JQuery boxy插件在IE中邊角圖片不顯示問題的解決
編輯:JavaScript綜合知識
這篇文章主要介紹了JQuery boxy插件在IE中邊角圖片不顯示問題的解決方法,十分的簡單實用,有需要的小伙伴可以參考下。
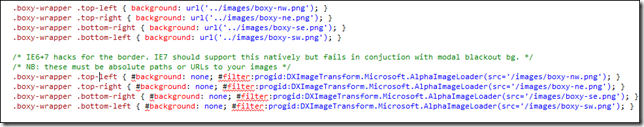
JQuery boxy插件很好用,但也會出現一些問題,比如彈出框的邊角在IE中不能顯示。本博文將來解決這個問題。將boxy插件引用到項目中後會有一個boxy.css文件和jquery.boxy.js文件。在boxy.css文件中有給彈出框設置四個角圖片的樣式,如下圖:

不做任何修改在Chrome浏覽器下沒有問題,如下:

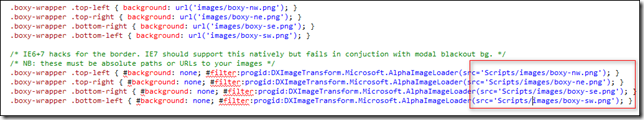
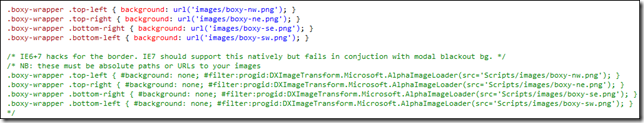
在網上查了一些資料,說將css文件中的圖片路徑給位全路徑可以解決問題,如下:

發現這樣修改後並沒有作用,運行後效果仍然如下:

有效的解決方法
將上面css截圖的下半部分注釋掉,如下圖:

然後在jquery.boxy.js文件中的Boxy函數中添加一段腳本,下面貼出修改後的Boxy函數代碼:
?
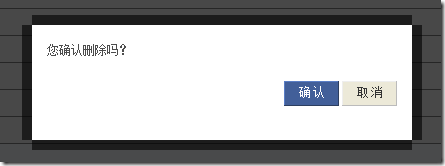
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 function Boxy(element, options) { this.boxy = jQuery(Boxy.WRAPPER); jQuery.data(this.boxy[0], 'boxy', this); this.visible = false; this.options = jQuery.extend({}, Boxy.DEFAULTS, options || {}); if (this.options.modal) { this.options = jQuery.extend(this.options, {center: true, draggable: false}); } // options.actuator == DOM element that opened this boxy // association will be automatically deleted when this boxy is remove()d if (this.options.actuator) { jQuery.data(this.options.actuator, 'active.boxy', this); } this.setContent(element || "<div></div>"); this._setupTitleBar(); this.boxy.css('display', 'none').appendTo(document.body); this.toTop(); if (this.options.fixed) { if (jQuery.browser.msie && jQuery.browser.version < 7) { this.options.fixed = false; // IE6 doesn't support fixed positioning } else { this.boxy.addClass('fixed'); } } if (this.options.center && Boxy._u(this.options.x, this.options.y)) { this.center(); } else { this.moveTo( Boxy._u(this.options.x) ? this.options.x : Boxy.DEFAULT_X, Boxy._u(this.options.y) ? this.options.y : Boxy.DEFAULT_Y ); } //fengwei add 2010-11-28 //用於解決彈出框的圓角在ie中的顯示問題 if ($.browser.msie) { var setFilter = function(cls) { var obj = $(cls), ret = obj.css("background-image").match(/url("(.+)")/); if (ret == null || ret.length < 1) return; obj.css({ "background": "none", "filter": "alpha(opacity=0)", "filter": "progid:DXImageTransform.Microsoft. AlphaImageLoader(src='" + ret[1] + "')" }); }; setFilter(".top-left"); setFilter(".top-right"); setFilter(".bottom-left"); setFilter(".bottom-right"); } if (this.options.show) this.show(); };修改好css和js文件後,再次運行程序,在IE6,7,8中均能正常彈出帶邊角的框了。
希望本文對您有所幫助。
小編推薦
熱門推薦