Aptana中的智能提示(Code Assist)是大家比較感興趣的部分,也是它強於其他工具的重要部分。這裡我再介紹幾點。
一.快捷鍵
1.
在Aptana中,你可以在文檔的任何位置用 Alt+/ 激活智能提示。
當然你也可以把它替換成任何你想要的快捷鍵,就在菜單 Window / Preferences / General / Keys ,然後找到“Content Assist”這一項,修改它就可以了。
需要注意的是 Ctrl+J 已經被另一個功能(Incremental Find)占用了,如果你要用Ctrl+J的話,最好連帶替換。
2.
輸入選中的提示項的快截鍵是“Enter”而不是“Tab”,這點可能很多人都不太習慣。
二.自動完成括號、引號
無論是{ } 、( ) 還是[ ],還有" ",只要你輸入前半個後半個都是會自動鍵入的。
在字符串前面輸引號,另一個引號會自動加在字符串末尾,鼠標自動定位在末尾的引號之後。
>
>
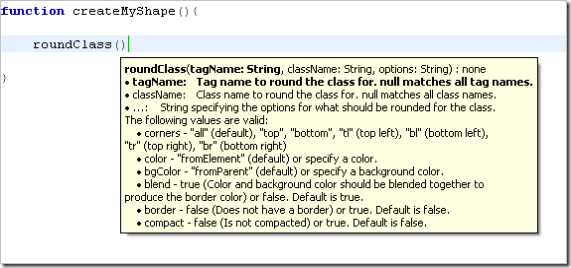
三.函數參數提示
大家看這個圖就明白了
>
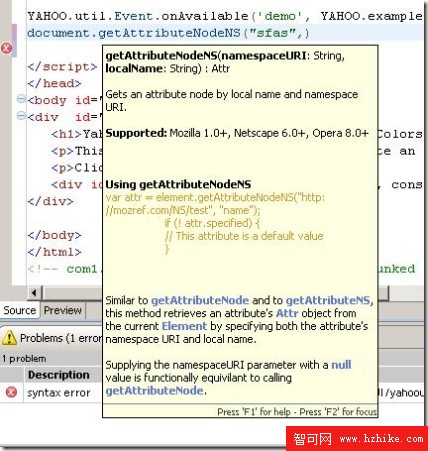
四.無處不在的Tip
大家在輸入dom對象,函數,參數,CSS,Html等等的時候都會不斷跳出包含各種提示信息的tip,我就不一一截圖了,大家使用中慢慢享受吧。
另外在任何位置你吧鼠標move on到某個對象上,都會跳出內容更為豐富的tip,甚至還包括sample
>
五.支持第三方(自定義)框架
下面可是今天的重頭戲,請欣賞:
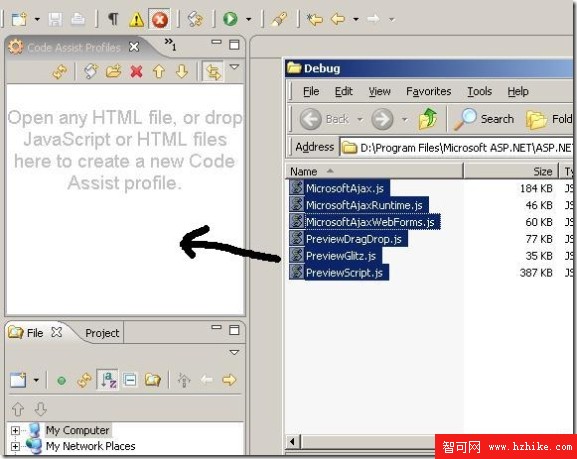
首先找到ASP.Net AJax的教本庫,選擇後拖曳到Code Assist Profiles窗口內,
>
默認被添加到Default Profile下
>
然後建一個test.JS,寫個函數看看
>
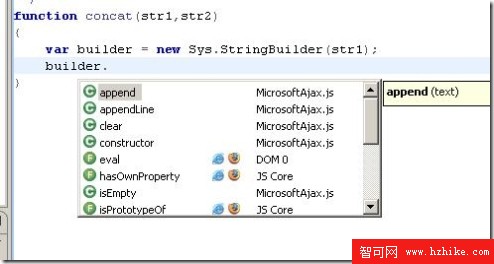
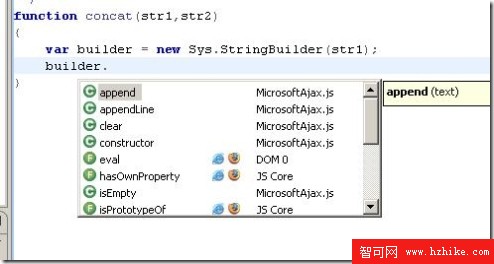
Wow,do you see that? ASP.Net AJax 庫裡的東西全進來了!
