使用js在頁面中繪制表格核心代碼
編輯:關於JavaScript
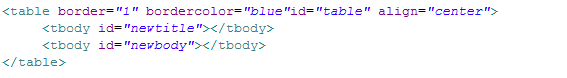
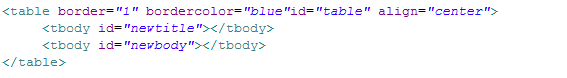
1.先寫一個<table>,中間放入<tbody>,但是<tbogy>什麼也不加

如何使用js在頁面中繪制表格
2.在js中寫入方法,繪制表格

如何使用js在頁面中繪制表格
其核心語句就是:
var row=document.createElement_x("tr"); 就是創建行
var cell=document.createElement_x("td"); 就是創建列
cell.appendChild(document.createTextNode(message)); 就是向列的每一個小格添加子節點和內容(必寫)
row.appendChild(cell); 就是將每一列(一個小格)加到行中
document.getElementByIdx_x("tbodyname").appendChild(row); 就是講每一行添加到tbody中
最後調用此方法就行。

如何使用js在頁面中繪制表格
2.在js中寫入方法,繪制表格

如何使用js在頁面中繪制表格
其核心語句就是:
var row=document.createElement_x("tr"); 就是創建行
var cell=document.createElement_x("td"); 就是創建列
cell.appendChild(document.createTextNode(message)); 就是向列的每一個小格添加子節點和內容(必寫)
row.appendChild(cell); 就是將每一列(一個小格)加到行中
document.getElementByIdx_x("tbodyname").appendChild(row); 就是講每一行添加到tbody中
最後調用此方法就行。
小編推薦
熱門推薦