七、AJAX開發
到這裡,已經可以清楚的知道AJAX是什麼,AJAX能做什麼,AJAX什麼地方不好。如果你覺得AJAX真的能給你的開發工作帶來改進的話,那麼繼續看看怎麼使用AJAX吧。
AJAX涉及到的7項技術中,個人認為Javascript、XMLHttpRequest、DOM、XML比較有用。
A、XMLHttpRequest對象
XMLHttpRequest是XMLHTTP組件的對象,通過這個對象,AJAX可以像桌面應用程序一樣只同服務器進行數據層面的交換,而不用每次都刷新界面,也不用每次將數據處理的工作都交給服務器來做;這樣既減輕了服務器負擔又加快了響應速度、縮短了用戶等待的時間。
IE5.0開始,開發人員可以在Web頁面內部使用XMLHTTP ActiveX組件擴展自身的功能,不用從當前的Web頁面導航就可以直接傳輸數據到服務器或者從服務器接收數據。,Mozilla1.0以及NetScape7則是創建繼承XML的代理類XMLHttpRequest;對於大多數情況,XMLHttpRequest對象和XMLHTTP組件很相似,方法和屬性類似,只是部分屬性不同。
XMLHttpRequest對象初始化:
<script language=”javascript”>
var http_request = false;
//IE浏覽器
http_request = new ActiveXObject("Msxml2.XMLHTTP");
http_request = new ActiveXObject("Microsoft.XMLHTTP");
//Mozilla浏覽器
http_request = new XMLHttpRequest();
</script>
XMLHttpRequest對象的方法:
方法 描述 abort()停止當前請求
getAllResponseHeaders()作為字符串返回完整的headers
getResponseHeader("headerLabel")作為字符串返回單個的header標簽
open("method","URL"[,asyncFlag[,"userName"[, "password"]]]) 設置未決的請求的目標 URL,方法,和其他參數 send(content) 發送請求 setRequestHeader("label", "value") 設置header並和請求一起發送XMLHttpRequest對象的屬性:
屬性 描述 onreadystatechange 狀態改變的事件觸發器 readyState 對象狀態(integer):
0 = 未初始化
1 = 讀取中
2 = 已讀取
3 = 交互中
4 = 完成 responseText 服務器進程返回數據的文本版本 responseXML 服務器進程返回數據的兼容DOM的XML文檔對象 status 服務器返回的狀態碼, 如:404 = "文件未找到" 、200 ="成功" statusText 服務器返回的狀態文本信息
B、Javascript
Javascript一直被定位為客戶端的腳本語言,應用最多的地方是表單數據的校驗。現在,可以通過Javascript操作XMLHttpRequest,來跟數據庫打交道。
C、DOM
DOM(Document Object Model)是提供給HTML和XML使用的一組API,提供了文件的表述結構,並可以利用它改變其中的內容和可見物。腳本語言通過DOM才可以跟頁面進行交互。Web開發人員可操作及建立文件的屬性、方法以及事件都以對象來展現。比如,document就代表頁面對象本身。
D、XML
通過XML(Extensible Markup Language),可以規范的定義結構化數據,是網上傳輸的數據和文檔符合統一的標准。用XML表述的數據和文檔,可以很容易的讓所有程序共享。
7.2、AJAX開發框架
這裡,我們通過一步步的解析,來形成一個發送和接收XMLHttpRequest請求的程序框架。AJAX實質上也是遵循Request/Server模式,所以這個框架基本的流程也是:對象初始化à發送請求à服務器接收à服務器返回à客戶端接收à修改客戶端頁面內容。只不過這個過程是異步的。
A、初始化對象並發出XMLHttpRequest請求
為了讓Javascript可以向服務器發送HTTP請求,必須使用XMLHttpRequest對象。使用之前,要先將XMLHttpRequest對象實例化。之前說過,各個浏覽器對這個實例化過程實現不同。IE以ActiveX控件的形式提供,而Mozilla等浏覽器則直接以XMLHttpRequest類的形式提供。為了讓編寫的程序能夠跨浏覽器運行,要這樣寫:
if (window.XMLHttpRequest) { // Mozilla, Safari, ...
