對於在Chrome中調試HTML、JavaScript和CSS來說,Chrome開發者工具是非常有用的。如果您正在為Chrome Web Store編寫一個網頁或網絡應用程序,您可以檢查DOM中的要素,現場調試JavaScript腳本,然後直接在當前頁面編輯CSS式樣。擴展包通過提供其他額外的功能,使人們可以在浏覽器中輕松訪問,從而使Chrome成為一個更好的網站開發環境。為了幫助開發者,我們創建了一個顯示用於網站開發的擴展包的頁面,希望它們對您創建應用程序和網站有所幫助。

例如,Speed Tracer是能幫助您發現並解決網絡應用程序中的性能問題的一個擴展包。借助Speed Tracer,您可以更好地了解在應用程序中的哪些地方消耗了時間,並可以解決JavaScript語法分析和執行、CSS式樣以及更多方面的問題。

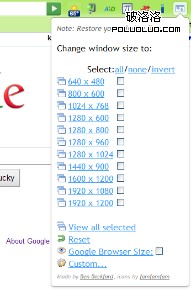
另一個有用的擴展包Resolution Test,它可以改變浏覽器窗口大小,從而使網站開發者可以在不同的屏幕分辨率下預覽網站。它包括一個常用分辨率列表,以及可以輸入您自己的分辨率的定制選項。

憑借Web Developer擴展包,您可以訪問其他的開發者工具,例如驗證選項,頁面尺寸調整和CSS要素浏覽器:所有功能都可以從工具欄中一個額外的按鈕進入。

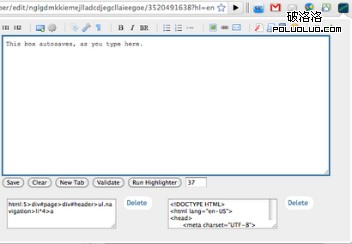
除開上面介紹的之外,還有一個擴展包Chrome Editor是您不能錯過的。它可以讓您在浏覽器中輕松編碼,這樣,您就不必在浏覽器和代碼編輯器之間切換。同時,您還可以在電腦上保存參考代碼供日後使用。
這些只是我們用於網站開發頁面的擴展包的一部分,您還可以在擴展包總覽中可以找到更多。
轉載文章請注明:文章轉載自:Chrome迷 (http://www.chromi.org)
本文地址:http://www.chromi.org/archives/5432
歡迎任何形式的轉載,但請務必注明出處,尊重他人的勞動就是尊重自己
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】