javascript 循環讀取JSON數據的代碼
編輯:JSON基礎
服務端後台返回到客戶端的JSON格式字符串:
var str = '[{"uname":"王強","day":"2010/06/17"},{"uname":"王海雲","day":"2010/06/11"}]';
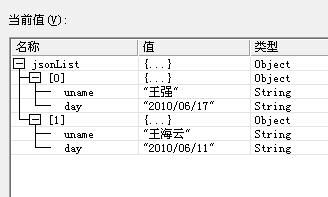
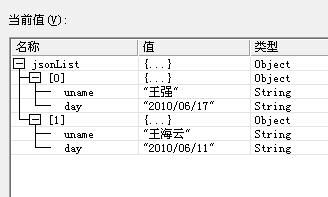
我們把它轉換成JSON對象:var jsonList=eval("("+str+")");這時候如果以用斷點跟蹤查看這個jsonList對象,其實你會發現,他的長度為2,即jsonList.length=2。它的每一項都是一個單獨的JSON對象。請看下圖:

這時候假設我們不知道"uname"和"day"這兩個key值,我們開始對jsonList執行循環操作。
復制代碼 代碼如下:
for(var i=0;i<jsonList.length;i++){
for(var key in jsonList[i]){
alert("key:"+key+",value:"+jsonList[i][key]);
}
}
這樣我們就可以輕松的獲取我所需要的key值和value值了
var str = '[{"uname":"王強","day":"2010/06/17"},{"uname":"王海雲","day":"2010/06/11"}]';
我們把它轉換成JSON對象:var jsonList=eval("("+str+")");這時候如果以用斷點跟蹤查看這個jsonList對象,其實你會發現,他的長度為2,即jsonList.length=2。它的每一項都是一個單獨的JSON對象。請看下圖:

這時候假設我們不知道"uname"和"day"這兩個key值,我們開始對jsonList執行循環操作。
復制代碼 代碼如下:
for(var i=0;i<jsonList.length;i++){
for(var key in jsonList[i]){
alert("key:"+key+",value:"+jsonList[i][key]);
}
}
這樣我們就可以輕松的獲取我所需要的key值和value值了
小編推薦
熱門推薦