http_request = new XMLHttpRequest();
}
else if (window.ActiveXObject) { // IE
http_request = new ActiveXObject("Microsoft.XMLHTTP");
}
有些版本的Mozilla浏覽器處理服務器返回的未包含XML mime-type頭部信息的內容時會出錯。因此,要確保返回的內容包含text/xml信息。
http_request = new XMLHttpRequest();
http_request.overrideMimeType('text/xml');B、指定響應處理函數接下來要指定當服務器返回信息時客戶端的處理方式。只要將相應的處理函數名稱賦給XMLHttpRequest對象的onreadystatechange屬性就可以了。比如:
http_request.onreadystatechange = processRequest;
需要指出的時,這個函數名稱不加括號,不指定參數。也可以用Javascript即時定義函數的方式定義響應函數。比如:
http_request.onreadystatechange = function() { };
C、發出HTTP請求指定響應處理函數之後,就可以向服務器發出HTTP請求了。這一步調用XMLHttpRequest對象的open和send方法。
http_request.open('GET', 'http://www.example.org/some.file', true);
http_request.send(null);
open的第一個參數是HTTP請求的方法,為Get、Post或者Head。
open的第二個參數是目標URL。基於安全考慮,這個URL只能是同網域的,否則會提示“沒有權限”的錯誤。這個URL可以是任何的URL,包括需要服務器解釋執行的頁面,不僅僅是靜態頁面。目標URL處理請求XMLHttpRequest請求則跟處理普通的HTTP請求一樣,比如JSP可以用request.getParameter(“”)或者request.getAttribute(“”)來取得URL參數值。
open的第三個參數只是指定在等待服務器返回信息的時間內是否繼續執行下面的代碼。如果為True,則不會繼續執行,直到服務器返回信息。默認為True。
按照順序,open調用完畢之後要調用send方法。send的參數如果是以Post方式發出的話,可以是任何想傳給服務器的內容。不過,跟form一樣,如果要傳文件或者Post內容給服務器,必須先調用setRequestHeader方法,修改MIME類別。如下:
http_request.setRequestHeader(“Content-Type”,”application/x-www-form-urlencoded”);
這時資料則以查詢字符串的形式列出,作為sned的參數,例如:
name=value&anothername=othervalue&so=onD、處理服務器返回的信息
在第二步我們已經指定了響應處理函數,這一步,來看看這個響應處理函數都應該做什麼。
首先,它要檢查XMLHttpRequest對象的readyState值,判斷請求目前的狀態。參照前文的屬性表可以知道,readyState值為4的時候,代表服務器已經傳回所有的信息,可以開始處理信息並更新頁面內容了。如下:
if (http_request.readyState == 4) {
// 信息已經返回,可以開始處理
} else {
// 信息還沒有返回,等待
}
服務器返回信息後,還需要判斷返回的HTTP狀態碼,確定返回的頁面沒有錯誤。所有的狀態碼都可以在W3C的官方網站上查到。其中,200代表頁面正常。
if (http_request.status == 200) {
// 頁面正常,可以開始處理信息
} else {
// 頁面有問題
}
XMLHttpRequest對成功返回的信息有兩種處理方式:
responseText:將傳回的信息當字符串使用;
responseXML:將傳回的信息當XML文檔使用,可以用DOM處理。
總結上面的步驟,我們整理出一個初步的可用的開發框架,供以後調用;這裡,將服務器返回的信息用window.alert以字符串的形式顯示出來:
<script language="javascript">
var http_request = false;
function send_request(url) {//初始化、指定處理函數、發送請求的函數
http_request = false;
//開始初始化XMLHttpRequest對象
if(window.XMLHttpRequest) { //Mozilla 浏覽器
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {//設置MiME類別
http_request.overrideMimeType("text/xml");
}
}
else if (window.ActiveXObject) { // IE浏覽器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!http_request) { // 異常,創建對象實例失敗
window.alert("不能創建XMLHttpRequest對象實例.");
return false;
}
http_request.onreadystatechange = processRequest;
// 確定發送請求的方式和URL以及是否同步執行下段代碼
http_request.open("GET", url, true);
http_request.send(null);
}
// 處理返回信息的函數
function processRequest() {
if (http_request.readyState == 4) { // 判斷對象狀態
if (http_request.status == 200) { // 信息已經成功返回,開始處理信息
