如何將ajax請求返回的Json格式數據循環輸出成table形式
編輯:AJAX基礎知識
首先,Ajax請求數據,(用的是Jquery的Ajax)
復制代碼 代碼如下:
<script>
$(function(){
$('#test').click(function(){
$.ajax({
url:'__APP__/Article/jsonTest',
type:'post',
success:function(data){
var item;
$.each(data,function(i,result){
item = "<tr><td>"+result['num']+"</td><td>"+result['title']+"</td><td>"+result['credate']+"</td><td>操作</td></tr>";
$('.table').append(item);
});
}
})
})
});
</script>
後台處理請求,返回Json格式數據(用的是Thinkphp返回)
復制代碼 代碼如下:
$list = $File->group('num')->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->ajaxReturn($list,'JSON');
html部分
復制代碼 代碼如下:
<table class="table table-striped table-bordered table-condensed">
<tr><th>編號</th><th>名稱</th><th>創建時間</th><th>操作</th></tr>
</table>
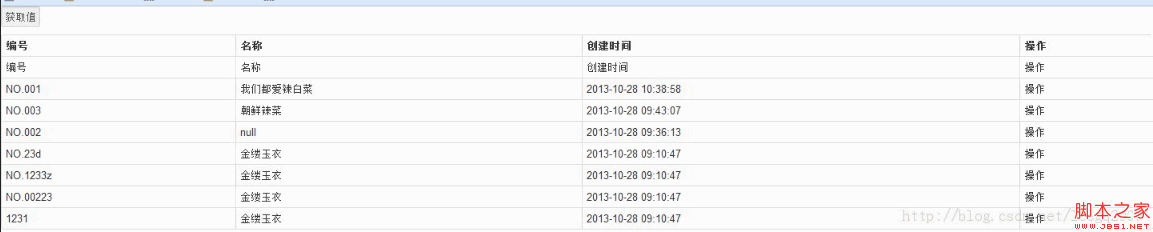
效果如圖

OK
復制代碼 代碼如下:
<script>
$(function(){
$('#test').click(function(){
$.ajax({
url:'__APP__/Article/jsonTest',
type:'post',
success:function(data){
var item;
$.each(data,function(i,result){
item = "<tr><td>"+result['num']+"</td><td>"+result['title']+"</td><td>"+result['credate']+"</td><td>操作</td></tr>";
$('.table').append(item);
});
}
})
})
});
</script>
後台處理請求,返回Json格式數據(用的是Thinkphp返回)
復制代碼 代碼如下:
$list = $File->group('num')->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->ajaxReturn($list,'JSON');
html部分
復制代碼 代碼如下:
<table class="table table-striped table-bordered table-condensed">
<tr><th>編號</th><th>名稱</th><th>創建時間</th><th>操作</th></tr>
</table>
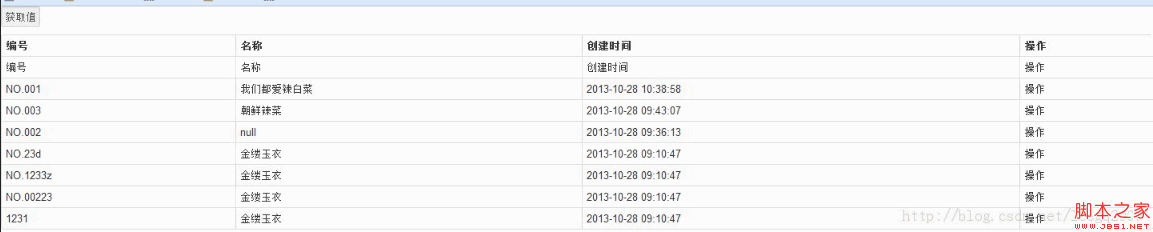
效果如圖

OK
小編推薦
熱門推薦