jQuery中ajax - get() 方法實例詳解
編輯:AJAX基礎知識
在jquery中使用get,post和ajax方法給服務器端傳遞數據,在上篇文章給大家分享了jquery中ajax-post()方法實例,下面通過本文繼續學習jQuery中ajax - get() 方法,具體介紹請看下文。
jQuery Ajax 參考手冊
實例
使用 AJAX 的 GET 請求來改變 div 元素的文本:
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});
親自試一試
定義和用法
get() 方法通過遠程 HTTP GET 請求載入信息。
這是一個簡單的 GET 請求功能以取代復雜 $.ajax 。請求成功時可調用回調函數。如果需要在出錯時執行函數,請使用 $.ajax。
語法
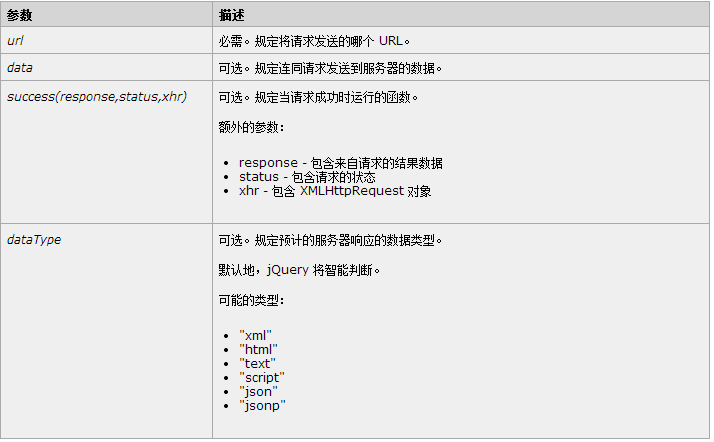
$(selector).get(url,data,success(response,status,xhr),dataType)

詳細說明
該函數是簡寫的 Ajax 函數,等價於:
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
根據響應的不同的 MIME 類型,傳遞給 success 回調函數的返回數據也有所不同,這些數據可以是 XML root 元素、文本字符串、JavaScript 文件或者 JSON 對象。也可向 success 回調函數傳遞響應的文本狀態。
對於 jQuery 1.4,也可以向 success 回調函數傳遞 XMLHttpRequest 對象。
示例
請求 test.php 網頁,忽略返回值:
$.get("test.php");
更多示例
例子 1
請求 test.php 網頁,傳送2個參數,忽略返回值:
$.get("test.php", { name: "John", time: "2pm" } );
例子 2
顯示 test.php 返回值(HTML 或 XML,取決於返回值):
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});
例子 3
顯示 test.cgi 返回值(HTML 或 XML,取決於返回值),添加一組請求參數:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
jquery ajax 的 $.get()用法詳解
js文件
$(document).ready(function(){
$("form").submit(function(event) {event.preventDefault()})//取消submit的默認行為
$("form input[type='submit']").click(function(){
var url = $('form').attr('action'); // 取Form中要提交的鏈接
var param = {}; // 組裝發送參數
param['name'] = $('form input[name=name]').val();
param['age'] = $('form input[name=age]').val();
$.get(url, param, function(dom) { $('div.get').append(dom) }) ; // 發送並顯示返回內容
});
})
html文件
<form action="ajax.php" method="get"> Name: <input type="text" name="name" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> <div class="get">這是ajax的get方法</div>
php文件
error_reporting(0);
if($_GET["name"]=="kitty")
{
$name= "you are the lucky";
}
else
$name=$_GET["name"];
$age=$_GET["age"];
echo "<div> ".$name." ".$age."</div>";
以上介紹就是本文給大家分享的jQuery中ajax - get() 方法實例詳解,希望大家喜歡。
小編推薦
熱門推薦