AJAX:
什麼是AJAX
AJAX即“Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創建交互式網頁應用的網頁開發技術。
AJAX = 異步 JavaScript和XML(標准通用標記語言的子集)。
AJAX 是一種用於創建快速動態網頁的技術。通過在後台與服務器進行少量數據交換
AJAX 可以使網頁實現異步更新,意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
AJAX的特點
基於Web標准,使用文檔對象模板(Document Object Model)作動態顯示和交互 ·解決頁面數據獲取,服務器數據解析,無刷新頁面更新
使用XML和XSLT進行數據交換及相關操作
使用XMLHTTPRequest進行異步數據查詢和接收 ·解決異步交互的問題
使用JavaScript將所有的東西綁定在一起 ·其他AJAX技術的橋梁,最主要的編程語言JS基礎。JS的高級內容。JSON格式
思維方式
用戶體驗
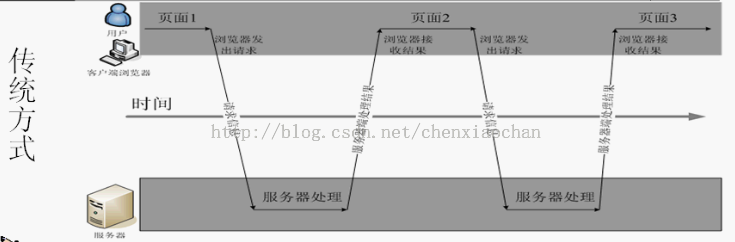
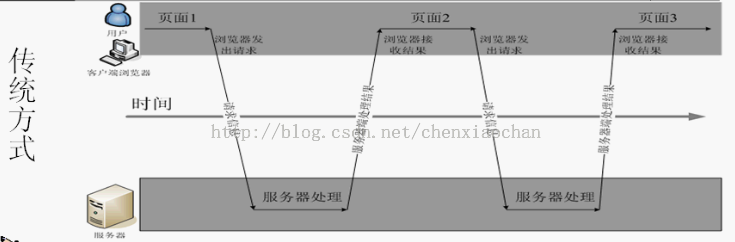
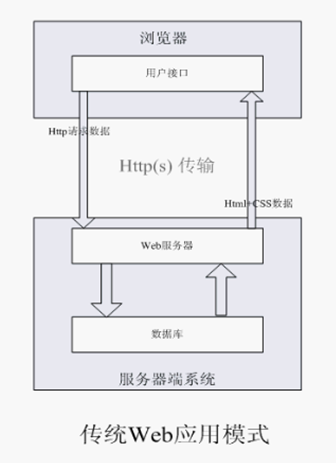
在傳統Web開發中,如果想得到服務器端數據庫或文件上的信息,或者發送客戶端信息到服務器,需要建立一個HTML form然後GET或者POST數據到服務器端。用戶需要點擊”Submit”按鈕來發送或者接受數據信息,然後等待服務器響應請求,頁面重新加載。因為服務器每次都會返回一個新的頁面,所以傳統的web應用有可能很慢而且用戶交互不友好。即:查看—>提交—>等待—>新頁面查看—>新的提交... 頁面跳轉,全頁面刷新。用戶體驗會中斷

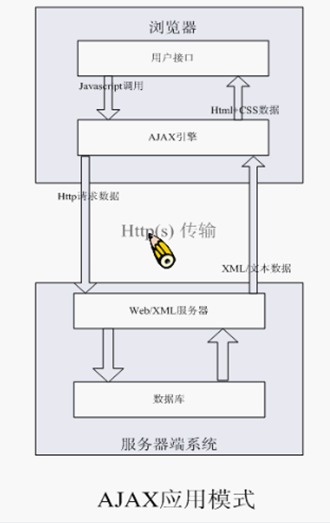
使用AJAX技術, 就可以使Javascript通過XMLHttpRequest對象直接與服務器進行交互。通過HTTP Request, 一個web頁面可以發送一個請求到web服務器並且接受web服務器返回的信息(不用重新加載頁面),展示給用戶的還是同一個頁面,用戶感覺頁面刷新,也看不到到Javascript後台進行的發送請求和接受響應。
AJAX在用戶體驗方面的過程:查看—>提交—>繼續浏覽—>舊頁面查看—>新的提交...頁面無刷新,用戶體驗連貫。

AJAX使用的是異步,傳統的Web是使用的同步。 同步更新是需要對整個頁面進行更新,並且以新頁面的形式顯示出來。

異步更新是後台和服務器進行少量數據交換,即不重新加載整個網頁就可以對網頁的某部分進行更新。而AJAX減少了用戶的等待時間。

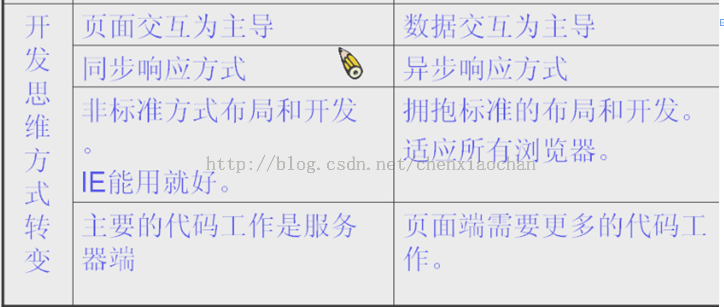
開發思維
傳統的Web PK AJAX方式
式

優缺點
優點:
1、通過異步模式,網頁無刷新,提升了用戶體驗。
2、優化了浏覽器和服務器之間的傳輸,減少不必要的數據往返,減少了帶寬占用。
3、Ajax引擎在客戶端運行,承擔了一部分本來由服務器承擔的工作,從而減少了大用戶量下的服務器負載。
4、基於標准化的並被廣泛支持的技術,不需要下載插件或者小程序。
缺點:
1、ajax不支持浏覽器back按鈕。
2、安全問題 AJAX暴露了與服務器交互的細節。
3、對搜索引擎的支持比較弱。
4、破壞了程序的異常機制。
5、不容易調試。
以上是小編給大家介紹的ajax與傳統web開發的異同點,希望大家喜歡。