很多時候在網站上注冊時,我們會發現,注冊表單通常需要檢查用戶名和電子郵件地址的可用性;從而確保用戶之間不擁有相同的用戶名和電子郵件地址;一些網站喜歡在用戶提交填寫的用戶信息時,做信息可用性的檢查,而一些網站會做實時的用戶名和電子郵件地址可用性檢查,例如:“用戶名”文本框失去焦點時;就用戶體驗來說,實時的用戶信息檢查用戶體驗效果更好,而不是在表單提交後,告訴用戶信息不符合系統要求。
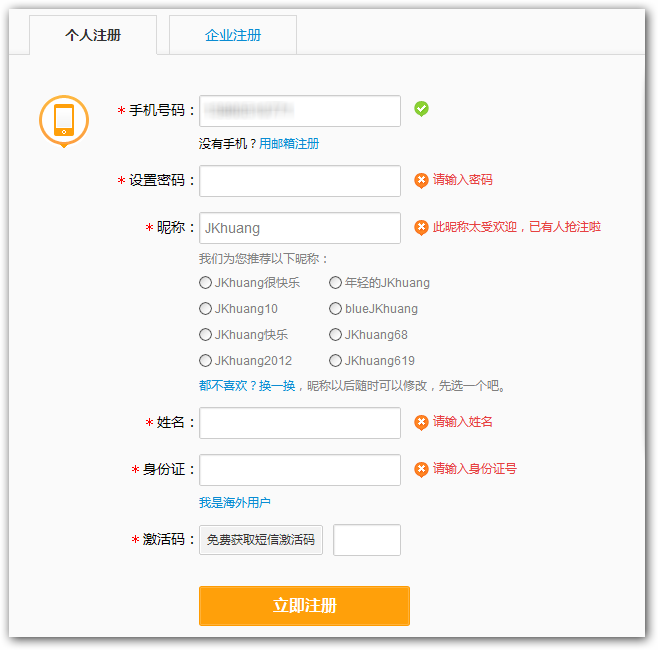
下面截圖是新浪微博的注冊界面,它采用的是實時的用戶信息檢查,如:手機號碼和用戶名等信息。

圖1新浪微博注冊表單
1、正文
假設,現在要求我們實現一個注冊界面並且它采用實時方式檢查用戶信息是否符合系統的要求。
其中,注冊界面包含:用戶名,郵件地址,密碼和微博地址等信息;實時檢查:當文本框失去焦點時對信息進行實時檢查,例如:“用戶名”文本框失去焦點時,觸發頁面發送Ajax請求,到數據庫中用戶是否可用,接著把查詢結果返回到前端頁面中。
對於表單輸入檢查,我們將使用前一博文《自定義jQuery插件Step by Step》中,自定義表單信息檢查插件對輸入信息進行檢查。

圖2注冊驗證過程
注冊表單設計
現在,讓我們定義注冊表單,它包含:用戶名,郵件地址,密碼和微博地址等信息,由於時間的關系,我們已經把注冊表單界面的定義好了,具體實現代碼如下:
<body> <div id="Div1"> <!-- Start Sign Up Form --> <form action="#signup-form" id="Form1"> <h2> Sign Up</h2> <fieldset> <div class="fieldgroup"> <label for="name"> Name</label> <input class="form_element" type="text" name="name" validation="required nameAvailable" /> <span class='availability_status'></span> </div> <div class="fieldgroup"> <label for="email"> Email</label> <input class="form_element" type="text" name="email" validation="email" /> <span></span> </div> <div class="fieldgroup"> <label for="password"> Password</label> <input class="form_element" type="password" name="password" validation="password" /> <span></span> </div> <div class="fieldgroup"> <label for="weibo"> Weibo</label> <input class="form_element" type="text" name="weibo" validation="url" /> <span></span> </div> <div class="fieldgroup"> <input type="submit" class="submit" value="Sign up"> <span></span> </div> </fieldset> <div class="fieldgroup"> <p> Already registered? <a href="http://www.cnblogs.com/rush">Sign in</a>.</p> </div> </form> <!-- End Sign Up Form --> </div> </body>
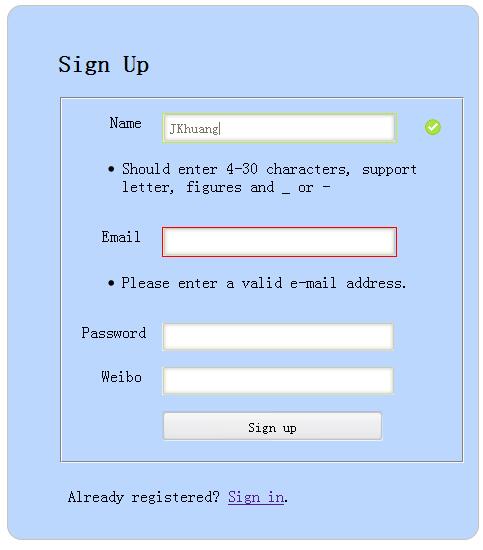
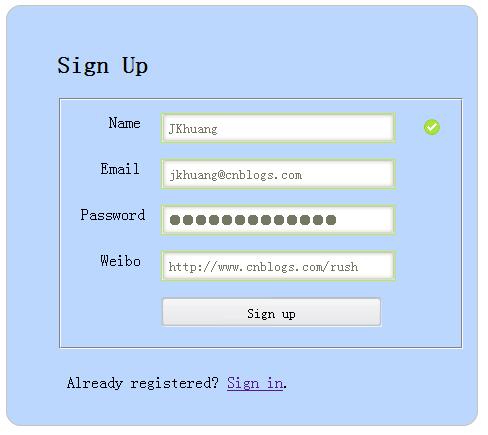
