Google 地圖獲取API Key詳細教程
編輯:關於JavaScript
Google 地圖API Key
開始學習本教程前,你需要擁有一個免費的 Google 地圖 API key。
開始學習?
開始學習本教程前,你需要在Google上申請一個指定的API key。
通過以下步驟我們可以免費獲取 API key 。
訪問 https://code.google.com/apis/console/, 使用你的Google賬號登陸。
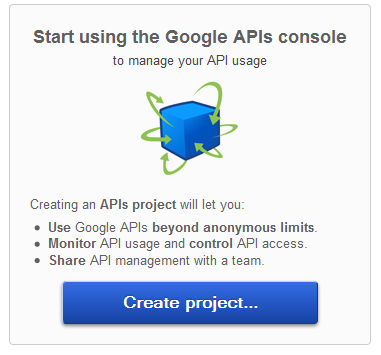
登陸後會出現如下界面:

點擊 "Create Project" 按鈕。
在服務列表中找到 Google Maps API v3, 然後點擊 "off"(關閉) 讓其開啟該服務器
在下一個步驟中,選擇"I Agree..." 然後點擊 "Accept" 按鈕。 現在你在服務列表中應該就可以看到 Google Maps API v3 已經變為 "on"(開啟)狀態。
接著在左側菜單中點擊 "API Access" ,在右側欄中將看到以下提示 "Create an OAuth 2.0 client id..."。
點擊 "Create an OAuth 2.0 client id...",將彈出一個表單,表單需要你填入你的項目名稱,項目圖片或者logo,然後點擊 "Next" 按鈕。
然後,我們需要選擇應用類型 ("Web application" :網站應用), 然後填寫你的站點地址,之後點擊 "Create Client Id" 按鈕即可。
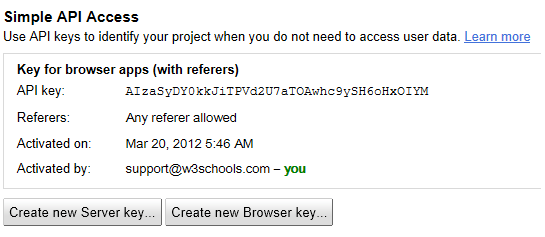
最後我們就可以得到我們需要的 API key,如下圖所示:

注意: 保存你的API key! ( 在填寫的指定 URL 中開發所有的 Google 地圖應用你需要使用該API key)。
以上就是獲取Google 地圖API Key的詳細流程,後續繼續補充相關資料,謝謝大家對本站的支持!
相關文章
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax跨域訪問Cookie丟失問題的解決方法
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點
小編推薦
熱門推薦