>
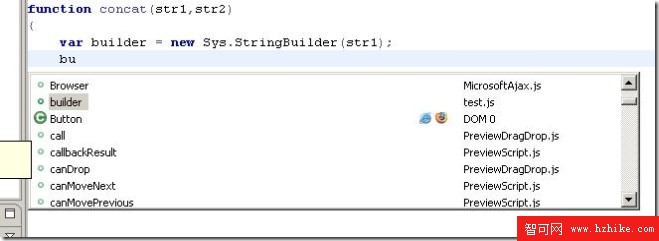
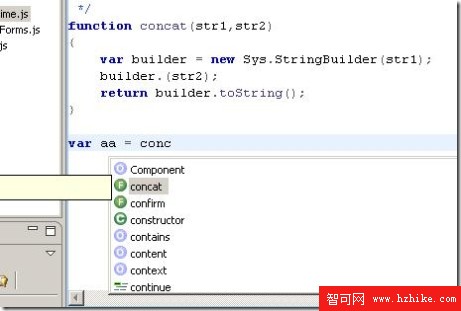
新建的變量也進來了!
>
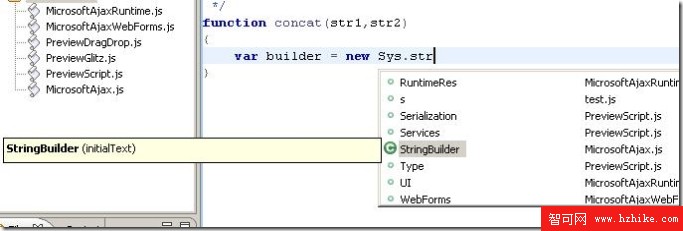
變量是“強類型”的哦!(請允許我借用這個詞)
>
新建的函數也照進不誤。
注:在這裡我用了Default Profile,由於它是“全局”的,所以在你編輯任一文件時相關Assist都會有效。更好的方法是用Project來管理。不過這不在本文的討論范圍之內。
六. 自動到轉到函數定義
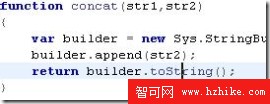
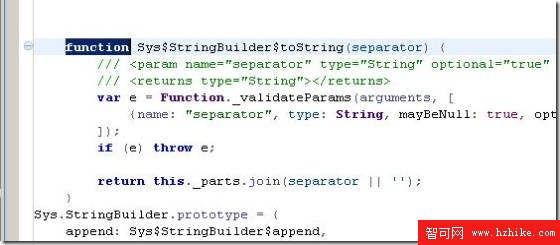
讓我們把光標放到toString()上,然後按F3看看
>
>
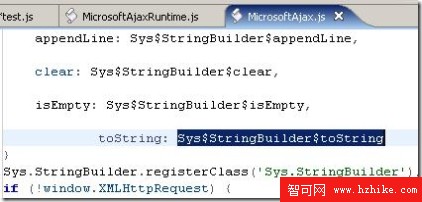
MicrosoftAJax.JS被自動打開,並定位到“Sys$StringBuilder$toString”。為了方便調試,beta版用了新的命名方式,使我們無法直接定位到函數定義。沒關系,把光標放到“Sys$StringBuilder$toString”再點一下F3
>
這下有了吧。
七.用ScriptDoc定制Code Assist
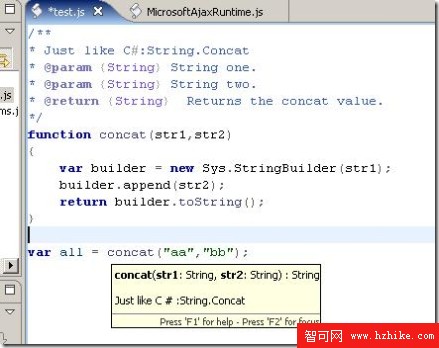
給我們的concat函數加一點注釋,然後再看看提示出來的內容
>
ScriptDoc注釋也可以定義在和JS文件同名的.sdoc文件內。具體方法請參考文檔。