上面,我們實現了注冊表單,它包含:用戶名,郵件地址,密碼和微博地址文本框,當“用戶名”失去焦點時,發送Ajax請求實時檢查用戶名是否可用,並且動態地加載圖片表示檢查中和相應的檢查結果。

圖3注冊表單
jQuery Validation插件
現在,我們需要修改一下前一博文中定義的表單檢查控件,需要增加用戶名檢查和文本框失去焦點事件(blur event)。
首先,我們在Validation類型中,增加用戶名檢查方法,由於用戶檢查是通過發送Ajax請求,然後到數據庫中查詢是否存在該用戶名來確定該用戶名是否可用。
nameAvailable: {
check: function(value) {
if (value) {
var dataString = 'username=' + value;
var result;
// Checking availability...
// Loads checking image.
$(".availability_status").html('<img src="loader.gif" align="absmiddle">');
// Sends ajax request to check the name is available or not.
$.ajax({
type: "GET",
url: "UserService.ashx",
data: dataString,
success: function(data) {
// When the checking completed, then loaded corresponding css style.
$('.availability_status').ajaxComplete(function(event, request, settings) {
if (data == false) {
$('.availability_status').html('');
$('.availability_status').removeClass('tick');
$('.availability_status').addClass('error');
return true;
}
else {
$('.availability_status').html('');
$('.availability_status').removeClass('error');
$('.availability_status').addClass('tick');
return false;
}
});
}
});
// Sends a asyn reqeust, return false temporary.
return false;
//// e.preventDefault();
}
else {
$('.availability_status').removeClass('tick');
$('.availability_status').removeClass('error');
return false;
}
},
msg: "",
tip: "Should enter 4-30 characters, support letter, figures and _ or -"
}
上面,我們完成了在Validation類型中增加nameAvailable()方法,它通過發送異步Ajax請求來檢查用戶名是否可用,在檢查的過程中,在輸入框右邊動態地加載圖片來表示檢查中,當檢查結束加載相應的圖片表示用戶是否可用。
接下來,我們將添加focus和blur事件,當文本框得到焦點時觸發focus事件,提示輸入信息的要求,當文本框失去焦點時觸發blur事件,發生實時Ajax請求,例如:檢查用戶名是否可用。
由於,事件方法應該是Field類型公開的方法,確實我們也不想為每個Field對象都定義自己事件方法,所以我們通過原型鏈的方式公開事件方法focus()和blur(),具體實現如下:
// The prototype of Field type.
