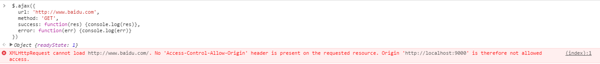
大家都知道,在不同域的情況下是不能發送ajax請求的,浏覽器會報如下錯誤:

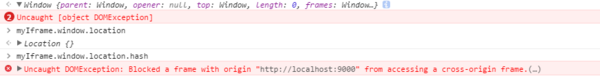
同時,內嵌的iframe中無法進行跨域通信的,也就是說不同域的iframe是無法互相讀取數據的(當然利用hash變化可以從父window傳入數據到子iframe,不過並沒有什麼意義)。iframe跨域通信時,浏覽器會報如下錯誤:

其實這兩個問題都是由於跨域造成的。
下面就介紹如何解決這個問題。
其實問題的關鍵就在於,浏覽器在解析ajax請求地址時會和當前網頁的地址進行比較,如果是跨域的,那就禁止掉並且報錯。那麼我們如果讓浏覽器解析出的ajax地址和當前網頁的解析地址一樣,浏覽器不就不會禁止我們的請求了麼。
那麼浏覽器是如何解析url的呢?
首先當浏覽器訪問一個域名時,會查詢本地的DNS緩存中是否有關於這個網址對應ip地址,如果有的話,直接從本地取得ip地址然後訪問,如果沒有,浏覽器就會向DNS服務器發出DNS請求獲得該域名對應的ip地址然後存入本地緩存然後訪問。
那麼介於以上問題,我們只要在本地偽造一條域名的解析方式,然後再通過偽造的域和目標域進行跨域請求不就可以了麼。
windows下的打開C:\Windows\System32\drivers\etc
這個文件夾下有一個hosts文件,如果改過hosts來上谷歌的同學對這個應該很熟悉,在hosts文件裡加上這樣一段代碼:
127.0.0.1 a.目標網址.com
這樣你的訪問a.目標網址.com就和訪問localhost一樣了,這樣做的目的是方便搭起本地的服務時,本地的服務和目標的域名之間就不會存在跨域問題了,這樣就能在本地,通過在目標網頁植入iframe標簽的方式,向目標域發起跨域請求,取得目標域的數據。
直接上代碼(用了jQuery)
腳本代碼,直接插在父域
var mySrc = "http://a.目標網址.com:9000/myIframe.html";
document.domain = "目標網址.com"; //關鍵代碼,將域提升到根域
$("body").append('<iframe src=' + mySrc + ' name="myIframe" id="getData"></frame>'); //向目標網頁插入iframe
var interval;
function start() {
$("#getData").attr({"src": mySrc});
interval = setInterval(function() {
window.myIframe.run(getLogitic); //向子域傳入回調函數
},10000)
}
function stop() {
clearInterval(interval);
}
function getLogitic(orderId) {
$.ajax({
url: '/query?'+ orderId +'&id=1&valicode=&temp=' + Math.random(),
method: 'GET',
success: function(res) {
console.log(res); //可以在此再調用子域的方法,向本地文件傳輸數據
},
error: function(err) {
console.log('err: ', err);
}
})
}
iframe中html代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bower_components/jquery/dist/jquery.js"></script>
<script>
document.domain = "目標網址.com"; //關鍵代碼,將子域提升到根域
var int;
function run(callback) {
//此請求用於向本地請求數據,然後根據本地的數據,利用父域傳過來的回調函數向目標域發起請求,得到目標域的數據
$.ajax({
url: './getOrderList.json',//本地數據存儲的地方,偷懶直接寫了個json文件,可以是數據庫中的數據
method: 'GET',
success: function(res) {
var data = res.list;
int = setInterval(function(){
callback(data[0]); //執行父域傳入的回調函數
data.shift();
if (data.length === 0) clearInterval(int);
}, 1000);
},
error: function(err) {
console.log(err)
}
})
}
</script>
</body>
</html>
注意:
只有將iframe提升到根域,這樣才能與父window通信,耳document.domain指令只能提升當前域到當前的根域,這也是必須要修改本地hosts文件的原因,這是解決跨域問題的根本。
在抓取目標網頁數據之前,要先看目標網頁發送ajax請求的方式,得到請求的api,通過目標網頁的控制台插入腳本,然後運行,得到要得到的數據,在通過和本地請求的方式,發送到本地。
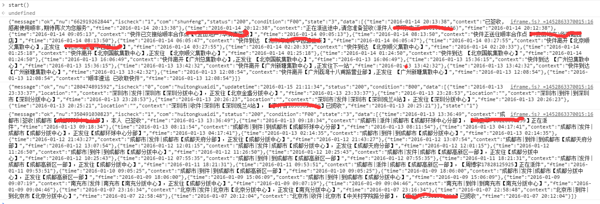
下面是抓取某物流查詢網頁中物流信息的過程:
- 塗掉的為目標網址;這是向目標網頁插入我的腳本,成功後網頁中就會被插入了一個地址為本地的,但是域名和目標域相同的iframe。

結果
這些數據可以在請求成功會傳回本地。

更多精彩內容,請點擊《ajax跨域技術匯總》,進行深入學習和研究。
其實小編也是初識前端,還處在學習和探索當中,希望能與大家一起學習進步。
- 上一頁:Ajax+js實現異步交互
- 下一頁:Ajax學習筆記整理