在多個UpdatePanle中使用Timer控件(四)
編輯:AJAX詳解
1.添加一個新頁面並切換到設計視圖。
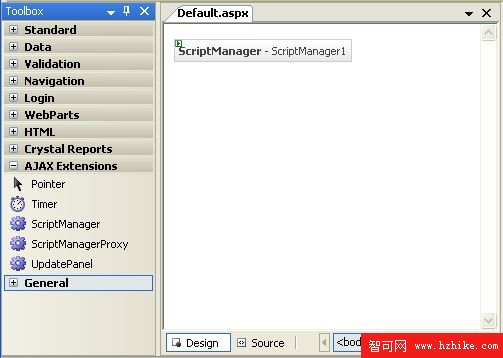
2.如果頁面沒有包含ScriptManager控件,在工具箱中的AJax Extensions標簽下雙擊ScriptManager控件添加到頁面中。
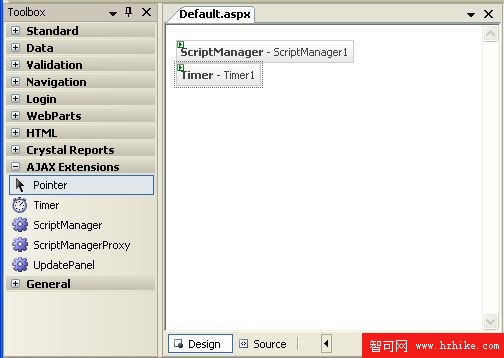
3.雙擊Timer控件添加到Web頁面中。Timer控件可以作為UpdatePanel的觸發器不管它是否在UpdatePanel中。
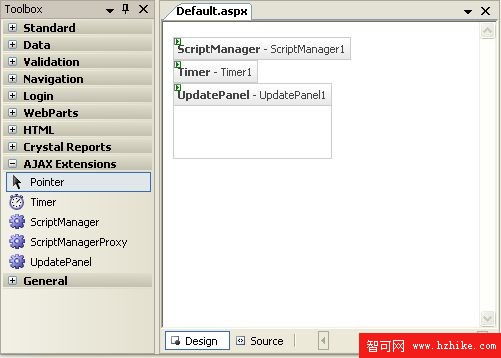
4.雙擊UpdatePanel控件添加一個Panel到頁面中,並設置它的UpdateMode屬性值為Conditional
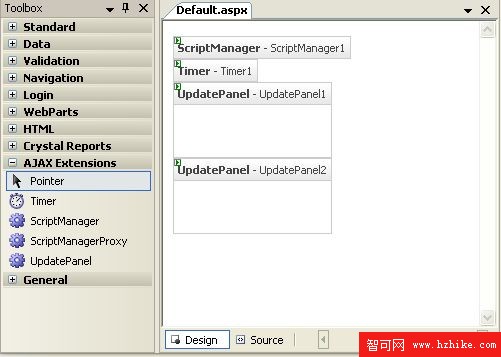
5.再次雙擊UpdatePanel控件添加第二個Panel到頁面中,並設置它的UpdateMode屬性值為Conditional。
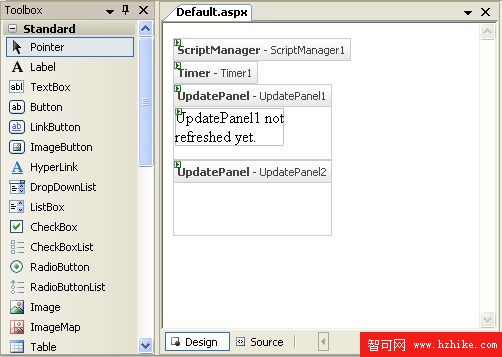
6.在UpdatePanel1中單擊,並在工具箱中Standard標簽下雙擊Label控件添加到UpdatePanel1中。
7.設置Label控件的Text屬性值為“UpdatePanel1 not refreshed yet”。
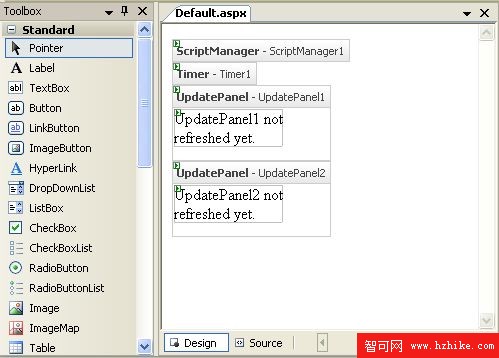
8.添加Label控件到UpdatePanel2。
9.設置第二個Label控件的Text屬性值為“UpdatePanel2 not refreshed yet”。

10.設置Interval屬性為10000。Interval屬性的單位是毫秒,所以我們設置為10000,相當於10秒鐘刷新一次。
11.雙擊Timer控件添加Tick事件處理,在事件處理中設置Label1和Label2的Text屬性值,代碼如下。
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page2

3
 {
{4

5
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)6

7
 {
{8

9
 }
}10

11
 protected void Timer1_Tick(object sender, EventArgs e)
protected void Timer1_Tick(object sender, EventArgs e)12

13
 {
{14

15
 Label1.Text = "UpdatePanel1 refreshed at: " +
Label1.Text = "UpdatePanel1 refreshed at: " +16

17
 DateTime.Now.ToLongTimeString();
DateTime.Now.ToLongTimeString();18

19
 Label2.Text = "UpdatePanel2 refreshed at: " +
Label2.Text = "UpdatePanel2 refreshed at: " +20

21
 DateTime.Now.ToLongTimeString();
DateTime.Now.ToLongTimeString();22

23
 }
}24

25
 }
}
- 上一頁:YahooUI(yui)
- 下一頁:一頁面多XMLHTTPRequest對象