簡單的ajax+servlet表單數據驗證
編輯:AJAX基礎知識
一、用戶注冊的JSP頁面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<head>
<META http-equiv=Content-Type content="text/html; charset=UTF-8">
</head>
<script language="javascript">
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<head>
<META http-equiv=Content-Type content="text/html; charset=UTF-8">
</head>
<script language="javascript">
var XMLHttpReq;
//創建XMLHttpRequest對象
function createXMLHttpRequest() {
if(window.XMLHttpRequest) { //Mozilla 浏覽器
XMLHttpReq = new XMLHttpRequest();
}
else if (window.ActiveXObject) { // IE浏覽器
try {
XMLHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
XMLHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
}
//發送請求函數
function sendRequest(url) {
createXMLHttpRequest();
XMLHttpReq.open("GET", url, true);
XMLHttpReq.onreadystatechange = processResponse;//指定響應函數
XMLHttpReq.send(null); // 發送請求
}
// 處理返回信息函數
function processResponse() {
if (XMLHttpReq.readyState == 4) { // 判斷對象狀態
if (XMLHttpReq.status == 200) { // 信息已經成功返回,開始處理信息
var res=XMLHttpReq.responseXML.getElementsByTagName("res")[0].firstChild.data;
window.alert(res);
} else { //頁面不正常
window.alert("您所請求的頁面有異常。");
}
}
}
// 注冊函數
function signUp() {
var uname = document.myform.uname.value;
var psw = document.myform.psw.value;
var psw2 = document.myform.psw2.value;
if(uname=="") {
window.alert("用戶名不能為空。");
document.myform.uname.focus();
return false;
}
else if(psw!=psw2) {
window.alert("兩次輸入密碼不同。");
document.myform.psw.focus();
return false;
}
else {
sendRequest('signUp?uname='+ uname + '&psw=' + psw);
}
}
</script>
<body vLink="#006666" link="#003366" bgColor="#E0F0F8">
<img height="33" src="enter.gif" width="148">
<form action="" method="post" name="myform">
用戶名: <input size="15" name="uname"><p>
密 碼: <input type="password" size="15" name="psw"><p>
重輸密碼: <input type="password" size="20" name="psw2"><p>
<input type="button" value="注冊" onclick="signUp()" >
</form>
</body>
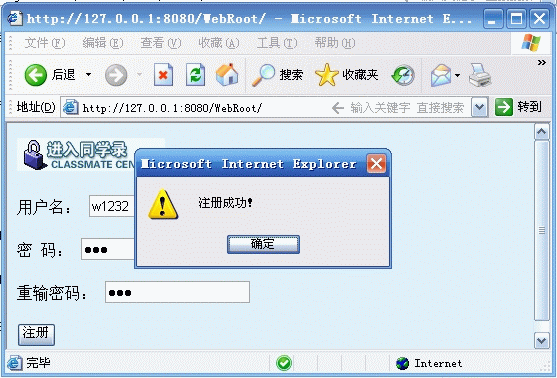
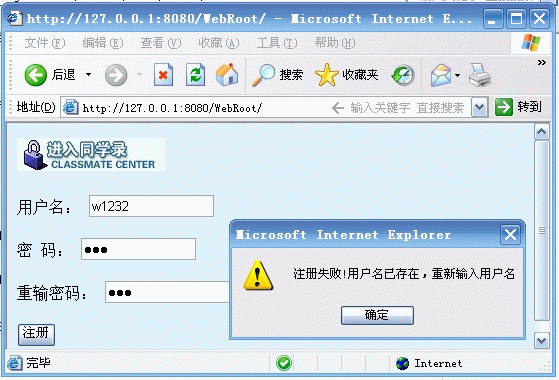
運行圖:


二、處理AJAX請求的servlet
package classmate;
import java.io.IOException;
import java.io.PrintWriter;
小編推薦
熱門推薦