閱讀目錄
•無限分級
•jstree插件
•Demo
•創建Region實體
•滿足jstree插件的數據對象Dto
•數據轉換
•初始化獲取轉換後的數據
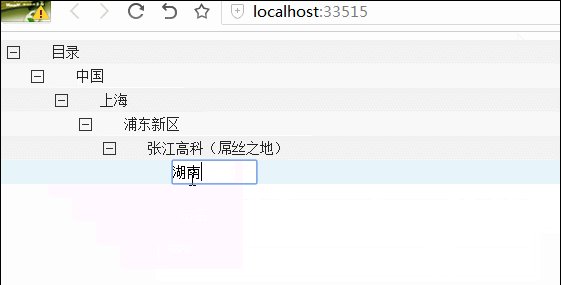
•前台數據加載
•其他操作
•通過按鈕來操作增刪改
無限分級
很多時候我們不確定等級關系的層級,這個時候就需要用到無限分級了。
說到無限分級,又要扯到遞歸調用了。(據說頻繁遞歸是很耗性能的),在此我們需要先設計好表機構,用來存儲無限分級的數據。當然,以下都是自己搗鼓的結果,非標准。誰有更好的設計望不吝啬賜教。
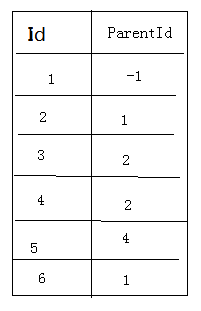
說來其實也簡單,就是一個ID和父ID的關系。

以此類推,Id需要是唯一的,ParenId需要是Id列裡面存在即可。這樣我們就實現無限分級了,如果再加一列Sort排序就更完美了。
jstree插件
官方地址:https://www.jstree.com/
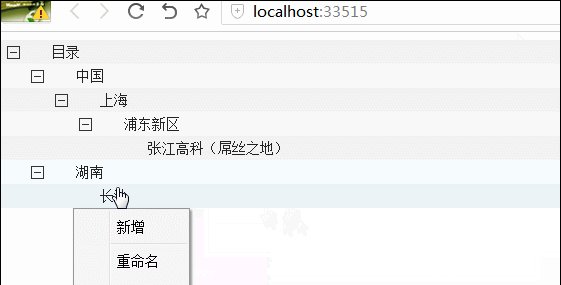
為什麼要用這個插件?因為有方便的api給我們做數據綁定,且支持節點拖動來實現增刪改,個人覺得這個功能挺強大的。
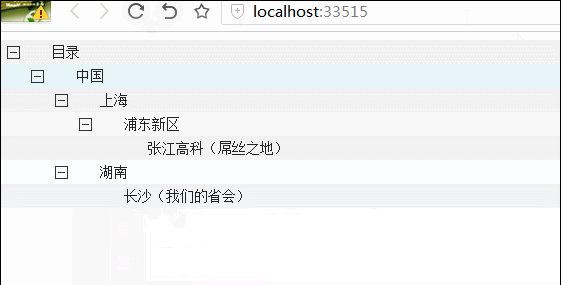
Demo
下面我們來基於jstree插件來實現無限分級數據操作。以區域數據操作為例,用Code First的方式來編寫demo代碼。

創建Region實體
為了配合插件自動生成的節點id,我們這裡使用的Node和ParentNode來存儲上下級關系(而不是上面說的id和parentid,但是實際效果是一樣的)。
/// <summary>
/// 區域
/// </summary>
public class Region
{
/// <summary>
/// 主鍵id
/// </summary>
public int Id { get; set; }
/// <summary>
/// 名稱
/// </summary>
public string Name { get; set; }
/// <summary>
/// 節點
/// </summary>
public string Node { get; set; }
/// <summary>
/// 父節點
/// </summary>
public string ParentNode { get; set; }
}
滿足jstree插件的數據對象Dto
為了適應jstree插件的數據要求,我們需要把上面的數據轉換成樹狀的數據對象。
/// <summary>
/// Dto
/// </summary>
public class RegionsTreeOutput
{
/// <summary>
/// Id
/// </summary>
public int RegionsId { get; set; }
/// <summary>
/// tree顯示文本(對應region的name)
/// </summary>
public string text { get; set; }
/// <summary>
/// tree的id(對應Node)
/// </summary>
public string id { get; set; }
/// <summary>
/// 子節點數據(此屬性就體現的數據的層級關系)
/// </summary>
public List<RegionsTreeOutput> children { get; set; }
}
數據轉換
#region GetRegionTree 初始化數據獲取 的輔助方法
public RegionsTreeOutput LoadRegions(string id, List<Region> inRegions, RegionsTreeOutput outRegions)
{
List<Region> regions = inRegions.Where(t => t.ParentNode == id).ToList();
if (outRegions == null)//加載父節點
{
outRegions = ToTreeData(regions[0]);
LoadRegions(outRegions.id, inRegions, outRegions);
}
else//加載子節點
{
outRegions.children = ToTreesData(regions);
if (regions.Count > 0)
{
for (int i = 0; i < regions.Count; i++)
{
LoadRegions(regions[i].Node, inRegions, outRegions.children[i]);//遞歸調用
}
}
}
return outRegions;
}
public RegionsTreeOutput ToTreeData(Region region)
{
var treeData = new RegionsTreeOutput();
treeData.id = region.Node;
treeData.text = region.Name;
treeData.RegionsId = region.Id;
return treeData;
}
public List<RegionsTreeOutput> ToTreesData(List<Region> listRegion)
{
var regions = new List<RegionsTreeOutput>();
for (int i = 0; i < listRegion.Count; i++)
{
regions.Add(ToTreeData(listRegion[i]));
}
return regions;
}
#endregion
初始化獲取轉換後的數據
/// <summary>
/// 初始化數據獲取
/// </summary>
/// <returns></returns>
public JsonResult GetResultData()
{
TreeDbContext db = new TreeDbContext();
var regions = db.Regions.Where(t => true).ToList();
var regionObj = LoadRegions("-1", regions, null);
return Json(regionObj);
}
以上後台的數據差不多就完成了。
前台數據加載
$(function () {
$.post("/Home/GetResultData", null, function (sData) {
treeObj = $('#jstree_demo').jstree({
//, "checkbox"
'plugins': ["contextmenu", "dnd", "search", "state", "types", "wholerow"],
'core': {
"animation": 0,
"check_callback": true,
