網頁制作poluoluo文章簡介:10大HTML標簽常犯的錯誤,看你錯了幾個.
我們最好開始注意了,因為HTML Police會走遍你的代碼然後挑出你所有沒有語義的標簽,這份列表包含了10個最經常犯得HTML標簽錯誤,記下他們,能夠讓我們避免犯此常見錯誤,讓我們的HTML標簽符合語義,和標准的要求.
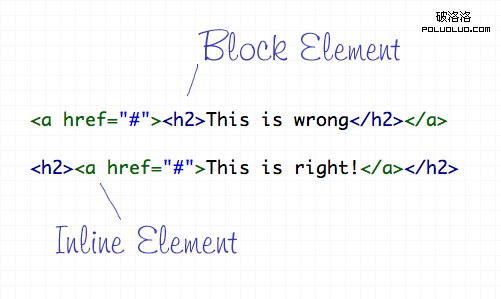
罪行1:把塊級元素放入了內聯元素內

HTML 元素的表現方式不外乎就兩種:塊級和內聯.每一個標簽都有默認的表現方式不是塊級就是內聯.像div和p 就是塊級元素,他們用來形成文檔結構.內聯元素只能在塊級元素內.
罪行2: img 標簽沒有包含alt屬性

alt屬性是所有顯示在網頁中圖片的必須屬性,它能夠幫助人們知道這是什麼圖片.或者在網速比較慢的時候顯示圖片的含義是什麼.它的主要目的是,說 明圖片的含義,想這樣的說明 alt=”image”是很糟糕的.如果,有些圖片的確只是裝飾作用而已,那麼建議你寫成 alt=”".
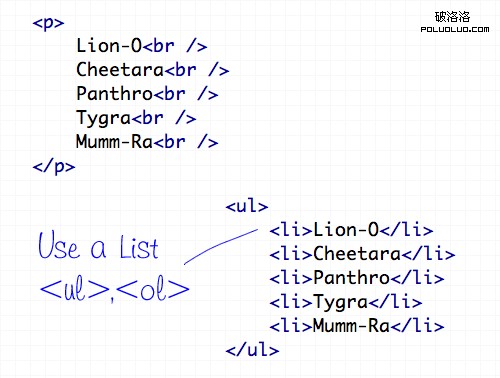
罪行3:在必要的時候沒使用list

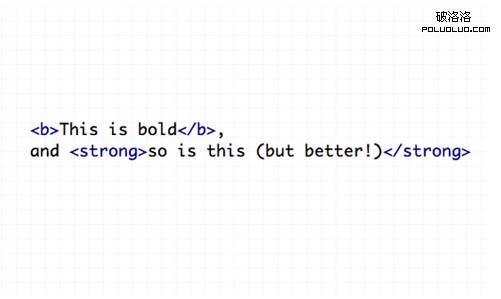
犯罪4:使用<b>和<i>顯示黑體字和斜體

可以用css樣式定義 font-weight 和 font-style. 如果必須在頁面中寫標簽的話,用 <strong> 或 <em>標簽來替換.<b><i>的沒有任何語義可言, 但是,為了更簡潔的頁面,還是選擇 css定義樣式吧
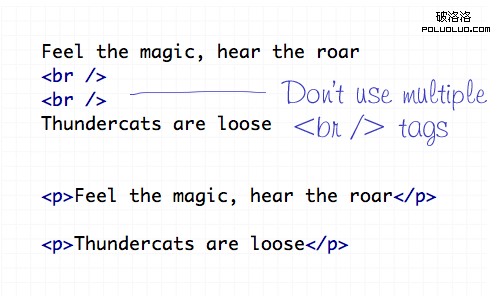
犯罪5:使用太多<br/>

<br />換行標記只應該用於插入是在第一個文本流換行符敲到一個新行一個特別字了。它不應該被用來制造元素之間的差距,而是分裂成不同的段落,或調整的幅度CSS樣式的文本。
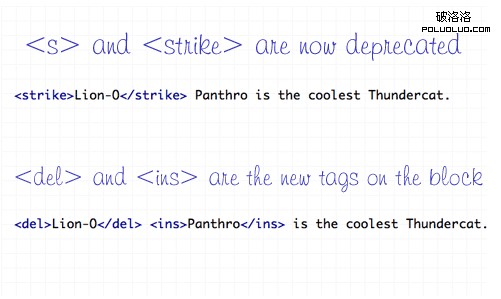
罪行6: 使用錯誤的 Strikethrough 標簽

在昔日,<S>和<strike>允許用來定義網站文字。不過,現在他們被定義為不推薦使用的標簽,當他們任然可以有效 果.現在用新的標記集- <del>和<ins>。來替換<s><strike>
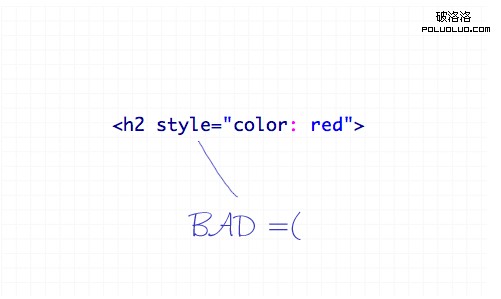
罪行 7: 使用內聯樣式

css最重要的目的只是為了區分文檔和樣式,如果,你把style寫到頁面裡面,那麼完全沒有css的作用可言.所以,記住把你的樣式放在它該放的位子
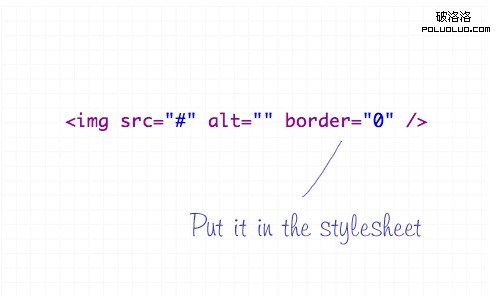
罪行 8: 把border添加到HTML中

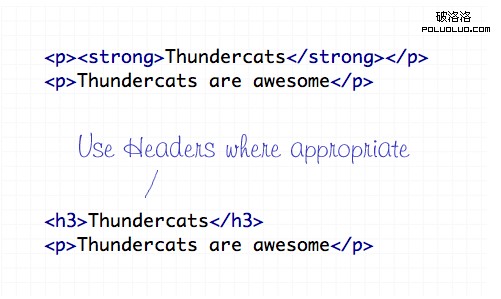
罪行 9: 沒有使用header標簽<h1>-<h6>

罪行10: 沒有語義的 <blink> 或<marquee>

不被w3推薦,<blink>和<marquee> (閃動,滾動)標簽是純粹的丑陋。
不要使用這個標簽,如果一定要用這樣的效果,相信,你會有其他更好的效果
--------這世上只有兩種人:騙人的和被騙的。------------