HTML中frameset標簽的使用教程
編輯:HTML和Xhtml
frameset頁面與普遍的Web頁面有些不同。雖然仍舊以<HTML>和包含標題的<HEAD>標記以及其他腳本開始,但是其內容僅僅是表示的各個頁面的版式設計。因此,不再需要有<BODY>元素,只需要<frameset>標記。
屬性介紹
border:設置框架的邊框粗細。
bordercolor:設置框架的邊框顏色。
frameborder:設置是否顯示框架邊框。設定值只有0、1;0 表示不要邊框,1 表示要顯示邊框。
cols:縱向分割頁面。其數值表示方法有三種:“30%、30(或者30px)、”;數值的個數代表分成的視窗數目且數值之間用“,”隔開。“30%”表示該框架區域占全部浏覽器頁面區域的30%;“30”表示該區域橫向寬度為30像素;“”表示該區域占用余下頁面空間。例如:cols="25%,200,*" 表示將頁面分為三部分,左面部分占頁面25%,中間橫向寬度為200像素,頁面余下的作為右面部分。
rows:橫向分割頁面。數值表示方法與意義與cols相同。
framespacing:設置框架與框架間的保留的空白距離。
用法
來看看這段代碼:
- <frameset rows="*" cols="180,*" frameborder=0 border=0 >
- <frame src="left.html" scrolling="no" noresize></frame>
- <frame src="main.html" name="main"></frame>
- </frameset>
這段代碼的意思是:置了一個兩列的框架集,左邊一列寬度為180px,noresize表示寬度固定不變。
那麼,怎麼使用框架導航跳轉到指定的節呢?下面這段代碼是左邊的導航框架:
XML/HTML Code復制內容到剪貼板- <html>
- <head>
- <meta charset="utf-8">
- </head>
- <body bgcolor="#ffffd2">
- <ul>
- <li><a href="./reg.html" target="main">注冊用戶</a></li>
- <li><a href="./main.html" target="main">返回主頁</a></li>
- <ul>
- </body>
- </html>
這些鏈接將第二個框架作為目標。第二個框架顯示被鏈接的文檔。導航框架其中的鏈接指向目標文件中指定的節。
在來進一步看看這個例子:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
- <title>haorooms博客frame標准demo</title>
- </head>
- <frameset row="180,*">
- <frame name="topFrame" src="topframe.html" />
- <frameset cols="50%,50%">
- <frame src="left.html" name="leftFrame" />
- <frame src="right.html" name="rightFrame" />
- </frameset>
- </frameset>
- </html>
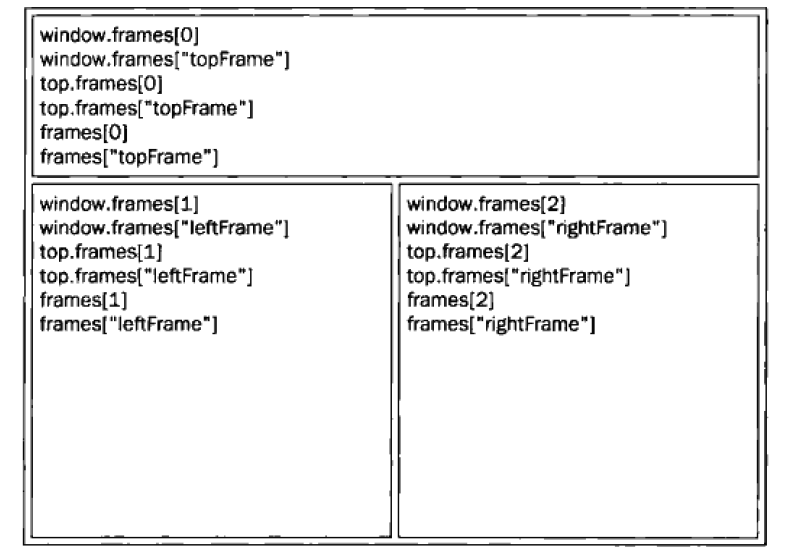
布局及用js選區各個部分效果圖如下:
小編推薦
熱門推薦