ComponentArt.WebUI.for.Asp.net.3.0確實是套很Cool的第三方WebUI控件,對於還沒轉移到.Net Framework2.0的朋友來講,使用它能夠為你的ASP.Net UI增色不少。3.0包含了AJax技術,而且它是含源代碼的,對於怕受到廠商限制而不敢使用第三方控件的朋友來可算是個福音。
它是一套知名度挺高的第三方控件,但對於使不使用第三方控件的討論至今仍是爭論不休。今天的目的只是介紹一下它並通過一個簡單的例子演示一下怎麼使它們跑起來,至於用不用它看你自己的取捨了。
ComponentArt.WebUI.for.ASP.Net.3.0 由11組控件組成,其中包括:網格(DataGrid)、樹、菜單、折疊導航(類QQ)等。有興趣的朋友可以安裝一下,每個控件都有演示,這裡不一一介紹了。看看幾個截圖吧




回到今天的主題,使用TreeVIEw控件可以很方便地實現無限級的樹狀結構管理。適用於無限級商品分類(類別)管理、員工類型管理、地區劃分等應用場合。
費話少說,我們就開始實現吧!
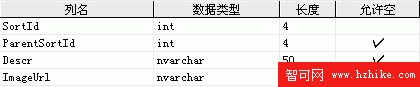
第一步,設計數據庫表。
為了實現無限級的樹狀層次結構,我們可以設計下邊表結構。
其中,SortId為分類的ID;ParentSortId為上下文分類的父類Id,如果是各不相干的老祖宗(不同系列的根),其父類Id可設為空;Descr為文本文明,將顯示在頁面上;ImageUrl是每個樹結點的文本的前置圖標的圖片Url,此內容是與控件的ImagesBaseUrl屬性相關的,也就是說會從ImagesBaseUrl 屬性指定的URL開始找這裡的圖片。
測試數據如下:
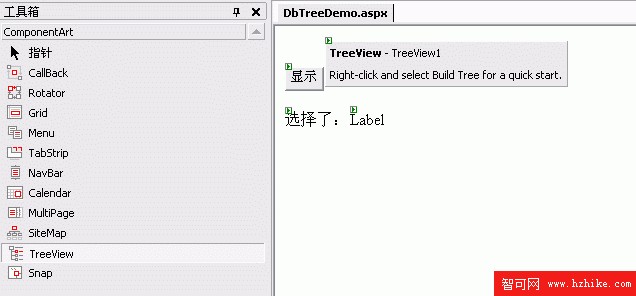
第二步,把新建工程並把一個TreeVIEw控件和一個按鈕及兩個Label拖到WebForm上。如圖:
第三步,設置TreeVIEw屬性
控件的屬性太多不能一一介紹,其實很多屬性從名稱上已經能猜到是用來干嘛的了,嘿~具體每個屬性的說明請查看文檔,這裡就貼上前台代碼以供參考。
 <%@ Page Language="c#" AutoEventWireup="false" Inherits="WebForm1" CodeBehind="DbTreeDemo.ASPx.cs" %>
<%@ Page Language="c#" AutoEventWireup="false" Inherits="WebForm1" CodeBehind="DbTreeDemo.ASPx.cs" %>2
 <%@ Register TagPrefix="ComponentArt" Namespace="ComponentArt.Web.UI" Assembly="ComponentArt.Web.UI" %>
<%@ Register TagPrefix="ComponentArt" Namespace="ComponentArt.Web.UI" Assembly="ComponentArt.Web.UI" %>3
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">4
 <Html lang="EN">
<Html lang="EN">5
 <HEAD>
<HEAD>6
 <title>數據驅動的TreeVIEw演示</title>
<title>數據驅動的TreeVIEw演示</title>7
 <link href="treeStyle.CSS" type="text/CSS" rel="stylesheet">
<link href="treeStyle.CSS" type="text/CSS" rel="stylesheet">8
 </HEAD>
</HEAD>9
 <body>
<body>10
 <form id="Form1" method="post" runat="server">
<form id="Form1" method="post" runat="server">11
 <div class="DemoArea"><FONT face="宋體"></FONT>
<div class="DemoArea"><FONT face="宋體"></FONT>12
 </div>
</div>13
 <P>
<P>14
 <ASP:Button id="btnShow" runat="server" Text="顯示"></ASP:Button>
<ASP:Button id="btnShow" runat="server" Text="顯示"></ASP:Button>15
 <ComponentArt:TreeVIEw id="TreeVIEw1" Height="320" Width="220" DragAndDropEnabled="true" NodeEditingEnabled="false"
<ComponentArt:TreeVIEw id="TreeVIEw1" Height="320" Width="220" DragAndDropEnabled="true" NodeEditingEnabled="false"16
 KeyboardEnabled="true" CSSClass="TreeVIEw" NodeCSSClass="TreeNode" SelectedNodeCSSClass="SelectedTreeNode"
KeyboardEnabled="true" CSSClass="TreeVIEw" NodeCSSClass="TreeNode" SelectedNodeCSSClass="SelectedTreeNode"17
 HoverNodeCSSClass="HoverTreeNode" NodeEditCSSClass="NodeEdit" LineImageWidth="19" LineImageHeight="20"
HoverNodeCSSClass="HoverTreeNode" NodeEditCSSClass="NodeEdit" LineImageWidth="19" LineImageHeight="20"18
 DefaultImageWidth="16" DefaultImageHeight="16" ItemSpacing="0" NodeLabelPadding="3" ShowLines="true"
DefaultImageWidth="16" DefaultImageHeight="16" ItemSpacing="0" NodeLabelPadding="3" ShowLines="true"19
 LineImagesFolderUrl="images/lines/" ImagesBaseUrl="images/" EnableVIEwState="true" runat="server" AutoPostBackOnSelect="True"></ComponentArt:TreeVIEw></P>
LineImagesFolderUrl="images/lines/" ImagesBaseUrl="images/" EnableVIEwState="true" runat="server" AutoPostBackOnSelect="True"></ComponentArt:TreeVIEw></P>20
 <P>
<P>21
 <ASP:Label id="Label2" runat="server">選擇了:</ASP:Label>
<ASP:Label id="Label2" runat="server">選擇了:</ASP:Label>22
 <ASP:Label id="Label1" runat="server">Label</ASP:Label></P>
<ASP:Label id="Label1" runat="server">Label</ASP:Label></P>23
 </form>
</form>24
 </body>
</body>25
 </Html>
</Html>26
 其中<ComponentArt:TreeVIEw>標簽的屬性可以從VS的屬性編輯區找到相應的項。
其中<ComponentArt:TreeVIEw>標簽的屬性可以從VS的屬性編輯區找到相應的項。第四步,編寫後台代碼
這個嘛,不費話太多了,代碼說明一切吧!(已包括事件處理)
1
 //=======================================
//=======================================2
 // 數據驅動的TreeVIEw演示
// 數據驅動的TreeVIEw演示3
 //=======================================
//=======================================4
 // by Ryu666 in 2005/12/15 QQ:126940
// by Ryu666 in 2005/12/15 QQ:1269405
 //=======================================
//=======================================6
 using System;
using System;7
 using System.Collections;
using System.Collections;8
 using System.ComponentModel;
using System.ComponentModel;9
 using System.Data;
using System.Data;10
 using System.Drawing;
using System.Drawing;11
 using System.Web;
using System.Web;12
 using System.Web.SessionState;
using System.Web.SessionState;13
 using System.Web.UI;
using System.Web.UI;14
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;15
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;16

