UpdateProgress控件簡單介紹及說明
編輯:AJAX詳解
在ASP.Net AJax Beta2中,UpdateProgress控件已經從“增值”CTP中移到了ASP.Net AJax核心中。以下兩篇關於UpdateProgress的文章基本翻譯自ASP.Net AJax官方網站。
主要內容
1.UpdateProgress控件簡單使用
2.使用多個UpdateProgress控件
一.UpdateProgress控件簡單使用
1.創建一個Web頁面並切換到設計視圖。
2.在工具箱的AJax Extensions標簽下,雙擊ScriptManager控件添加到頁面中。
3.雙擊UpdatePanel控件添加到頁面中。

4.雙擊UpdateProgress控件添加到頁面中。
5.在UpdateProgress控件中添加文本“Progress……”。

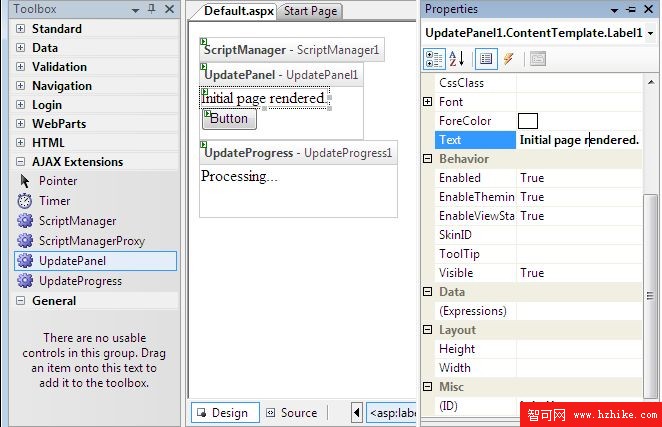
6.在UpdatePanel中添加一個Button和一個Label。
7.設置Label的Text屬性值為“Initial Page Rendered”。

8.雙擊Button添加Click事件。
9.在Buttond的Click事件處理中添加如下代碼,這裡人為的創建一個3秒鐘的延遲並顯示當前時間。
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)


 {
{ // Introducing delay for demonstration.
// Introducing delay for demonstration.
 System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);
 Label1.Text = "Page refreshed at " +
Label1.Text = "Page refreshed at " +
 DateTime.Now.ToString();
DateTime.Now.ToString();
 }
}
小編推薦
熱門推薦