Field.prototype = {
// Public method.
attach: function(event) {
// The object refers to Field object.
var obj = this;
// When field lost focus, then invoked the validate method.
if (event == "blur") {
obj.field.bind("blur", function() {
return obj.validate();
});
}
// When field got focus, then invoked the hint method.
if (event == "focus") {
obj.field.bind("focus", function() {
return obj.hint();
});
}
}
}
我們給Field的原型鏈添加了事件響應事件blur和focus,當失去焦點時觸發Field的vlidate()方法,獲得焦點時觸發Field的hint()方法。
數據表設計
前面,我們提到注冊表單的用戶名可用性檢查設計是通過發送Ajax請求,然後到數據庫中查詢用戶名是否存在來確定用戶名的可用性。
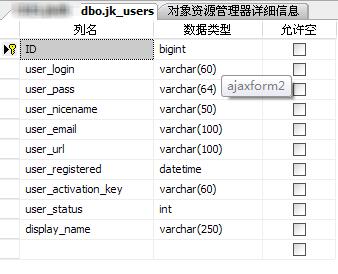
接下來,我們添加數據庫表jk_user用來存儲用戶信息,它包括用戶名、密碼(注意:這裡沒有考慮隱私信息的加密存儲)、顯示名稱和注冊日期等,具體設計如下:
-- ============================================= CREATE TABLE [dbo].[jk_users]( -- This is the reference to Users table, it is primary key. [ID] [bigint] IDENTITY(1,1) NOT NULL, [user_login] [varchar](60) NOT NULL, [user_pass] [varchar](64) NOT NULL, [user_nicename] [varchar](50) NOT NULL, [user_email] [varchar](100) NOT NULL, [user_url] [varchar](100) NOT NULL, -- This field get the default from function GETDATE(). [user_registered] [datetime] NOT NULL CONSTRAINT [DF_jk_users_user_registered] DEFAULT (getdate()), [user_activation_key] [varchar](60) NOT NULL, [user_status] [int] NOT NULL CONSTRAINT [DF_jk_users_user_status] DEFAULT ((0)), [display_name] [varchar](250) NOT NULL ) ajaxform2

圖4數據表設計
服務端設計
前面,我們實現了用戶表的設計,由於注冊表單通過發送Ajax請求訪問服務器端公開的方法,然後通過該公開方法訪問數據庫。
接下來,我們定義用戶表(jk_user)的數據庫訪問對象(DAO),它包含方法IsAvailableUser()用來檢查用戶名是否可用,具體的實現如下:
/// <summary>
/// The user dao manager.
/// </summary>
public class UserManager
{
private const string Query = "SELECT user_login, user_email, user_url FROM jk_users WHERE (user_login = @user_login)";
/// <summary>
/// Initializes a new instance of the <see cref="UserManager"/> class.
/// </summary>
public UserManager()
{
}
/// <summary>
/// Determines whether the user is available or not, with specified username.
/// </summary>
/// <param name="userName">Name of the user.</param>
/// <returns>
/// <c>true</c> if is available user; otherwise, <c>false</c>.
/// </returns>
public bool IsAvailableUser(string userName)
{
using (var con = new SqlConnection(ConfigurationManager.ConnectionStrings["SQLCONN2"].ToString()))
using (var com = new SqlCommand(Query, con))
{
// Pass user_login parameter to sql statement.
com.Parameters.Add("@user_login", SqlDbType.VarChar).Value = userName;
com.Connection.Open();
return !com.ExecuteReader().HasRows;
}
}
}
現在,我們完成了數據庫訪問對象UserManager,它包含方法IsAvailableUser()來檢查用戶是否可用,如果該用戶名已經存在返回false,反之返回true。
接下來,我們需要實現服務器端類UserService,讓客戶端通過它來調用UserManager中的IsAvailableUser()方法,首先我們創建一般處理程序(ASHX文件),實現ProcessRequest()方法,具體實現如下:
/// <summary>
/// The user availability check service.