17
 using Microsoft.Practices.EnterpriseLibrary.Data;
using Microsoft.Practices.EnterpriseLibrary.Data;18
 using ComponentArt.Web.UI;
using ComponentArt.Web.UI;19

20
 /// <summary>
/// <summary>21
 /// 數據驅動的TreeVIEw演示.
/// 數據驅動的TreeVIEw演示.22
 /// </summary>
/// </summary>23
 public class WebForm1 : System.Web.UI.Page
public class WebForm1 : System.Web.UI.Page24
 {
{25
 protected System.Web.UI.WebControls.Label Label1;
protected System.Web.UI.WebControls.Label Label1;26
 protected System.Web.UI.WebControls.Button btnShow;
protected System.Web.UI.WebControls.Button btnShow;27
 protected System.Web.UI.WebControls.Label Label2;
protected System.Web.UI.WebControls.Label Label2;28
 protected ComponentArt.Web.UI.TreeView TreeVIEw1;
protected ComponentArt.Web.UI.TreeView TreeVIEw1; 29

30
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e)31
 {
{32

33
 }
}34

35
 /// <summary>
/// <summary>36
 /// 生成樹
/// 生成樹37
 /// </summary>
/// </summary>38
 private void buildTree()
private void buildTree()39
 {
{40
 //生成數據源 (這裡我是用了企業庫,你也可以采用其它方式去生成,或者把這部分放到DAL層)
//生成數據源 (這裡我是用了企業庫,你也可以采用其它方式去生成,或者把這部分放到DAL層)41
 Database db = DatabaseFactory.CreateDatabase();
Database db = DatabaseFactory.CreateDatabase();42
 DataSet ds = db.ExecuteDataSet(CommandType.Text,"select * from Sort");
DataSet ds = db.ExecuteDataSet(CommandType.Text,"select * from Sort");43

44
 //建立關系
//建立關系45
 ds.Relations.Add("SortRelation", ds.Tables[0].Columns["SortId"], ds.Tables[0].Columns["ParentSortId"]);
ds.Relations.Add("SortRelation", ds.Tables[0].Columns["SortId"], ds.Tables[0].Columns["ParentSortId"]);46

47
 //遍歷每行並根據數據行關系生成樹
//遍歷每行並根據數據行關系生成樹48
 foreach(DataRow dbRow in ds.Tables[0].Rows)
foreach(DataRow dbRow in ds.Tables[0].Rows)49
 {
{50
 if(dbRow.IsNull("ParentSortId"))
if(dbRow.IsNull("ParentSortId"))51
 {
{ 52
 ComponentArt.Web.UI.TreeVIEwNode newNode = CreateNode(dbRow["Descr"].ToString(), dbRow["ImageUrl"].ToString(), true);
ComponentArt.Web.UI.TreeVIEwNode newNode = CreateNode(dbRow["Descr"].ToString(), dbRow["ImageUrl"].ToString(), true);53
 TreeVIEw1.Nodes.Add(newNode);
TreeVIEw1.Nodes.Add(newNode);54
 PopulateSubTree(dbRow, newNode);
PopulateSubTree(dbRow, newNode);55
 }
}56
 }
}57
 }
}58

