利用H5特性FormData實現不刷新文件上傳
編輯:AJAX基礎知識
之前朋友說的不刷新上傳文件。最暴力的解決方案就是上網上搜各種JS庫,附帶多圖上傳,預覽,甚至是圖片處理等特技。那麼如果不接觸第三方的庫,可不可以利用ajax來做。就這個問題,有人給出的解決方案是借助iframe,這裡就不贅述了。但是Html5是個好東西,他提供了FormData,FormData可以幫助我們拼湊參數,乃至文件資源。這樣,我們就可以輕松用$.ajax不刷新上傳。當然也不需要iframe。
代碼
下列是前端部分。
<!DOCTYLE html>
<meta charset=utf->
<head>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/../jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$('#add').submit(function(){
var data = new FormData($('#add')[]);
console.log(data);
$.ajax({
url: 'ajax.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success:function(data){
//alert(data);
alert("UploadFile Success");
}
});
return false;
});
});
</script>
<form id='add'>
<input type="text" name='book'></input>
<input type="file" name='source'></input>
<input type="submit">
</form>
不多贅述裡面的代碼,就講一行代碼
var data = new FormData($('#add')[0]);
FormData是一個表單對象,他可以將表單對象的表單域分別形成key=>value。那麼是不是我們自己再拼接額外的key=>value呢,答案是可以的,詳情可以百度FormData。
還有就是為什麼是$('#add')[0]?
我只能說 js = jQuery[0];
PHP部分
<?php
header('Content-Type:application/json; charset=utf-8');
echo json_encode(array($_FILES,$_REQUEST));
?>
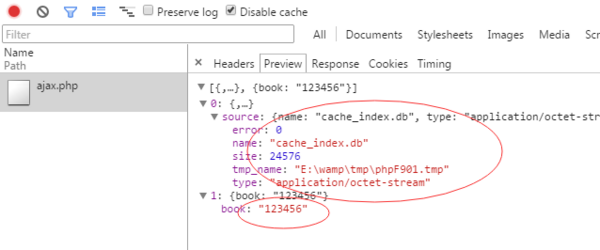
這邊只是做下測試,如果能看到$_FILES有東西,那麼證明我們是可以做上傳的。
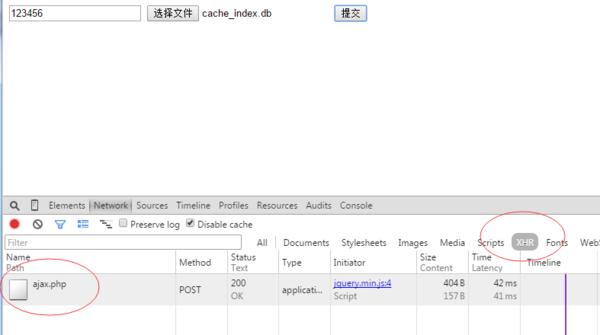
測試上傳
可以看到ajax請求到了ajax.php

看下preview,就可以看到返回$_FILES的相關信息了。

小編推薦
熱門推薦