Jquery搜索父元素操作方法
編輯:JavaScript綜合知識
這篇文章主要介紹了Jquery搜索父元素操作方法,實例分析了parents、cloest、parent、parentsUtil及offsetParent方法的使用技巧,需要的朋友可以參考下
本文實例講述了Jquery搜索父元素操作方法。分享給大家供大家參考。具體分析如下:
1. parents()方法
格式:
代碼如下: parents([selector]) 用於獲取當前匹配元素集合中每個元素的祖先元素,根據需要還可以使用一個選擇器進行篩選。如: 代碼如下: $("p").parents().css("border", "1px solid blue);
2. cloest方法
格式:
代碼如下: closest(selector[, context]) 該方法從元素本身開始,逐級向上級元素匹配,並返回最先匹配的元素。如: 代碼如下: $("a").closest("div").css("border", "1px solid blue");
cloest()和parents()方法的主要區別如下:
① 前者從當前元素匹配查找,後者從父元素開始匹配查找
② 前者逐級向上查找,直到發現匹配的元素後就停止了,後者一直向上查找直到根元素,然後把這些元素放進一個臨時集合中,再用給定的選擇器表達式去過濾。
③ 前者返回0或者1個元素,後者可能包含0個、1個或者多個元素。
3. parent()方法
格式:
代碼如下: parent([selector]) 用於獲取當前匹配元素集合中每個元素的父元素,根據需要,還可以使用一個選擇器進行篩選。
如:
代碼如下: $("p").parent().css("border", "1px solid blue");
4. parentsUtil()方法
格式:
代碼如下: parentsUtil([selector]) 用於獲取當前匹配元素集合中每個元素的祖先元素,直至給定選擇器匹配的元素(但不包括該元素)
如:
代碼如下: $("li#li2").parentsUtil("#ul1_li2").css("background", "#FCF");
5. offsetParent()方法
用於搜索第一個匹配元素的已定位的父元素,僅對可見元素有效,語法格式如下:
代碼如下: offsetParent()
該方法查找第一個匹配元素的已定位元素,並返回由該元素包裝成的jQuery對象。
綜合例子:
代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>從文檔中搜索指定元素的祖輩元素和父元素</title>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("p").parent().css("border","1px solid #999"); //給p元素的父元素添加邊框樣式
$("p").closest("div").css("color","blue"); //給指定p元素的第一個匹配的上級元素設置字體顏色
$("li").parents("div").css("background","#FCF").css("height","40px");//設置li祖輩元素中div元素的樣式。
$("p").css("background","#99C");
})
</script>
<style type="text/css">
#top_div{ margin-top:4px; margin-left:30px;}
#top_div ul{ display:inline; list-style-type:none; margin:0px;}
#top_div li{ float:left; display:block; text-align:left; margin-left:2px; width:80px; padding-top:10px;}
#main_div{ margin-top:50px; margin-left:30px;}
</style>
</head>
<body>
<div id="top_div">
<ul>
<li>新聞</li>
<li>網頁</li>
<li>貼吧</li>
<li>知道</li>
<li>MP3</li>
<li>圖片</li>
<li>視頻</li>
<li>地圖</li>
</ul>
</div>
<div id="main_div">
<h3>標題一</h3>
<p>段落一</p>
<h3>標題二</h3>
<p>段落二</p>
<h3>標題三</h3>
<p>段落三</p>
</div>
</body>
</html>
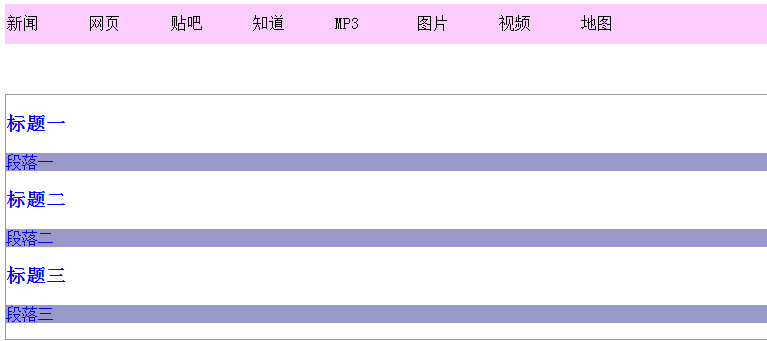
運行效果如下圖所示:

希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