jQuery確實是一個挺好的輕量級的JS框架,能幫助我們快速的開發JS應用,並在一定程度上改變了我們寫JavaScript代碼的習慣。
廢話少說,直接進入正題,我們先來分析一下失敗的原因
一、失敗的原因
那是因為response原因,一般請求浏覽器是會處理服務器輸出的response,例如生成png、文件下載等,然而ajax請求只是個“字符型”的請求,即請求的內容是以文本類型存放的。文件的下載是以二進制形式進行的,雖然可以讀取到返回的response,但只是讀取而已,是無法執行的,說白點就是js無法調用到浏覽器的下載處理機制和程序。
二、解決方案
1)可以使用jquery創建表單並提交實現文件下載;
var form = $("<form>");
form.attr("style","display:none");
form.attr("target","");
form.attr("method","post");
form.attr("action",rootPath + "T_academic_essay/DownloadZipFile.do");
var input1 = $("<input>");
input1.attr("type","hidden");
input1.attr("name","strZipPath");
input1.attr("value",strZipPath);
$("body").append(form);
form.append(input1);
form.submit();
form.remove();
2)可以直接使用a標簽實現文件下載;
<a href=”下載地址”>點擊下載</a>
3)使用隱藏iframe或新窗體解決。
PS:AJAX請求 $.ajax方法的使用
使用jQuery的$.ajax方法可以更為詳細的控制AJAX請求。它在AJAX請求上施加細粒度級別的控制。
$.ajax方法語法
$.ajax(options)
參數
options
(對象)一個對象的實例,其屬性定義這個操作的參數。詳情見下表。
返回值
XHR實例
options詳細范圍值
名稱
類型
描述
url
字符串
請求的url地址
type
字符串
將要使用的HTTP方法。通常是POST或GET。如果省略,則默認為GET
data
對象
一個對象,其屬性作為查詢參數而傳遞請求。如果是GET請求,則把數據作為查詢字符串傳遞;如果是POST請求,則把數據作為請求體傳遞。在這兩種情況下,都是由$.ajax()實用工具函數來處理值的編碼
dataType
字符串
一個關鍵字,用來標識預期將被響應所返回的數據的類型。這個值決定再把數據傳遞給回調函數之前(如果有)進行什麼後續處理。有效值如下:
xml-響應文本被解析為XML文檔,而作為結果的XML DOM被傳遞給回調函數
html-響應文本未經處理就被傳遞給回調函數。在已返回HTML片段內的任何<script>塊將被求值
json-響應文本被求值為JSON字符串,而作為結果的對象被傳遞給回調函數
jsonp-與json相似,不同之處是提供遠程腳本支持(假定遠程服務器支持)
script-響應文本被傳遞給回調函數。在任何回調函數被調用之前,響應被作為一個或多個JavaScript語句而進行處理
text-響應文本被假定為普通文本。服務器資源負責設置適當的內容類型響應標頭。如果省略這個屬性,則不對響應文本進行任何處理或求值就傳遞給回調函數
timeout
數值
設置Ajax請求的超時值(毫秒)。如果請求在超時值到期之前仍未完成,則中止請求並且調用錯誤回調函數(如果已定義)
global
布爾型
啟用或禁用全局函數的觸發。這些函數可以附加到元素上,並且在Ajax調用的不同時刻或狀態下觸發。默認啟用全局函數觸發
contentType
字符串
將要在請求上指定的內容類型。默認為application/x-www-form-urlencoded(與表單提交所使用的默認類型相同)
success
函數
如果請求的響應指示成功狀態碼,則這個函數被調用。響應體作為第一個參數被返回給這個函數,並且根據指定的dataType屬性進行。第二個參數是包含狀態碼的字符串—這種情況下永遠為成功狀態碼
error
函數
如果請求的響應返回錯誤狀態碼,則這個函數被調用。三個實參被傳遞給這個函數:XHR實例、狀態消息字符串(在這種情況下永遠為錯誤狀態碼)以及XHR實例所返回的異常對象(可選)
complete
函數
請求完成時被調用。兩個實參被傳遞:XHR實例和狀態消息字符串(成功狀態碼或錯誤狀態碼)。如果也指定了success或error回調函數,則這個函數在success或error回調函數調用之後被調用
beforeSend
函數
在發起請求之前被調用。這個函數被傳遞XHR實例,並且可以用來設置自定義的標頭或執行其他預請求操作
async
布爾型
如果指定為false,則請求被提交為同步請求。在默認的情況下,請求是異步的
processData
布爾型
如果設置為false,則阻止已傳遞數據被加工為URL編碼格式。默認情況下,數據被加工為URL編碼格式(適用於類型為application/x-www-form-urlencoded的請求)
ifModified
布爾型
如果設置為true,則自從上一次請求以來,只有在響應內容沒有改變的情況下(根據Last-Modified標頭)才允許請求成功。如果省略,則不執行標頭檢查
下面看個例子,盡可能多的用到options中的選項
客戶端代碼:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$('#selectNum').change(function () {
var idValue = $(this).val();
var show = $('#show');
$.ajax({
url: 'Server.aspx',
type: 'POST',
data: { id: idValue },
//調小超時時間會引起異常
timeout: 3000,
//請求成功後觸發
success: function (data) { show.append('success invoke!' + data+'<br/>'); },
//請求失敗遇到異常觸發
error: function (xhr, errorInfo, ex) { show.append('error invoke!errorInfo:' + errorInfo+'<br/>'); },
//完成請求後觸發。即在success或error觸發後觸發
complete: function (xhr, status) { show.append('complete invoke! status:' + status+'<br/>'); },
//發送請求前觸發
beforeSend: function (xhr) {
//可以設置自定義標頭
xhr.setRequestHeader('Content-Type', 'application/xml;charset=utf-8');
show.append('beforeSend invoke!' +'<br/>');
},
//是否使用異步發送
async: true
})
});
})
</script>
</head>
<body>
<select id="selectNum">
<option value="0">--Select--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<div id="show"></div>
</body>
</html>
服務端主要代碼:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request["id"] != null && !string.IsNullOrEmpty(Request["id"].ToString()))
{
//啟用該句會引發ajax超時異常
// System.Threading.Thread.Sleep(3000);
Response.Write(GetData(Request["id"].ToString()));
}
}
}
protected string GetData(string id)
{
string str = string.Empty;
switch (id)
{
case "1":
str += "This is Number 1";
break;
case "2":
str += "This is Number 2";
break;
case "3":
str += "This is Number 3";
break;
default:
str += "Warning Other Number!";
break;
}
return str;
}
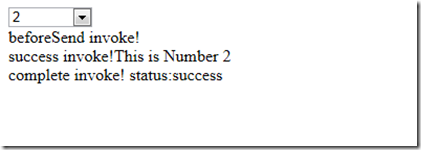
運行程序,結果如圖: