從剛剛接觸B/S開發,就耳聞AJAX技術,但一直處於模稜兩可的狀態,大道理明白,一到動手就傻眼了。
AJAX仿佛就是深不可測的技術,成為B/S學習過程中的一個陰影。
直到前些日子,小菜才真正開始AJAX實踐,真正動手了才發現,AJAX並沒有那麼困難,如果不考慮AJAX的變型應用,只考慮AJAX基本應用,它還是相當簡單的,過於復雜的理論阻礙了我們動手的積極性。
因此,本系列教程將從實用的角度出發,以最快的速度讓讀者掌握基本的AJAX應用,以最直接的方式展示AJAX技術。
為了更好的閱讀本系列教程,對讀者有如下要求:
l 熟悉HTML。
l 熟悉HTTP協議。
l 熟悉javascript。
l 熟悉XML。
l 熟悉XML DOM。
AJAX並不是一項新技術,它只是一個新標准。根據小菜個人理解,所謂AJAX技術,即為了實現客戶端和服務器的後台交互,以xml作為信息載體,利用javascript進行控制,通過HTTP協議進行交互,達到html界面部分刷新的效果。
下面小談一下這些技術。
HTML沒啥好說的。
HTTP協議內容就比較多了。在AJAX實踐中,會涉及到POST、GET方法請求數據、HTTP頭部信息的構造、數據的解析格式等,主要就是這三項,看看哪個不熟悉,趕緊補習吧!不過都很簡單,不要有壓力。
小菜覺得AJAX就是在寫Javascript腳本,javascript負責聲明一個至關重要的XMLHttpRequest對象,這個對象通過POST或GET方法向服務器發送請求,取得xml的格式的返回數據,再把xml解析,展示在界面上,這就是AJAX執行過程。
xml無非就是一種數據規范,它可以使數據具有一定結構,這樣一來,方便了數據組織,又方便了數據擴展。
xml的基本組成是元素,也就是HTML中常說的標簽,例如:<book></book>;而元素和元素又可以嵌套,例如:<book><name></name></book>。同時,元素又可以擁有屬性,例如:<book><name data=”一千零一夜”></name></book>。
這樣一來,xml就可以表示非常豐富、靈活的信息,甚至可以當成小型數據庫來用。
在此,小提一下,建議用子元素的方法來擴展元素,例如:<book><name></name></book>,不建議用屬性的方式擴展元素,例如:<book name=””></book>,因為子元素比屬性更加靈活,也符合xml的設計思想。
想要用Javascript操作xml,必須了解基本的DOM(Document Object Model)知識。為了方便讀者學習,小菜簡單介紹一下XML DOM。
根據DOM定義,xml中每個成分都是一個節點。根據小菜的理解,成分的含義就是xml的組成部分。
具體如下:
l 整個文檔是一個文檔節點。
l 每個xml標簽是一個元素節點。例如<book></book>是一對標簽,也叫元素節點,又叫元素。
l 包含在xml元素中的文本是文本節點。例如<name>一千零一夜</name>,其中“一千零一夜”就是文本節點。
l xml元素的屬性叫屬性節點。例如<book serialNumber=”0905024”></book>,其中serialNumber就是屬性節點。
節點有三個非常重要的屬性,分別為:nodeName(節點名稱)、nodeValue(節點值)、nodeType(節點類型)。其中nodeName和nodeValue非常常用,必須搞清楚。
對於nodeName(只讀)有:
l 元素節點的nodeName與該元素的標簽名相同。例如元素<book></book>,它的nodeName就是book。
l 屬性節點的nodeName就是屬性名稱。例如<book serialNumber=” 0905024”></book>,屬性節點是serialNumber,那麼它的nodeName屬性也是serialNumber。
l 文本節點的nodeName是固定的#text字符串。例如<name>一千零一夜</name>,文本節點是“一千零一夜”,它的nodeName將返回”#text”這個固定字符串。
對於nodeValue(讀/寫)有:
l 元素節點的nodeValue返回undefind。例如<book></book>元素,它的nodeValue屬性將返回undefind。
l 屬性節點的nodeValue即該屬性的值。例如<book serialNumber=” 0905024”></book>,屬性節點是serialNumber,它的nodeValue返回0905024。
l 文本節點的nodeValue即文本自身內容。例如<name>一千零一夜</name>,文本節點是“一千零一夜”,它的nodeValue返回“一千零一夜”。這個一定要特別注意!!!本例中name元素包含了一個“一千零一夜”文本節點,“一千零一夜”並不是name元素的值(nodeValue)!name元素的值(nodeValue)是undefind!因此實際編程時要注意,當獲取到name元素時,還要類似firstChild、childNodes[0]這樣進一步獲取元素中包含的文本節點,然後才能用nodeValue屬性讀出文本內容。
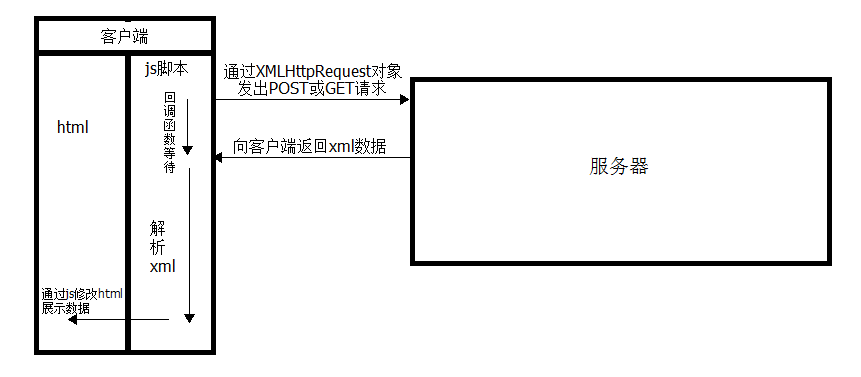
綜上,可以用一張圖概括AJAX技術:

小菜精力有限,水平也有限,不可能把這些技術講的很細,還需要讀者有一定基礎,本系列文章的目的是通過小菜的實戰例子,讓讀者對AJAX恍然大悟,認清AJAX本質。
- 上一頁:ajax初級教程之獲取博文列表
- 下一頁:AJAX封裝類使用指南