編輯:關於JavaScript
本文是小編實現的一個簡單的jquery點擊彈出背景變暗遮罩效果,並且點擊空白處隱藏彈出層的效果,效果非常棒,小編只給大家貼出了關鍵代碼了,大家可以根據個人需要適當的添加內容。
js代碼如下:
<script type="text/javascript">
$(document).ready(function(){
$(".tkyy").click(function(event){
event.stopPropagation(); //停止事件冒泡
$(".marsk-container").toggle();
});
//點擊空白處隱藏彈出層
$("body").click(function(event){
var _con = $('.tkyy_con'); // 設置目標區域
if(!_con.is(event.target) && _con.has(event.target).length ==0){
$('.marsk-container').hide(); //淡出消失
}
});
});
</script>
css代碼:
.marsk-container{background: #FFFFFF; display: none;position: absolute;position: fixed; top: 0; right: 0; left: 0; bottom: 0px; background: rgba(0,0,0,.5); z-index: 10; }
html代碼:
<div class="tkyy"><span class="mui-icon mui-icon-arrowdown"></span>請選擇退款類型 </div>
<div class="marsk-container">
<div class="tkyy_con">
<div class="mui-input-row mui-radio ">
<label>退運費</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>收到商品破損</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>少件/漏發</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>商品需要維修</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>發票問題</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>收到商品與描述不符</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>商品質量問題</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>描述問題</label>
<input name="radio" type="radio" checked>
</div>
</div>
</div>
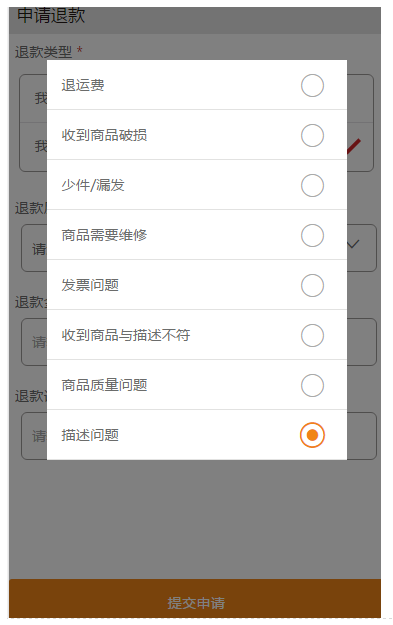
效果如圖:

以上所述是小編給大家介紹的jQuery實現點擊彈出背景變暗遮罩效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對百度網站的支持!
小編推薦
熱門推薦