Ajax 表單驗證 實現代碼
編輯:AJAX基礎知識
兼容: opera 9.6 + chrome 2.0 + FF 3 + IE 6
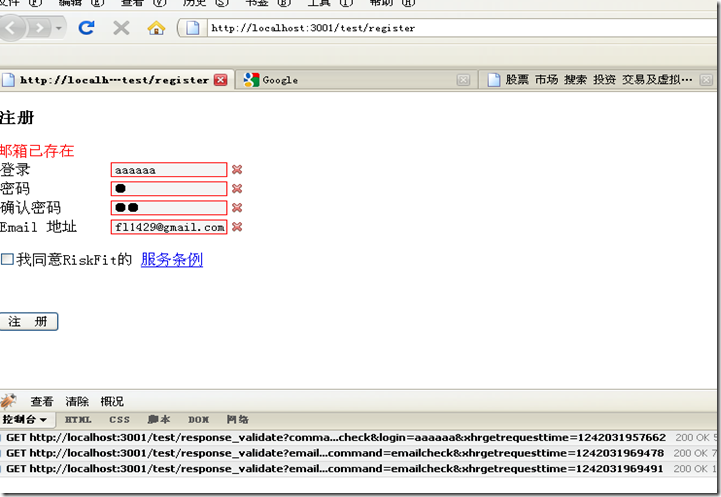
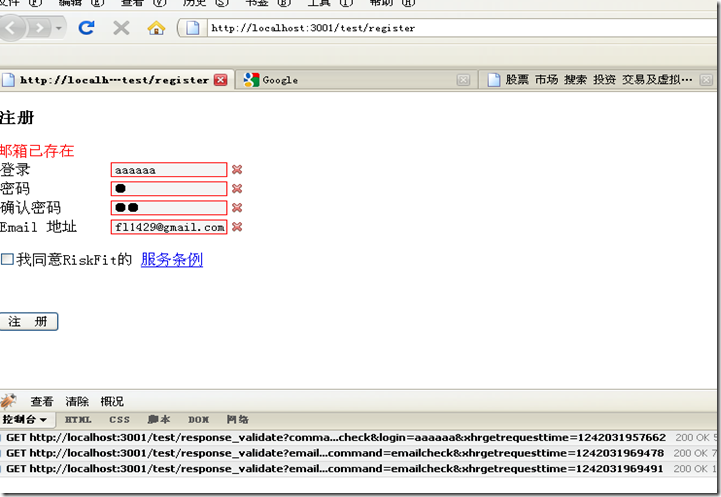
效果:一邊輸入一邊實現驗證

環境:ruby 1.8.6 + rails 2.1.0 + windows
核心代碼:
html:
浏覽器禁用javascript時顯示提示信息:
復制代碼 代碼如下:
<noscript>
<div style="color:red">您的浏覽器不支持javascript,部分功能無法使用</div>
</noscript>
當浏覽器禁用JS後,提交按鈕不可用,實現客戶端驗證!
