HTML表格布局實例講解
編輯:HTML和Xhtml
HTML 文檔中的元素是一個接著一個排列的,只是簡單地在在塊級元素的前後加上拆行,是一種流水布局。但是,我們所見到的 Web 頁面按照一定的規則布局排版的(通常是多列的),所以就要借助一定的方法來實現這種布局,通常的解決方案是:使用區塊元素 <div> 或 表格(<table>)來布局 Web 頁面的內容。
使用表格進行布局,是一種較老的布局解決方案。並不推薦使用,我們應該總是使用表格來顯示表格化的數據。
HTML 文檔
CSS Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <!-- 鏈接到外部樣式表 -->
- <link rel="stylesheet" href="css/mystyle.css">
- <title>Island estaurant</title>
- </head>
- <body>
- <table id="container">
- <!-- 頭部 -->
- <tr>
- <td id="header" colspan="2">
- <h1>點菜系統</h1>
- </td>
- </tr>
- <!-- 主體 -->
- <tr>
- <!-- 菜單 -->
- <td id="menu">
- <b>菜品</b><br>
- <div id="dishes">
- 小雞炖蘑菇<br>
- 家常豆腐<br>
- 酸辣土豆絲<br>
- </div>
- </td>
- <!-- 內容 -->
- <td id="content">
- 小雞炖蘑菇:<br>
- 幼雞一只
- </td>
- </tr>
- <!-- 尾部 -->
- <tr>
- <td id="footer" colspan="2">世俗孤島的餐廳</td>
- </tr>
- </table>
- </body>
- </html>
CSS 文件
CSS Code復制內容到剪貼板- /*整個點餐系統的界面*/
- #container
- {
- width: 600px;
- margin: 100px;
- /*取消單元格邊框之間的邊距*/
- border-spacing: 0;
- }
- /*點餐系統界面的頭部*/
- #header
- {
- background-color: red;
- text-align: center;
- }
- h1
- {
- margin-bottom: 0px;
- }
- /*點餐系統界面的菜單*/
- #menu
- {
- background-color: #FFD700;
- height: 200px;
- width: 150px;
- }
- #dishes
- {
- padding-top: 10px;
- padding-left: 10px;
- line-height: 20px;
- }
- /*點餐系統界面的菜品詳情*/
- #content
- {
- background-color: gray;
- height: 200px;
- width: 450px;
- }
- /*點餐系統界面的尾部*/
- #footer
- {
- background-color: blue;
- height: 25px;
- text-align: center;
- }
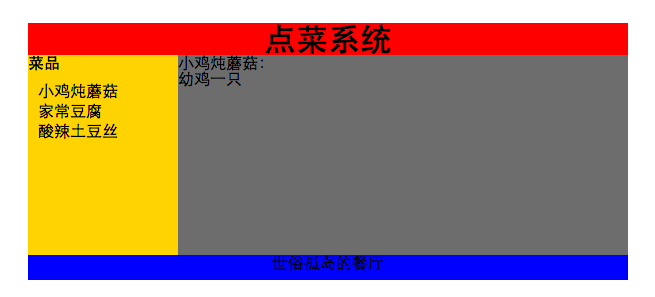
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