'force_text': true,
"themes": { "stripes": true },
'data': sData
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
"contextmenu": {
select_node: false,
show_at_node: true,
items: function (o, cb) {
//因為這裡我們之後需要定義多個項,所以通過對象的方式返回
var actions = {};
//添加一個"新增"右鍵菜單
actions.create = {//這裡的create其實闊以隨意命名,關鍵是裡面的 這裡面的 action回調方法
"separator_before": false,//Create這一項在分割線之前
"separator_after": true,//Create這一項在分割線之後
"_disabled": false, //false表示 create 這一項可以使用; true表示不能使用
"label": "新增", //Create這一項的名稱 可自定義
"action": function (data) { //點擊Create這一項觸發該方法,這理還是蠻有用的
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);//獲得當前節點,可以拿到當前節點所有屬性
//新加節點,以下三行代碼注釋掉就不會添加節點
inst.create_node(obj, {}, "last", function (new_node) {
setTimeout(function () { inst.edit(new_node); }, 0);//新加節點後觸發 重命名方法,即 創建節點完成後可以立即重命名節點
});
}
};
if (o.id != "0001")//屏蔽對根節點的操作 “0001”改成根節點對應的真是id
{
//添加一個"重命名"右鍵菜單
actions.rename = {
"separator_before": false,
"separator_after": false,
"_disabled": false, //(this.check("rename_node", data.reference, this.get_parent(data.reference), "")),
"label": "重命名",
"action": function (data) {
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);
inst.edit(obj);
}
}
//添加一個"刪除"右鍵菜單
actions.delete = {
"separator_before": false,
"icon": false,
"separator_after": false,
"_disabled": false, //(this.check("delete_node", data.reference, this.get_parent(data.reference), "")),
"label": "刪除",
"action": function (data) {
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);
if (inst.is_selected(obj)) {
inst.delete_node(inst.get_selected());
}
else {
inst.delete_node(obj);
}
}
};
}
return actions;//返回右鍵菜單項
}
},
});
});
});
其他操作
//刪除節點
$('#jstree_demo').on('delete_node.jstree', function (e, data) {
var id = data.node.original.RegionsId;
$.ajax({
type: "get",
url: "/Home/DeleteRegion?id=" + id,
success: function (sData) {
}
});
});
//移動節點
$('#jstree_demo').on('move_node.jstree', function (e, data) {
saveRegions(data);
});
//修改名
$('#jstree_demo').on('rename_node.jstree', function (e, data) {
saveRegions(data);
});
//保存
function saveRegions(data) {
var id = data.node.original.RegionsId;
var name = data.node.text;//修改後的name
//var oldName = data.old;//原name
//var pNode = $('#jstree_demo').jstree().get_node(data.node.parent).original.RegionsId;
var josnData = { "Id": id, "Node": data.node.id, "ParentNode": data.node.parent, "Name": name };
$.ajax({
url: "/Home/SaveRegions",
data: josnData,
success: function (sData) {
data.node.original.RegionsId = sData;
data.node.state.opened = false;//是否展開
}
});
}
當然,記得修改或是刪除要取RegionsId這個對應後台實體的ID。
通過按鈕來操作增刪改
function createTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
sel = sel[0];
sel = ref.create_node(sel, { "type": "file" });
if (sel) {
ref.edit(sel);
}
};
function renameTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
sel = sel[0];
ref.edit(sel, function () {
});
};
function deleteTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
ref.delete_node(sel);
};
如果大家想了解詳情請下載源碼:
http://xiazai.jb51.net/201605/yuanma/TreeDemo(jb51.net).rar
關於無限分級和tree結構數據增刪改的相關知識就給大家介紹到這裡,希望對大家有所幫助!
- 上一頁:Ajax驗證用戶的唯一性
- 下一頁:探討Ajax中的一些小問題