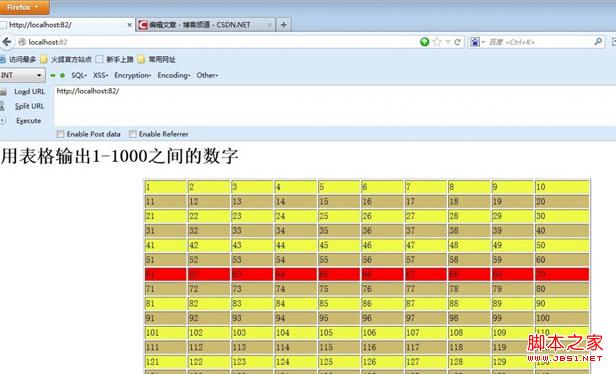
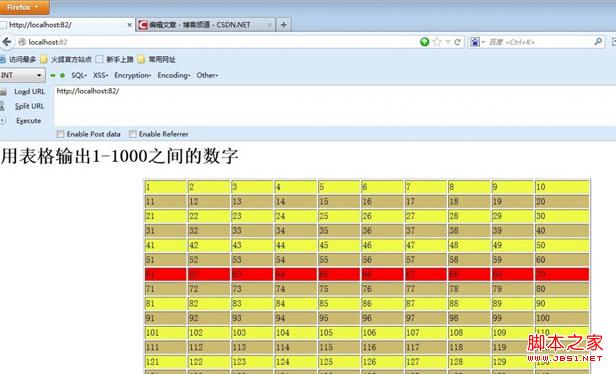
用表格輸出1-1000之間的數字實現代碼(附特效)
編輯:關於JavaScript
復制代碼 代碼如下:
<html>
<head>
<title>
</title>
<script>
var cc= null;
function show(obj)
{
cc=obj.style.backgroundColor;
obj.style.backgroundColor="Red";
}
function disshow(obj)
{
obj.style.backgroundColor=cc;
}
</script>
</head>
<body>
<?php
echo "<table border=1 align=center width=800";
echo "<caption><h1>用表格輸出1-1000之間的數字</h1></caption>";
$i=0;
$k=1;
while($i<100)
{
$i++;
if($i%2==0)
$bgc="#ccba6e";
else
$bgc="#eefa43";
echo "<tr bgcolor='".$bgc."'onmouseover='show(this)'
onmouseout='disshow(this)' >";
$j=0;
while($j<10)
{
echo "<td>".$k."</td>";
$j++;
$k++;
}
echo "</tr>";
}
echo "</table>";
?>
</body>
</html>

<html>
<head>
<title>
</title>
<script>
var cc= null;
function show(obj)
{
cc=obj.style.backgroundColor;
obj.style.backgroundColor="Red";
}
function disshow(obj)
{
obj.style.backgroundColor=cc;
}
</script>
</head>
<body>
<?php
echo "<table border=1 align=center width=800";
echo "<caption><h1>用表格輸出1-1000之間的數字</h1></caption>";
$i=0;
$k=1;
while($i<100)
{
$i++;
if($i%2==0)
$bgc="#ccba6e";
else
$bgc="#eefa43";
echo "<tr bgcolor='".$bgc."'onmouseover='show(this)'
onmouseout='disshow(this)' >";
$j=0;
while($j<10)
{
echo "<td>".$k."</td>";
$j++;
$k++;
}
echo "</tr>";
}
echo "</table>";
?>
</body>
</html>

小編推薦
熱門推薦