alert(http_request.responseText);
} else { //頁面不正常
alert("您所請求的頁面有異常。");
}
}
}
</script>7.3、簡單的示例接下來,我們利用上面的開發框架來做兩個簡單的應用。
A、數據校驗
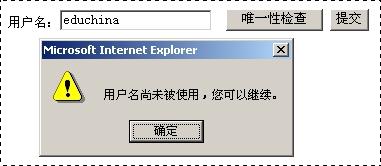
在用戶注冊的表單中,經常碰到要檢驗待注冊的用戶名是否唯一。傳統的做法是采用window.open的彈出窗口,或者window. showModalDialog的對話框。不過,這兩個都需要打開窗口。采用AJAX後,采用異步方式直接將參數提交到服務器,用window.alert將服務器返回的校驗信息顯示出來。代碼如下:
在<body></body>之間增加一段form表單代碼:
<form name="form1" action="" method="post">
用戶名:<input type="text" name="username" value="">
<input type="button" name="check" value="唯一性檢查" onClick="userCheck()">
<input type="submit" name="submit" value="提交">
</form>
在開發框架的基礎上再增加一個調用函數:
function userCheck() {
var f = document.form1;
var username = f.username.value;
if(username=="") {
window.alert("用戶名不能為空。");
f.username.focus();
return false;
}
else {
send_request('sample1_2.jsp?username='+username);
}
}
看看sample1_2.jsp做了什麼:
<%@ page contentType="text/html; charset=gb2312" errorPage="" %>
<%
String username = request.getParameter("username");
if("educhina".equals(username)) out.print("用戶名已經被注冊,請更換一個用戶名。");
else out.print("用戶名尚未被使用,您可以繼續。");
%>
運行一下,嗯,沒有彈出窗口,沒有頁面刷新,跟預想的效果一樣。如果需要的話,可以在sample1_2.jsp中實現更復雜的功能。最後,只要將反饋信息打印出來就可以了。


我們在第五部分提到利用AJAX改進級聯菜單的設計。接下來,我們就演示一下如何“按需取數據”。
首先,在<body></body>中間增加如下HTML代碼:
<table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="20">
<a href="javascript:void(0)" onClick="showRoles('pos_1')">經理室</a>
</td>
</tr>
<tr style="display:none">
<td height="20" id="pos_1"> </td>
</tr>
<tr>
<td height="20">
<a href="javascript:void(0)" onClick="showRoles('pos_2')">開發部</a>
</td>
</tr>
<tr style="display:none ">
<td id="pos_2" height="20"> </td>
</tr>
</table>
在框架的基礎上增加一個響應函數showRoles(obj):
//顯示部門下的崗位
function showRoles(obj) {
document.getElementById(obj).parentNode.style.display = "";
document.getElementById(obj).innerHTML = "正在讀取數據..."
currentPos = obj;
send_request("sample2_2.jsp?playPos="+obj);
}
修改框架的processRequest函數:
// 處理返回信息的函數
function processRequest() {
if (http_request.readyState == 4) { // 判斷對象狀態
if (http_request.status == 200) { // 信息已經成功返回,開始處理信息
document.getElementById(currentPos).innerHTML = http_request.responseText;
} else { //頁面不正常
alert("您所請求的頁面有異常。");
}
}
}
最後就是smaple2_2.jsp了:
<%@ page contentType="text/html; charset=gb2312" errorPage="" %>
<%
String playPos = request.getParameter("playPos"); if("pos_1".equals(playPos)) out.print(" 總經理<br> 副總經理"); else if("pos_2".equals(playPos)) out.println(" 總工程師<br> 軟件工程師");
%>
運行一下看看效果:


文檔對象模型(DOM)是表示文檔(比如HTML和XML)和訪問、操作構成文檔的各種元素的應用程序接口(API)。一般的,支持Javascript的所有浏覽器都支持DOM。本文所涉及的DOM,是指W3C定義的標准的文檔對象模型,它以樹形結構表示HTML和XML文檔,定義了遍歷這個樹和檢查、修改樹的節點的方法和屬性。
當前1/3頁 123下一頁閱讀全文
- 上一頁:asp+Ajax簡單客戶登陸驗證
- 下一頁:AJAX和DOM的運行經驗