/// </summary>
public class UserService : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
// Response json type.
context.Response.ContentType = "application/json";
context.Response.Charset = "utf-8";
var manager = new UserManager();
string userName = context.Request.QueryString["username"];
// Checks the username empty or not.
if (string.IsNullOrEmpty(userName))
{
throw new Exception("Username can't be empty");
}
// Invokes the IsAvailableUser method.
var result = manager.IsAvailableUser(userName);
// Serializes data to json format.
var json = new DataContractJsonSerializer(result.GetType());
json.WriteObject(context.Response.OutputStream, result);
}
// Whether can resuable by other handler or not.
public bool IsReusable
{
get
{
return true;
}
}
}
大家注意到UserService類實現了IHttpHandler接口,該接口包含一個方法ProcessRequest()方法和一個屬性IsReusable;ProcessRequest()方法用於處理入站的Http請求,在默認情況下,UserService類把Response內容類型定義為application/json,這樣我們就可以把數據通過JSON格式進行傳輸;IsReusable屬性表示相同的處理程序是否可以用於多個請求,這裡我們設置為true,那麼處理程序可以用於多個請求。
前端實現
注冊表單在檢查用戶名時會在輸入框的右邊動態地加載圖片,這裡我們使用CSS Sprite技巧實現圖片的動態加載。
當頁面加載時,不是加載每個單獨圖片,而是一次加載整個組合圖片。這是一個了不起的改進,因為我們只需發送一個HTTP請求獲取組合圖片就OK了,它大大減少了HTTP請求的次數,減輕服務器壓力,同時縮短了懸停加載圖片所需要的時間延遲,使效果更流暢,不會停頓。
這裡,我們使用可以一個在線的工具SpritePad設計組合圖片和生成相應的CSS代碼。

圖5組合圖片
上面,我們已經准備好組合圖片了,接下來我們添加CSS代碼動態加載“正確”和“出錯”圖片,具體實現如下:
/*CSS Sprite*/
/*Loads tick picture*/
.tick
{
width: 17px;
height: 17px;
margin: 6px 0 0;
float: right;
background: url(../images/tipicon.png);
background-position: 0px -32px;
display: block;
/*text-decoration: none;
vertical-align:middle;*/
}
/*Loads error picture*/
span.error
{
width: 17px;
height: 17px;
margin: 6px 0 0;
float: right;
background: url(../images/tipicon.png);
background-position: 0px -15px;
display: block;
/*text-decoration: none;
vertical-align:middle;*/
}
接著,我們在nameAvailable()方法中的Ajax方法添加文件“UserService.ashx”請求,並傳遞用戶名給服務器;在數據庫中查詢用戶名是否已經存在,存在返回“false”,否則返回“true”。
// Sends ajax request to check the name is available or not.
$.ajax({
type: "GET",
url: "UserService.ashx",
data: dataString,
success: function(data) {
// When the checking completed, then loaded corresponding css style.
$('.availability_status').ajaxComplete(function(event, request, settings) {
if (data == false) {
$('.availability_status').html('');
$('.availability_status').removeClass('tick');
$('.availability_status').addClass('error');
return true;
}
else {
$('.availability_status').html('');
$('.availability_status').removeClass('error');
$('.availability_status').addClass('tick');
return false;
}
});
}
});
最後,我們在注冊表單中添加調用自定義驗證控件的jQuery代碼,具體實現如下:
<script type="text/javascript">
// Sets display image size.
pic = new Image(16, 16);
pic.src = "loader.gif";
$(function() { // jQuery DOM ready function.
// Get the form object.
var signUpForm = $("#signup-form");
// Invokes the validation method.
signUpForm.validation();
});
</script>

圖6用戶注冊界面
如果大家還想深入學習,可以點擊兩個精彩的專題:jquery表單驗證大全 JavaScript表單驗證大全
本文主要介紹了Ajax注冊表單的設計,通過發送Ajax請求方式實時地檢查用戶名的可用性,並且使用了自定義的表單驗證插件檢查輸入信息的正確性。