ajax jquery 異步表單驗證示例代碼
編輯:AJAX基礎知識
文件目錄:

html代碼:
復制代碼 代碼如下:
<html>
<head>
<title>異步表單驗證</title>
<script type='text/javascript' src='jquery.js' ></script>
<script>
function checkname(){
//$("input[name='name']").val()
$.ajax({
type:"get",
url:'index.php',
data:"name="+$("input[name='name']").val(),
success:function(msg){
$("#show").append(msg);
}
});
}
</script>
</head>
<body>
<form name='form'>
<input name='name' type='text' onblur='checkname();'>
<span id='show'></span><br />
<input type='submit' name='submit' value='提交' />
</form>
</body>
</html>
php代碼:
復制代碼 代碼如下:
<?php
//進行連接服務器
$link=mysql_connect('localhost','root','sanyue');
if(!$link){
die('連接失敗:'.mysql_error());
}
//進行連接數據庫
mysql_select_db('excour',$link);
// $name=$_GET['name'];
echo $name;
$sql="select name from user_info where name='$name'";
//執行查詢語句
$result=mysql_query($sql);
if(mysql_num_rows($result) != 0){
echo "<font color='red'>名字太受歡迎,換一個吧</font>";
}else{
echo "<font color='blue'>成功</font>";
}
//進行釋放查詢結果集
mysql_free_result($result);
//關閉數據庫連接
mysql_close($link);
?>
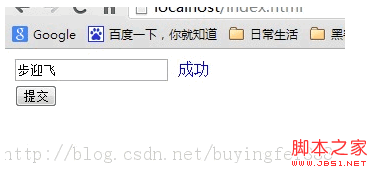
運行結果示例:


html代碼:
復制代碼 代碼如下:
<html>
<head>
<title>異步表單驗證</title>
<script type='text/javascript' src='jquery.js' ></script>
<script>
function checkname(){
//$("input[name='name']").val()
$.ajax({
type:"get",
url:'index.php',
data:"name="+$("input[name='name']").val(),
success:function(msg){
$("#show").append(msg);
}
});
}
</script>
</head>
<body>
<form name='form'>
<input name='name' type='text' onblur='checkname();'>
<span id='show'></span><br />
<input type='submit' name='submit' value='提交' />
</form>
</body>
</html>
php代碼:
復制代碼 代碼如下:
<?php
//進行連接服務器
$link=mysql_connect('localhost','root','sanyue');
if(!$link){
die('連接失敗:'.mysql_error());
}
//進行連接數據庫
mysql_select_db('excour',$link);
// $name=$_GET['name'];
echo $name;
$sql="select name from user_info where name='$name'";
//執行查詢語句
$result=mysql_query($sql);
if(mysql_num_rows($result) != 0){
echo "<font color='red'>名字太受歡迎,換一個吧</font>";
}else{
echo "<font color='blue'>成功</font>";
}
//進行釋放查詢結果集
mysql_free_result($result);
//關閉數據庫連接
mysql_close($link);
?>
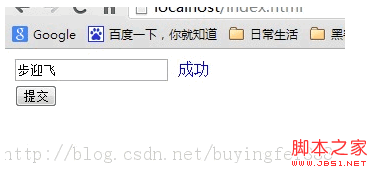
運行結果示例:

小編推薦
熱門推薦