DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> AJAX入門 >> AJAX基礎知識 >> ajax post方式表單提交setRequestHeader報錯解決方法
ajax post方式表單提交setRequestHeader報錯解決方法
編輯:AJAX基礎知識
當我們創建一個異步對象XMLHttpRequest同時post方式向後台傳輸數據的時候。
我們要設置異步對象的xhr.setRequestHeader成員的值為
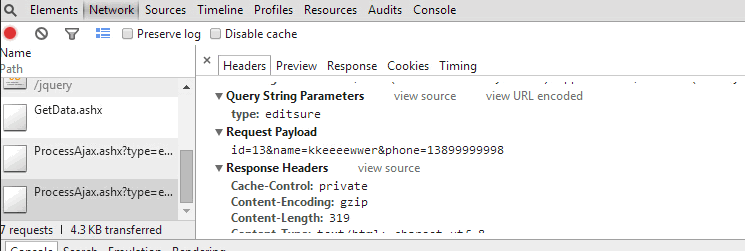
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");否則的話後台是不能接收到傳過去的值的。因為在谷歌浏覽器的編譯器中顯示,傳值在Request Payload中,這是錯誤的(如圖) --屬性注意看

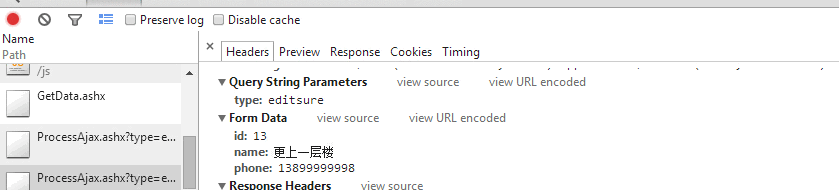
而正確的方式是在 Form Data 中(如圖)

這個設置在form表單中的enctype屬性(規定在發送到服務器之前應該如何對表單數據進行編碼。一共有三種形式,可參考w3c文檔)也是有得到體現的、
例如:<form enctype="application/x-www-form-urlencoded"></form>
jquery 裡面有一個方法serialize() 方法 。。可以將參數一窩端。變成 id="值"&name="值" 的方式
小編推薦
熱門推薦