javascript通過navigator.userAgent識別各種浏覽器
編輯:關於JavaScript
原理:根據navigator.userAgent返回值識別
實現:
復制代碼 代碼如下:
function validBrowser(){
var u_agent = navigator.userAgent;
var browser_name='Failed to identify the browser';
if(u_agent.indexOf('Firefox')>-1){
browser_name='Firefox';
}else if(u_agent.indexOf('Chrome')>-1){
browser_name='Chrome';
}else if(u_agent.indexOf('Trident')>-1&&u_agent.indexOf('rv:11')>-1){
browser_name='IE11';
}else if(u_agent.indexOf('MSIE')>-1&&u_agent.indexOf('Trident')>-1){
browser_name='IE(8-10)';
}else if(u_agent.indexOf('MSIE')>-1){
browser_name='IE(6-7)';
}else if(u_agent.indexOf('Opera')>-1){
browser_name='Opera';
}else{
browser_name+=',info:'+u_agent;
}
document.write('browser_name:'+browser_name+'<br>');
document.write('u_agent:'+u_agent+'<br>');
}
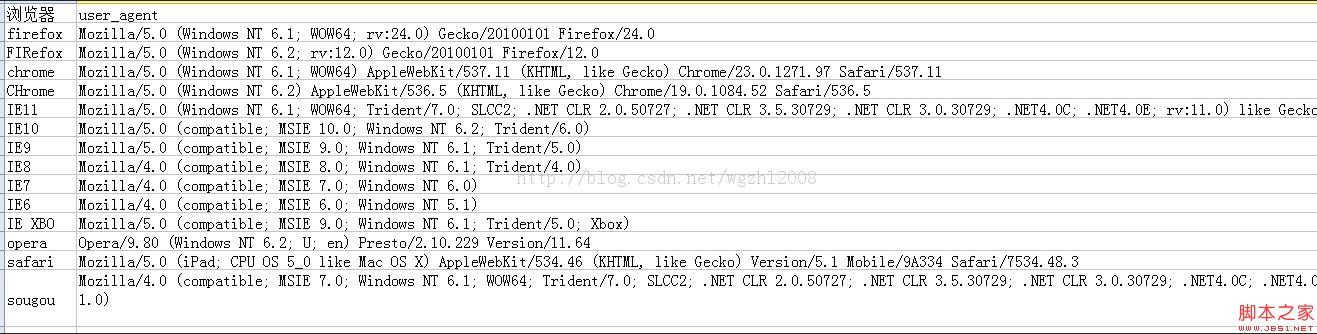
3、附幾種浏覽的user_agent..像360的兼容模式用的是IE、極速模式用的是chrom的內核

實現:
復制代碼 代碼如下:
function validBrowser(){
var u_agent = navigator.userAgent;
var browser_name='Failed to identify the browser';
if(u_agent.indexOf('Firefox')>-1){
browser_name='Firefox';
}else if(u_agent.indexOf('Chrome')>-1){
browser_name='Chrome';
}else if(u_agent.indexOf('Trident')>-1&&u_agent.indexOf('rv:11')>-1){
browser_name='IE11';
}else if(u_agent.indexOf('MSIE')>-1&&u_agent.indexOf('Trident')>-1){
browser_name='IE(8-10)';
}else if(u_agent.indexOf('MSIE')>-1){
browser_name='IE(6-7)';
}else if(u_agent.indexOf('Opera')>-1){
browser_name='Opera';
}else{
browser_name+=',info:'+u_agent;
}
document.write('browser_name:'+browser_name+'<br>');
document.write('u_agent:'+u_agent+'<br>');
}
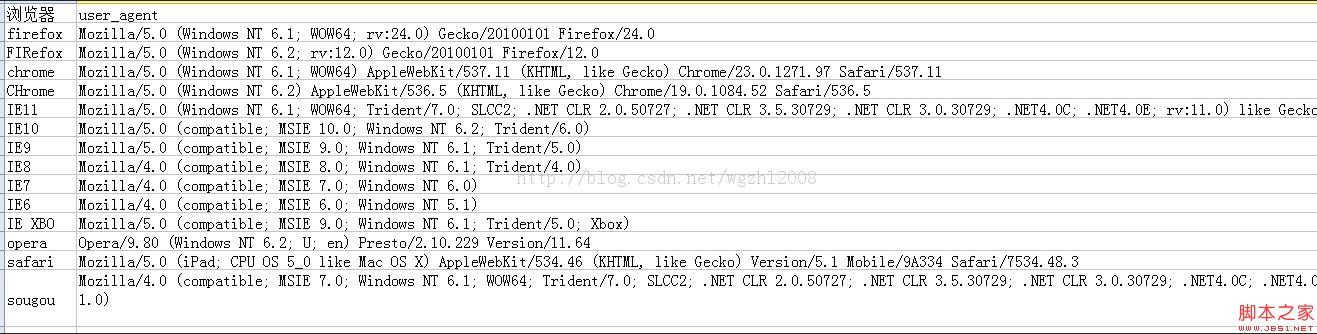
3、附幾種浏覽的user_agent..像360的兼容模式用的是IE、極速模式用的是chrom的內核

小編推薦
熱門推薦