Jesse James Garrett提到的AJax引擎,實際上是一個比較復雜的JavaScript應用程序,用來處理用戶請求,讀寫服務器和更改DOM內容。
Javascript的AJax引擎讀取信息,並且互動地重寫DOM,這使網頁能無縫化重構,也就是在頁面已經下載完畢後改變頁面內容,這是我們一直在通過Javascript和DOM在廣泛使用的方法,但要使網頁真正動態起來,不僅要內部的互動,還需要從外部獲取數據,在以前,我們是讓用戶來輸入數據並通過DOM來改變網頁內容的,但現在,XMLHTTPRequest,可以讓我們在不重載頁面的情況下讀寫服務器上的數據,使用戶的輸入達到最少。 基於XML的網絡通訊也並不是新事物,實際上Flash和Java Applet都有不錯的表現,現在這種富交互在網頁上也可用了,基於標准化的並被廣泛支持和技術,並且不需要插件或下載小程序。
AJax是傳統WEB應用程序的一個轉變。以前是服務器每次生成Html頁面並返回給客戶端(浏覽器)。在大多數網站中,很多頁面中至少90%都是一樣的,比如:結構、格式、頁頭、頁尾、廣告等,所不同的只是一小部分的內容,但每次服務器都會生成所有的頁面再返回給客戶端,這無形之中是一種浪費,不管是對於用戶的時間、帶寬、CPU耗用,還是對於ISP的高價租用的帶寬和空間來說。如果按一頁來算,只能幾K或是幾十K可能並不起眼,但像SINA每天要生成幾百萬個頁面的大ISP來說,可以說是損失巨大的。而AJAX可以所為客戶端和服務器的中間層,來處理客戶端的請求,並根據需要向服務器端發送請求,用什麼就取什麼、用多少就取多少,就不會有數據的冗余和浪費,減少了數據下載總量,而且更新頁面時不用重載全部內容,只更新需要更新的那部分即可,相對於純後台處理並重載的方式縮短了用戶等待時間,也把對資源的浪費降到最低,基於標准化的並被廣泛支持和技術,並且不需要插件或下載小程序,所以AJax對於用戶和ISP來說是雙盈的。
AJax使WEB中的界面與應用分離(也可以說是數據與呈現分離),而在以前兩者是沒有清晰的界限的,數據與呈現分離的分離,有利於分工合作、減少非技術人員對頁面的修改造成的WEB應用程序錯誤、提高效率、也更加適用於現在的發布系統。也可以把以前的一些服務器負擔的工作轉嫁到客戶端,利於客戶端閒置的處理能力來處理。
四、應用
AJax理念的出現,揭開了無刷新更新頁面時代的序幕,並有代替傳統web開發中采用form(表單)遞交方式更新web頁面的趨勢,可以算是一個裡程碑。但AJax都不是適用於所有地方的,它的適用范圍是由它的特性所決定的。
舉個應用的例子,是關於級聯菜單方面的AJax應用。我們以前的對級聯菜單的處理是這樣的:
為了避免每次對菜單的操作引起的重載頁面,不采用每次調用後台的方式,而是一次性將級聯菜單的所有數據全部讀取出來並寫入數組,然後根據用戶的操作用JavaScript來控制它的子集項目的呈現,這樣雖然解決了操作響應速度、不重載頁面以及避免向服務器頻繁發送請求的問題,但是如果用戶不對菜單進行操作或只對菜單中的一部分進行操作的話,那讀取的數據中的一部分就會成為冗余數據而浪費用戶的資源,特別是在菜單結構復雜、數據量大的情況下(比如菜單有很多級、每一級菜又有上百個項目),這種弊端就更為突出。
如果在此案中應用AJax後,結果就會有所改觀:
在初始化頁面時我們只讀出它的第一級的所有數據並顯示,在用戶操作一級菜單其中一項時,會通過AJax向後台請求當前一級項目所屬的二級子菜單的所有數據,如果再繼續請求已經呈現的二級菜單中的一項時,再向後面請求所操作二級菜單項對應的所有三級菜單的所有數據,以此類推……這樣,用什麼就取什麼、用多少就取多少,就不會有數據的冗余和浪費,減少了數據下載總量,而且更新頁面時不用重載全部內容,只更新需要更新的那部分即可,相對於後台處理並重載的方式縮短了用戶等待時間,也把對資源的浪費降到最低。
此外,AJax由於可以調用外部數據,也可以實現數據聚合的功能(當然要有相應授權),比如微軟剛剛在3月15日發布的在線RSS閱讀器BETA版;還可以利於一些開放的數據,開發自已的一些應用程序,比如用Amazon的數據作的一些新穎的圖書搜索應用。
總之,AJax適用於交互較多,頻繁讀數據,數據分類良好的WEB應用。
五、AJax的優勢
1、減輕服務器的負擔。因為AJax的根本理念是“按需取數據”,所以最大可能在減少了冗余請求和響影對服務器造成的負擔;
2、無刷新更新頁面,減少用戶實際和心理等待時間;
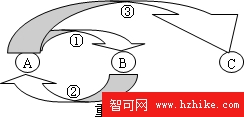
首先,“按需取數據”的模式減少了數據的實際讀取量,打個很形象的比方,如果說重載的方式是從一個終點回到原點再到另一個終點的話,那麼AJax就是以一個終點為基點到達另一個終點;

圖5-1 
圖5-2
其次,即使要讀取比較大的數據,也不用像RELOAD一樣出現白屏的情況,由於AJax是用XMLHTTP發送請求得到服務端應答數據,在不重新載入整個頁面的情況下用Javascript操作DOM最終更新頁面的,所以在讀取數據的過程中,用戶所面對的也不是白屏,而是原來的頁面狀態(或者可以加一個LOADING的提示框讓用戶了解數據讀取的狀態),只有當接收到全部數據後才更新相應部分的內容,而這種更新也是瞬間的,用戶幾乎感覺不到。總之用戶是很敏感的,他們能感覺到你對他們的體貼,雖然不太可能立竿見影的效果,但會在用戶的心中一點一滴的積累他們對網站的依賴。
3、更好的用戶體驗;
4、也可以把以前的一些服務器負擔的工作轉嫁到客戶端,利於客戶端閒置的處理能力來處理,減輕服務器和帶寬的負擔,節約空間和帶寬租用成本;
5、AJax由於可以調用外部數據;
6、基於標准化的並被廣泛支持和技術,並且不需要插件或下載小程序;
7、AJax使WEB中的界面與應用分離(也可以說是數據與呈現分離);
8、對於用戶和ISP來說是雙盈的。
六、AJax的問題
1、一些手持設備(如手機、PDA等)現在還不能很好的支持AJax;
2、用Javascript作的AJax引擎,JavaScript的兼容性和DeBug都是讓人頭痛的事;
3、AJax的無刷新重載,由於頁面的變化沒有刷新重載那麼明顯,所以容易給用戶帶來困擾――用戶不太清楚現在的數據是新的還是已經更新過的;現有的解決有:在相關位置提示、數據更新的區域設計得比較明顯、數據更新後給用戶提示等;
4、對流媒體的支持沒有Flash、Java Applet好;
七、結束語
更好的AJax應用,需要更多的客戶端的開發,和對當前的WEB應用理念的思考,而且良好的用戶體驗,來源於為處處用戶考慮的理念,而不單純是某種技術。
八、DEMO AJax圖片浏覽器DEMO: http://www.DragonSon.com/pic/
九、作者聯系方式
MSN: [email protected] OICQ: 458620
E-Mail: [email protected]網站: http://www.DragonSon.com