59
 /// <summary>
/// <summary>60
 /// 組裝子樹
/// 組裝子樹61
 /// </summary>
/// </summary>62
 /// <param name="dbRow">數據行</param>
/// <param name="dbRow">數據行</param>63
 /// <param name="node">樹節點,將遞歸添加子節點</param>
/// <param name="node">樹節點,將遞歸添加子節點</param>64
 private void PopulateSubTree(DataRow dbRow, ComponentArt.Web.UI.TreeVIEwNode node)
private void PopulateSubTree(DataRow dbRow, ComponentArt.Web.UI.TreeVIEwNode node)65
 {
{66
 foreach (DataRow childRow in dbRow.GetChildRows("SortRelation"))
foreach (DataRow childRow in dbRow.GetChildRows("SortRelation"))67
 {
{ 68
 ComponentArt.Web.UI.TreeVIEwNode childNode = CreateNode(childRow["Descr"].ToString(), childRow["ImageUrl"].ToString(), true);
ComponentArt.Web.UI.TreeVIEwNode childNode = CreateNode(childRow["Descr"].ToString(), childRow["ImageUrl"].ToString(), true);69
 node.Nodes.Add(childNode);
node.Nodes.Add(childNode);70
 PopulateSubTree(childRow, childNode);
PopulateSubTree(childRow, childNode);71
 }
}72
 }
}73

74
 /// <summary>
/// <summary>75
 /// 生成樹節點
/// 生成樹節點76
 /// </summary>
/// </summary>77
 /// <param name="text">節點顯示文本</param>
/// <param name="text">節點顯示文本</param>78
 /// <param name="imageurl">節點前的圖片url</param>
/// <param name="imageurl">節點前的圖片url</param>79
 /// <param name="expanded">是否展開</param>
/// <param name="expanded">是否展開</param>80
 /// <returns>樹節點</returns>
/// <returns>樹節點</returns>81
 private TreeVIEwNode CreateNode(string text, string imageurl, bool expanded)
private TreeVIEwNode CreateNode(string text, string imageurl, bool expanded)82
 {
{83
 ComponentArt.Web.UI.TreeVIEwNode node = new ComponentArt.Web.UI.TreeVIEwNode();
ComponentArt.Web.UI.TreeVIEwNode node = new ComponentArt.Web.UI.TreeVIEwNode();84
 node.Text = text;
node.Text = text; 85
 node.ImageUrl = imageurl;
node.ImageUrl = imageurl; 86
 node.Expanded = expanded;
node.Expanded = expanded;87
 return node;
return node;88
 }
}89

90

91
 Web 窗體設計器生成的代碼
Web 窗體設計器生成的代碼114

115
 //節點點選事件處理
//節點點選事件處理116
 private void TreeVIEw1_NodeSelected(object sender, ComponentArt.Web.UI.TreeVIEwNodeEventArgs e)
private void TreeVIEw1_NodeSelected(object sender, ComponentArt.Web.UI.TreeVIEwNodeEventArgs e)117
 {
{118
 //通過e.Node.Text可以取得節點的顯示文本
//通過e.Node.Text可以取得節點的顯示文本119
 this.Label1.Text= e.Node.Text;
this.Label1.Text= e.Node.Text;120
 }
}121

122
 //這個不用說了,也可以把buildTree(); 放到Page_Load裡面
//這個不用說了,也可以把buildTree(); 放到Page_Load裡面123
 private void btnShow_Click(object sender, System.EventArgs e)
private void btnShow_Click(object sender, System.EventArgs e)124
 {
{125
 buildTree();
buildTree(); 126
 }
}127

128
 }
}129

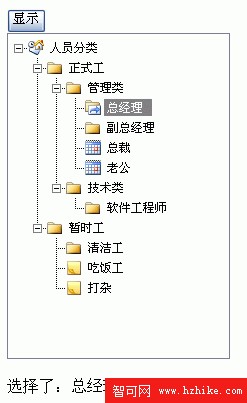
效果圖:

最後就是要提示一下,這套第三方控件的其它好些控件都有類似的“動態生成”支持,它們的工作原理也都大致相同的,概括地說就是把數據從數據庫或者XML文檔裡面讀出來,裝載到DataSet裡面,然後通過相應的方法將DataSet裡面的數據“綁定”到控件中。另外就是提供學習這套控件的兩個法寶——“Samples”和“文檔”,它們可以幫助你迅速地把這套控件玩透。
世事並無兩全其美,其實在玩這套控件時也發現不少不足之處和Bug,歡迎朋友們一起來討論學習。因為時間關系就介紹到這裡,希望能對剛接觸這個TreeView的或准備想用這個TreeVIEw的朋友有點兒幫助。