我們有三種主要的方法,自己動手寫腳本,使用類似於jQuery和mooTools的Javascript框架(可以讓編寫代碼變得更容易些),使用能工作於現有的JavaScript框架下的提前預置好的腳本或那種從頭開始開發的創建者。這篇文章適合那些打算提高工作效率或不願意從頭開發腳本的人閱讀。
1.GreyBox

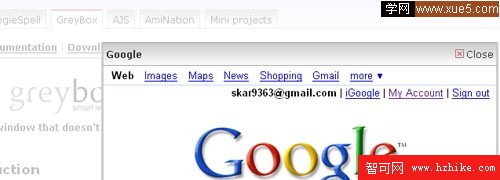
GreyBox 允許你以模式窗口的形式運行其它網站(類似於彈出式窗口,但又不運行新的浏覽器窗口).如果你的網站上有一些其他網站的導出鏈接,但你又不想讓你的用戶離開你的網站或不想讓他們打開另一個浏覽器窗口的話,這真的是一個很好的解決方案。使用GreyBox 非常簡單。
這裡是關於GreyBox的關鍵頁面:下載頁面,說明頁面,實例,安裝和高級用法(如果你是JavaScript高手,看完這個頁面中的一些技巧說明,你就能擴展它的函數庫了)
2.instant.JS

instant.JS 特效會為你的照片動態添加類似偏振(Polaroid-like)的效果(將照片傾斜並添加陰影和邊框)。現在我們可以使用這個照片特效模擬Photoshop的數碼照片處理了。
這個腳本技術可以用於在你的網站上有很多照片,但又不想一個個手動處理的情況。(也許你會使用批量處理,但那只是建立於單一的動作下的,如調整尺寸、裁剪等…).mooTable

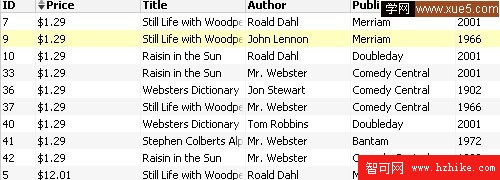
mooTable允許你為表格中的數據進行排序(不用刷新頁面),利用DOM替代數據庫的請求的新式排序方法。使用簡單,僅需輕微的配置即可。
這個腳本庫需要mooTools框架的支持,你可以在這裡下載。你還可以在論壇中的mootools板塊尋找一些創建mooTable的方法,會有很多mootools開發者的反饋。
4.FancyForm

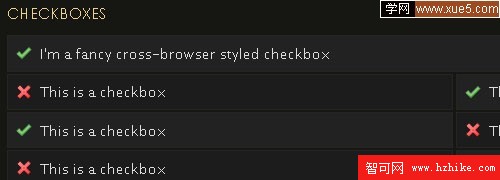
FancyForm 可以取代單調乏味的表單控件如單選按鈕和復選框。基本的使用僅需兩步:(1)在頁面中調用Javascript文件 (2)為你的表單控件指定類名,如復選框指定class=”checked” 或 class=”unchecked”,單選框指定class=”selected” 和 class=”unselected”。非常不顯眼的JavaScript。
該腳本需要mootools的支持(版本1.1)
5.image menu

image menu,使用phatfusion開發而成。非常漂亮的橫向菜單,當你懸停在某個菜單項上時,圖片就會擴展開。
你可以使用這個技術為照片的隱藏部分使用蒙太奇效果,但當用戶將鼠標懸停在上面是就會顯示全部。
該腳本需要mootools的支持(版本1.1)
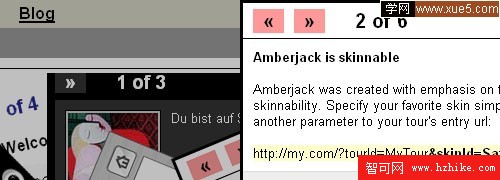
6.AmberJack: Site Tour Creator

這是一個輕量級的JavaScipt庫,允許你為網站添加實施快速游覽。允許用戶事實的在浏覽每個頁面的時候查看簡短的描述。
您可以利用這個技術來演示如何讓用戶使用這個網站,用戶只需要點擊下一步的按鈕,就能了解需要做的每一步。
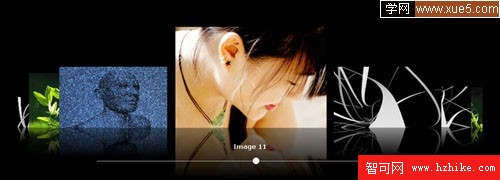
7.ImageFlow

靈感來源於iPod的“coverflow”,ImageFlow是一個用來展示圖片集合的特效。用戶可以拖動下方的滾動條來控制圖片的顯示。
用戶點擊圖片以後,會轉向到現實清晰大圖的網頁。
8.ShadowBox.JS Media vIEwer

ShadowBox是”完全使用JavaScipt編寫的跨浏覽器、跨平台、代碼簡潔且文檔完整的媒體查看應用程序”(怎麼樣?一口氣說下來這麼多優點。)
ShadowBox區別於其它Model Box(如Lightbox 2)的地方是,它還支持除圖片以外的很多其它文件類型,如Flash視頻、內嵌式youtube視頻、Apple.com預告片和網頁(這樣能讓用戶不用轉到另一個頁面就能完成登錄、注冊)。這是很有價值的腳本。
9.TJPzoom 3 - image magnifIEr

TJPzoom可以讓你將某個高清圖片的局部放大顯示。按下並拖動鼠標的話,可以改變放大區域的尺寸。
10.mootools Tips

mootools Tips是mooTools框架的一部分,它可以讓你為用戶提供一個高度可配置的工具提示,當用戶將鼠標懸停在某個鏈接或圖片上時,一些關於這個元素的附加的提示信息就會在屏幕上顯示出來。
一些可以調節的方法:CSS 樣式(可以修改默認的黑背景白文字)、漸變速度、工具提示在屏幕上顯示的風格、你希望工具提示顯示多久。這個腳本需要mootools框架的支持.