復制代碼 代碼如下:
<div id="js_support" style="display:none">
<p id="pSubmit"><input type="submit" name="registerform" value="注 冊" onclick="return submitform();"/></p>
</div>
<script type="text/javascript">
$("js_support").style.display = "block";
</script>
通過javascript的onfocus和onkeyup實現監聽表單域:
<input type="text" class="textbox" onfocus="checkLogin(this);" onkeyup="checkLogin(this);" style="width:120px;" />
ajax的自動驗證:其中用到一個bp.js,是已經封裝好的xmlhttprequest對象的,可以到我下面的項目中下載到
復制代碼 代碼如下:
function checkLogin(node) {
clearError();
if (bp.String.trim(node.value)!="") {
var url = "/test/response_validate";
var params = [];
params["command"] = "logincheck";
params["login"] = encodeURI(bp.String.trim(node.value));
var v = validatePath("login",params["login"]);
if (v==""){
bp.Io.XhrGet({
url: url,
mimeType: "text/json",
params: params,
load: function(type, data, e) {
if (data==true){
loginError = document.getElementById("valstatus").innerHTML = '登錄名已存在';
document.getElementById("loginValidate").className = "icon_cross";
node.className = "input_error";
loginValid = false;
} else {
loginError = "";
document.getElementById("loginValidate").className = "icon_ok";
node.className = "textbox";
loginValid = true;
}
},
error: function(type, data, e) {}
});
} else {
loginError = document.getElementById("valstatus").innerHTML = v;
document.getElementById("loginValidate").className = "icon_cross";
node.className = "input_error";
loginValid = false
}
} else {
loginError = validatePath("login", "");
document.getElementById("loginValidate").className = "";
node.className = "textbox";
}
}
後台:
這個是rails的後台,通過render :partial返回數據給客戶端,當然可以是任何平台下的,例如java平台下的可以用servlet的out.println(...)返回
復制代碼 代碼如下:
def response_validate
if params[:login]
name = params[:login]
puts name
if name == "aaaaaa"
@value = true
render :partial => 'show_info'
else
@value = false
render :partial => 'show_info'
end
end
end
完整源碼下載:
jsvalidate.rar
效果:一邊輸入一邊實現驗證

環境:ruby 1.8.6 + rails 2.1.0 + windows
核心代碼:
html:
浏覽器禁用javascript時顯示提示信息:
復制代碼 代碼如下:
<noscript>
<div style="color:red">您的浏覽器不支持javascript,部分功能無法使用</div>
</noscript>
當浏覽器禁用JS後,提交按鈕不可用,實現客戶端驗證!
復制代碼 代碼如下:
<div id="js_support" style="display:none">
<p id="pSubmit"><input type="submit" name="registerform" value="注 冊" onclick="return submitform();"/></p>
</div>
<script type="text/javascript">
$("js_support").style.display = "block";
</script>
通過javascript的onfocus和onkeyup實現監聽表單域:
<input type="text" class="textbox" onfocus="checkLogin(this);" onkeyup="checkLogin(this);" style="width:120px;" />
ajax的自動驗證:其中用到一個bp.js,是已經封裝好的xmlhttprequest對象的,可以到我下面的項目中下載到
復制代碼 代碼如下:
function checkLogin(node) {
clearError();
if (bp.String.trim(node.value)!="") {
var url = "/test/response_validate";
var params = [];
params["command"] = "logincheck";
params["login"] = encodeURI(bp.String.trim(node.value));
var v = validatePath("login",params["login"]);
if (v==""){
bp.Io.XhrGet({
url: url,
mimeType: "text/json",
params: params,
load: function(type, data, e) {
if (data==true){
loginError = document.getElementById("valstatus").innerHTML = '登錄名已存在';
document.getElementById("loginValidate").className = "icon_cross";
node.className = "input_error";
loginValid = false;
} else {
loginError = "";
document.getElementById("loginValidate").className = "icon_ok";
node.className = "textbox";
loginValid = true;
}
},
error: function(type, data, e) {}
});
} else {
loginError = document.getElementById("valstatus").innerHTML = v;
document.getElementById("loginValidate").className = "icon_cross";
node.className = "input_error";
loginValid = false
}
} else {
loginError = validatePath("login", "");
document.getElementById("loginValidate").className = "";
node.className = "textbox";
}
}
後台:
這個是rails的後台,通過render :partial返回數據給客戶端,當然可以是任何平台下的,例如java平台下的可以用servlet的out.println(...)返回
復制代碼 代碼如下:
def response_validate
if params[:login]
name = params[:login]
puts name
if name == "aaaaaa"
@value = true
render :partial => 'show_info'
else
@value = false
render :partial => 'show_info'
end
end
end
完整源碼下載:
jsvalidate.rar
小編推薦
熱門推薦